編輯:關於Android編程
本文實例講述了Android編程實現3D滑動旋轉效果的方法。分享給大家供大家參考,具體如下:
這裡我們通過代碼實現一些滑動翻頁的動畫效果。
Animation實現動畫有兩個方式:幀動畫(frame-by-frame animation)和補間動畫(tweened animation)
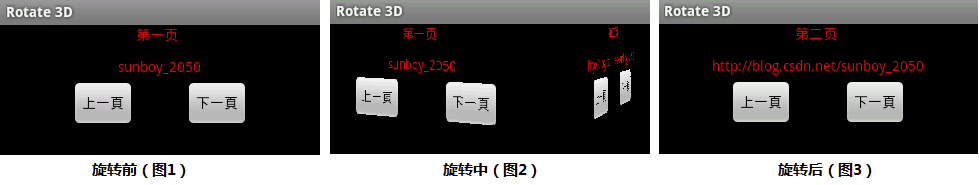
本示例通過繼承Animation自定義Rotate3D,實現3D翻頁效果。效果圖如下:

1、Rotate3D(Animation)
首先,自定義Animation的3D動畫類Rotate3D
public class Rotate3D extends Animation {
private float fromDegree; // 旋轉起始角度
private float toDegree; // 旋轉終止角度
private float mCenterX; // 旋轉中心x
private float mCenterY; // 旋轉中心y
private Camera mCamera;
public Rotate3D(float fromDegree, float toDegree, float centerX, float centerY) {
this.fromDegree = fromDegree;
this.toDegree = toDegree;
this.mCenterX = centerX;
this.mCenterY = centerY;
}
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
final float FromDegree = fromDegree;
float degrees = FromDegree + (toDegree - fromDegree) * interpolatedTime; // 旋轉角度(angle)
final float centerX = mCenterX;
final float centerY = mCenterY;
final Matrix matrix = t.getMatrix();
if (degrees <= -76.0f) {
degrees = -90.0f;
mCamera.save();
mCamera.rotateY(degrees); // 旋轉
mCamera.getMatrix(matrix);
mCamera.restore();
} else if (degrees >= 76.0f) {
degrees = 90.0f;
mCamera.save();
mCamera.rotateY(degrees);
mCamera.getMatrix(matrix);
mCamera.restore();
} else {
mCamera.save();
mCamera.translate(0, 0, centerX); // 位移x
mCamera.rotateY(degrees);
mCamera.translate(0, 0, -centerX);
mCamera.getMatrix(matrix);
mCamera.restore();
}
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
}
}
然後,實例化Rotate3D的旋轉方向
public void initAnimation() {
// 獲取旋轉中心
DisplayMetrics dm = new DisplayMetrics();
dm = getResources().getDisplayMetrics();
mCenterX = dm.widthPixels / 2;
mCenterY = dm.heightPixels / 2;
// 定義旋轉方向
int duration = 1000;
lQuest1Animation = new Rotate3D(0, -90, mCenterX, mCenterY); // 下一頁的【question1】旋轉方向(從0度轉到-90,參考系為水平方向為0度)
lQuest1Animation.setFillAfter(true);
lQuest1Animation.setDuration(duration);
lQuest2Animation = new Rotate3D(90, 0, mCenterX, mCenterY); // 下一頁的【question2】旋轉方向(從90度轉到0,參考系為水平方向為0度)(起始第一題)
lQuest2Animation.setFillAfter(true);
lQuest2Animation.setDuration(duration);
rQuest1Animation = new Rotate3D(0, 90, mCenterX, mCenterY); // 上一頁的【question1】旋轉方向(從0度轉到90,參考系為水平方向為0度)
rQuest1Animation.setFillAfter(true);
rQuest1Animation.setDuration(duration);
rQuest2Animation = new Rotate3D(-90, 0, mCenterX, mCenterY); // 上一頁的【question2】旋轉方向(從-90度轉到0,參考系為水平方向為0度)
rQuest2Animation.setFillAfter(true);
rQuest2Animation.setDuration(duration);
}
2、Activity
首先,定義兩個布局文件,用於旋轉的畫面切換
main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_main" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> ... </LinearLayout>
next.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_next" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> ... </LinearLayout>
限於篇幅,完整布局文件請詳見源碼 ^_^
然後,初始化兩個旋轉的布局文件資源
private void initMain(){
setContentView(R.layout.main);
layoutmain = (LinearLayout)findViewById(R.id.layout_main);
btn_MainLast = (Button)findViewById(R.id.main_last);
btn_MainNext = (Button)findViewById(R.id.main_next);
btn_MainLast.setOnClickListener(listener);
btn_MainNext.setOnClickListener(listener);
}
private void initNext(){
setContentView(R.layout.next);
layoutnext = (LinearLayout)findViewById(R.id.layout_next);
btn_NextLast = (Button)findViewById(R.id.next_last);
btn_NextNext = (Button)findViewById(R.id.next_next);
btn_NextLast.setOnClickListener(listener);
btn_NextNext.setOnClickListener(listener);
}
最後,設置布局文件中的按鈕監聽事件,響應3D旋轉動畫和方向
private View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.main_last: // 上一頁
layoutmain.startAnimation(lQuest1Animation); // 當前頁向左旋轉(0,-90)
initNext();
layoutnext.startAnimation(lQuest2Animation); // 下一頁向左旋轉(90, 0)
break;
case R.id.main_next: // 下一頁
layoutmain.startAnimation(rQuest1Animation); // 當前頁向右旋轉(0,90)
initNext();
layoutnext.startAnimation(rQuest2Animation); // 下一頁向右旋轉(-90, 0)
break;
case R.id.next_last:
layoutnext.startAnimation(lQuest1Animation);
initMain();
layoutmain.startAnimation(lQuest2Animation);
break;
case R.id.next_next:
layoutnext.startAnimation(rQuest1Animation);
initMain();
layoutmain.startAnimation(rQuest2Animation);
break;
}
}
};
完整實例代碼代碼點擊此處本站下載。
希望本文所述對大家Android程序設計有所幫助。
 第1個Android應用程序 Android制作簡單單頁導航
第1個Android應用程序 Android制作簡單單頁導航
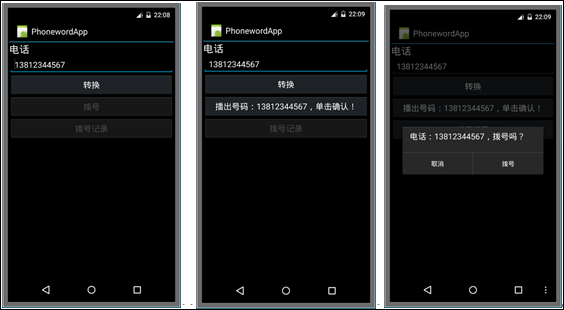
本例子演示如何添加一個簡單的單頁導航,在此基礎上,再演示如何在第2個頁面中顯示第1個頁面中撥打過的所有電話號碼。(1)通過該例子理解Android App的基本架構。(2
 Android日志收集上報功能設計與實現
Android日志收集上報功能設計與實現
幾乎所有的應用開發者都知道“用戶體驗”的重要性,要提升用戶體驗就離不開一個完備的監控和上報系統,這其中日志(包括Crash上報)是最基本的問題跟蹤和解決手段。本文接下來將
 android中選中菜單的顯示跳轉和隱式跳轉的實例介紹
android中選中菜單的顯示跳轉和隱式跳轉的實例介紹
查了好多資料,現發還是不全,干脆自己整理吧,至少保證在我的做法正確的,以免誤導讀者,也是給自己做個記錄吧!簡介android供給了三種菜單類型,分別為options me
 Android 性能優化工具
Android 性能優化工具
1. Allocation TrackerAllocation Tracker是android studio自帶的一個功能,我們可以在MemoryMonitor中打開使用