編輯:關於Android編程
本文實例講述了Android編程單擊圖片實現切換效果的方法。分享給大家供大家參考,具體如下:
新建一個Android項目,命名為FrameLayout
此實例主要操作src文件夾下的MainActivity.Java類文件和res/layout下的activity_main.xml布局文件
1.布局主頁面代碼activity_main.xml↓
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#897753" > <ImageView android:id="@+id/image1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:visibility="visible" android:src="@drawable/a"/> <ImageView android:id="@+id/image2" android:visibility="invisible" android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/b"/> <ImageView android:id="@+id/image3" android:visibility="invisible" android:layout_width="fill_parent" android:layout_height="fill_parent" android:src="@drawable/c"/> </FrameLayout>
2.Java代碼MainActivity.Java↓
package com.example.framelayout;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
private String TAG = "FramLayoutTestActivity";
private ImageView image1;
private ImageView image2;
private ImageView image3;
private List<ImageView> list;
private int count = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image1 = (ImageView) findViewById(R.id.image1);
image2 = (ImageView) findViewById(R.id.image2);
image3 = (ImageView) findViewById(R.id.image3);
list = new ArrayList<ImageView>();
list.add(image1);
list.add(image2);
list.add(image3);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
if (event.getAction() == MotionEvent.ACTION_DOWN) {
Log.i(TAG, "move---");
showImage();
}
return super.onTouchEvent(event);
}
private void showImage() {
//image1.setVisibility(View.VISIBLE);
count = count % 3;
for (ImageView i : list) {
i.setVisibility(View.INVISIBLE);
}
list.get(count).setVisibility(View.VISIBLE);
count++;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
3.使用Android模擬器或者連接Android智能手機運行項目,點擊程序界面,圖片自動切換。
ps: activity_main.xml文件中幾個ImageView中的src鏈接圖片需要從外部復制到項目中的res/drawable目錄下
希望本文所述對大家Android程序設計有所幫助。
 Android官方開發文檔Training系列課程中文版:鍵盤輸入處理之指定輸入的類型
Android官方開發文檔Training系列課程中文版:鍵盤輸入處理之指定輸入的類型
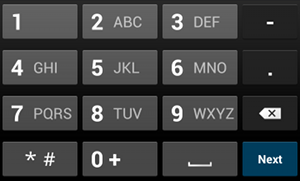
引言文本框接收到焦點時,Android系統會在屏幕上顯示一個軟鍵盤。為了提供最佳的用戶體驗,你可以指定相關輸入類型的特性,以及輸入法應當如何展現。除了屏幕上的軟鍵盤之外,
 Android四大組件之Activity
Android四大組件之Activity
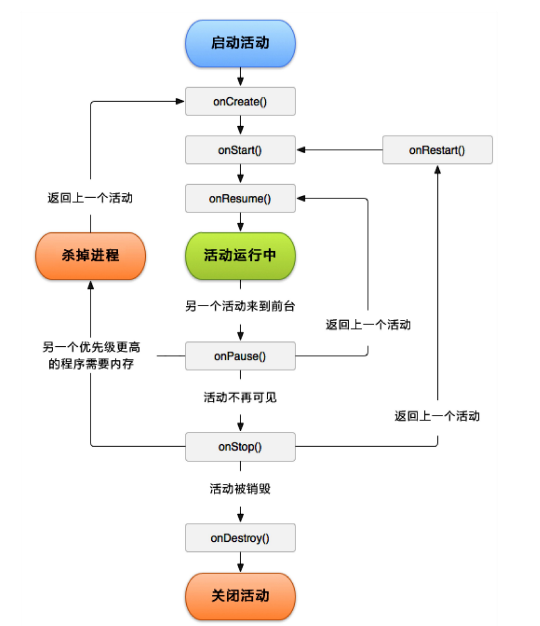
?Activity?BroadcastReceiver 廣播接收者?Service 服務?ContentProvider 內容提供者Activity的繼承關系public
 Android入門之TableLayout應用解析(二)
Android入門之TableLayout應用解析(二)
本文在上一篇初步介紹TableLayout常用屬性的基礎上,將進一步介紹如何UI設計器設計TableLayout + TableRow。由於實際應用中,經常需要在代碼裡往
 Android 使用內置的Camera應用程序捕獲圖像
Android 使用內置的Camera應用程序捕獲圖像
本Demo的實現效果是調用手機上已安裝的照相機來實現拍照的功能,拍好的照片以ImageView形式展示。 目的:學習手機調用安裝的相機照相,對大的圖片處理有所認識,這裡主