編輯:關於Android編程
Android的控件有很多種,其中就有一個Spinner的控件,這個控件其實就是一個下拉顯示列表。Spinner是位於 android.widget包下的,每次只顯示用戶選中的元素,當用戶再次點擊時,會彈出選擇列表供用戶選擇,而選擇列表中的元素同樣來自適配器。Spinner是View類的一個子類。
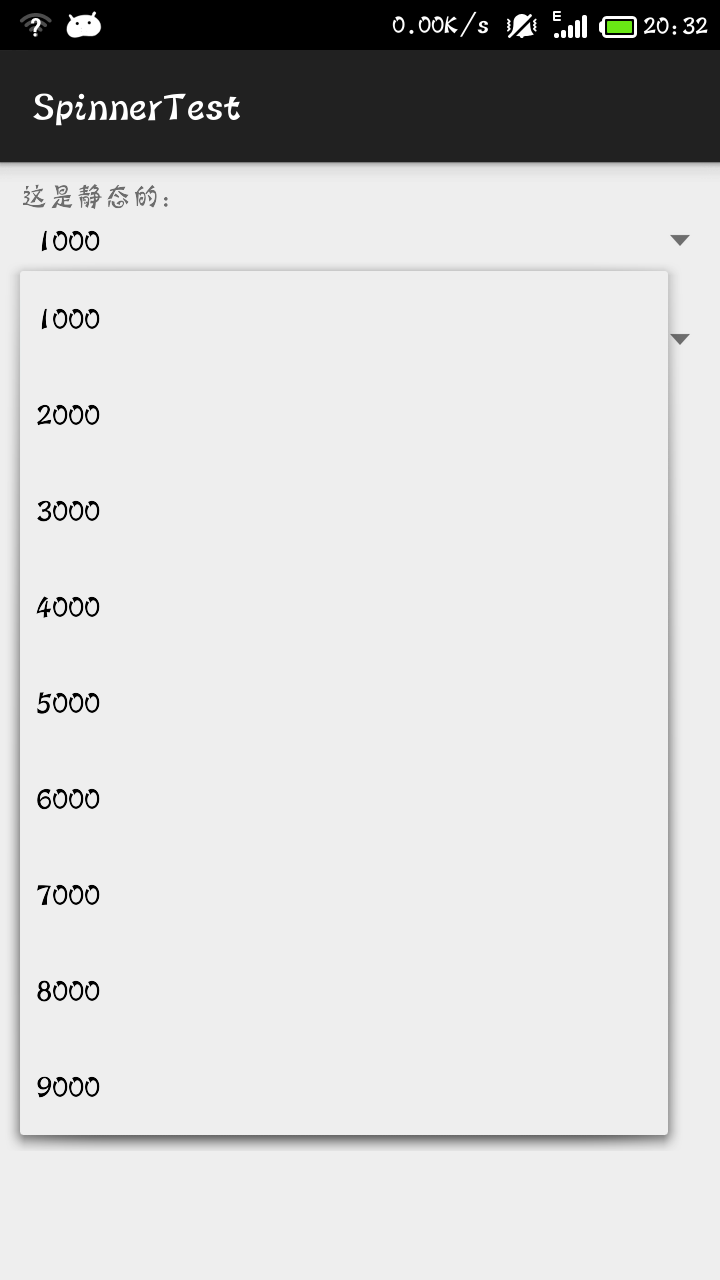
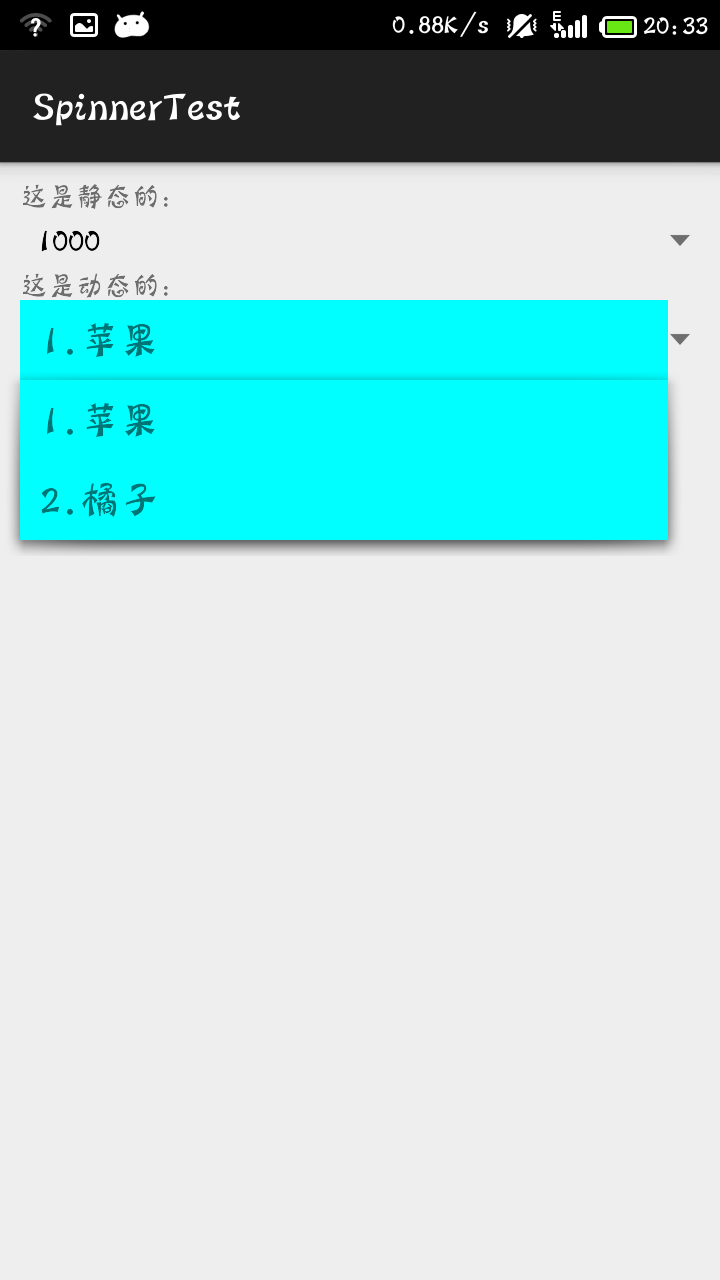
先看spinner的效果圖:


代碼:
MainActivity
package com.mecury.spinnertest;
import java.util.ArrayList;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends ActionBarActivity {
private Spinner spinnerButton;
private Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinnerButton = (Spinner) findViewById(R.id.spinnerButton);
spinner = (Spinner) findViewById(R.id.spinner2);
/*靜態的顯示下來出來的菜單選項,顯示的數組元素提前已經設置好了
* 第二個參數:已經編寫好的數組
* 第三個數據:默認的樣式
*/
ArrayAdapter<CharSequence> adapter =
ArrayAdapter.createFromResource(this, R.array.number_array, android.R.layout.simple_spinner_item);
//設置spinner中每個條目的樣式,同樣是引用android提供的布局文件
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinnerButton.setAdapter(adapter);
spinnerButton.setPrompt("測試");
spinnerButton.setOnItemSelectedListener(new spinnerListener());
/*
* 動態添顯示下來菜單的選項,可以動態添加元素
*/
ArrayList<String> list = new ArrayList<String>();
list.add("1.蘋果");
list.add("2.橘子");
/*
* 第二個參數是顯示的布局
* 第三個參數是在布局顯示的位置id
* 第四個參數是將要顯示的數據
*/
ArrayAdapter adapter2 = new ArrayAdapter(this, R.layout.item, R.id.textview,list);
spinner.setAdapter(adapter2);
spinner.setOnItemSelectedListener(new spinner2Listener());
}
class spinnerListener implements android.widget.AdapterView.OnItemSelectedListener{
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
//將選擇的元素顯示出來
String selected = parent.getItemAtPosition(position).toString();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
System.out.println("nothingSelect");
}
}
class spinner2Listener implements android.widget.AdapterView.OnItemSelectedListener{
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
String selected = parent.getItemAtPosition(position).toString();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
System.out.println("nothingSelect");
}
}
}
main_activity的代碼:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
tools:context="com.mecury.spinnertest.MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="這是靜態的:"/>
<Spinner
android:id="@+id/spinnerButton"
android:layout_width="match_parent"
android:layout_height="30dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="這是動態的:"/>
<Spinner
android:id="@+id/spinner2"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
因為第一種是靜態的實現方法,我們需要事先設置好spinner要顯示的內容。在String.xml文件中添加需要顯示的內容:
<string-array name="number_array">
<item>1000</item>
<item>2000</item>
<item>3000</item>
<item>4000</item>
<item>5000</item>
<item>6000</item>
<item>7000</item>
<item>8000</item>
<item>9000</item>
</string-array>
第二種是靜態的實現方法,我們使用自己的顯示布局item.xml。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffff"
android:padding="10dp"
android:orientation="vertical" >
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"/>
</LinearLayout>
以上內容是關於android應用開發之spinner控件的簡單使用,希望對大家有所幫助。
 Android數據存儲SQLite數據庫存儲
Android數據存儲SQLite數據庫存儲
SQLite是Android系統內置的數據庫,是一種輕量級的關系型數據庫,它運算速度快,占用資源少,非常適合在移動設備上使用。同時,它不僅支持標准的SQL語法,還遵循了數
 Android中顏色選擇器和改變字體顏色的實例教程
Android中顏色選擇器和改變字體顏色的實例教程
1.構建一張七彩圖:我們經常看到這種樣子的顏色選擇器吧..然後其實右邊的亮度選擇是:這樣我們的代碼就可以進行啦... // 創建七彩圖片 private voi
 Android動畫之視圖動畫和屬性動畫
Android動畫之視圖動畫和屬性動畫
Android 動畫分為兩大類,分別是視圖動畫(View Animation)和屬性動畫(Property Animation)。對於這兩種動畫,都能夠使用xml和代碼的
 Android中實現為TextView添加多個可點擊的文本
Android中實現為TextView添加多個可點擊的文本
本文實例展示了Android中實現為TextView添加多個可點擊的文本的方法。該功能在Android社交軟件的制作中非常具有實用價值。分享給大家供大家參考。具體如下:很