編輯:關於Android編程
本文實例講述了Android編程使WebView支持HTML5 Video全屏播放的解決方法。分享給大家供大家參考,具體如下:
1)需要在AndroidManifest.xml文件中聲明需要使用HardwareAccelerate, 可以細化到Activity級別,如果不需要的View可以聲明不要用加速,但是需要在代碼中做,具體如下:
a. 如果要聲明整個應用都要加速:
復制代碼 代碼如下:<application ... android:hardwareAccelerated ="true">
b. 如果要在Activity中聲明,則:
復制代碼 代碼如下:<activity ... android:hardwareAccelerated="true" >還可以更細化到Window, getWindow.setFlags(
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
c. 如果application或者activity都申明了要硬件加速,但是為了某些原因(比如省電?),一些View不需要硬件加速的話,
復制代碼 代碼如下:view.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
2)可以說挺奇怪的是,需要在AndroidManifest.xml文件中用上<use-sdk></use-sdk>標簽,而且如果是空的還不行,必須寫上targetSDK或者minSDK,但是我試驗過,不管寫版本是多少都沒有關系。。。理論上說,Android應該是從3.0( API Level 11)開始可以對2D渲染加速,但是我把targetSDK設置為5都可以使用的,但是這個標簽不寫還不行。
一般來說,上面的操作做了,就可以使用video標簽播放視屏了,如果要支持全屏,還需要做一點操作:
1)給webview一個WebChromeClient對象,這個WebChromeClient對象需要實現onShowCustomView和onHideCustomView方法,下面是一個實現例子:
@Override
public void onShowCustomView(View view, CustomViewCallback callback) {
if (myCallback != null) {
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id = Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView = view;
myCallback = callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView() {
long id = Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong debug in hideCustom Ex: " + id);
if (myView != null) {
if (myCallback != null) {
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
}
好吧,這個寫法和網上很多寫法不一樣,網上大部分的例子都是onShowCustomView方法接收到的view是一個VideoView對象,而這裡是一個找不到的HTML5VideoFullScreen的VideoSurfaceView子類,而且這個子類還是一個private的子類,在外面根本沒有辦法訪問到,android.jar中也沒有HTML5VideoFullScreen這個類。如果想要在application中訪問到這個類,那麼需要把<android-SDK-path>/platforms/<android-version>/data/layoutlib.jar這個包加到buildpath中,而且從android-14,也就是android4.0以後才這樣,也就是說,網上說的那個方法在android3.0時代是可以用的,android4.0以後就不行了,我用的是android4.0.3。
其實不管是什麼版本,這個段代碼的大概意思就是,在onShowCustomView方法中,將獲取到的view放到當前Activity的最上方,在onHideCustomView中,將之前的view隱藏或者刪除,將原來被覆蓋的webview放回來,並結束播放,否在會報MediaPlayer IllegalStatusException, 而且還是Native method,根本沒法調試了。
上面代碼是片段,很多朋友看了也不能解決問題,完整實例代碼代碼點擊此處本站下載。
可以下載下來,用eclipse導入工程,把樣例視頻放到sdcard根部目錄下,從系統角度看就是/mnt/sdcard即可。
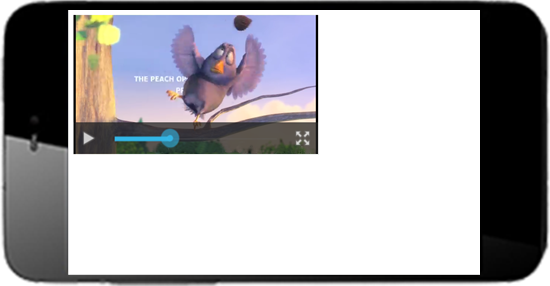
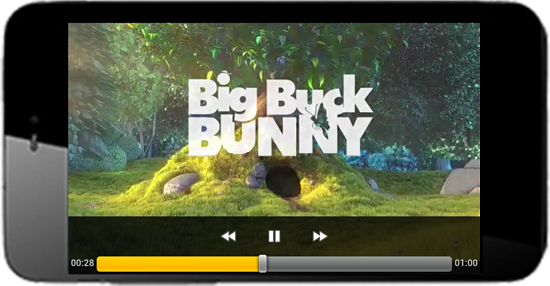
效果如圖:
全屏前:

全屏後:

希望本文所述對大家Android程序設計有所幫助。
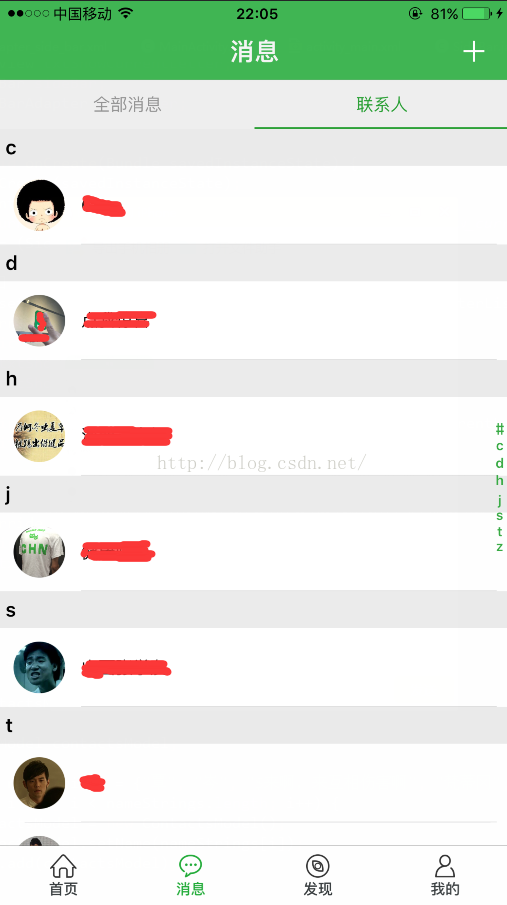
 Android自定義控件---聯系人列表A-Z排序
Android自定義控件---聯系人列表A-Z排序
這幾天在做IM模塊,設計圖要求做一個類似下圖所示的自定義控件。 我百度了一下,發現類似的Ddmo有很多,但是還不能完全滿足設計圖的需求。參考了幾個
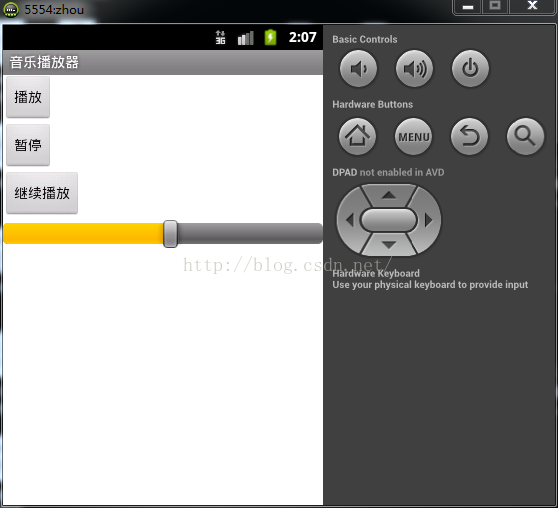
 音樂播放器
音樂播放器
一、---框架---(1)新建布局,包括三個按鈕:播放、暫停、繼續播放,還有一個進度條(2)建立一個Service,其中有播放、暫停、繼續播放的方法(3)因為有進度條,所
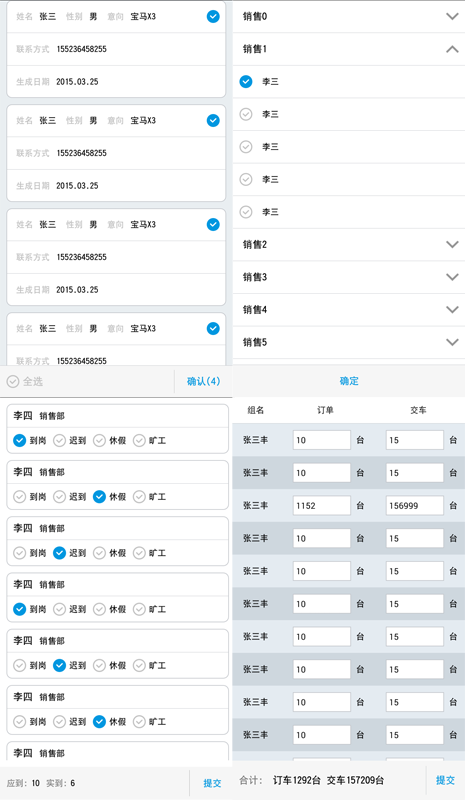
 android listview ExpandableListView實現多選,單選,全選,edittext實現批量輸入
android listview ExpandableListView實現多選,單選,全選,edittext實現批量輸入
最近在項目開發中,由於項目的需求要實現一些列表的單選,多選,全選,批量輸入之類的功能,其實功能的實現倒不是很復雜,需求中也沒有涉及到復雜的動畫什麼之類,主要是解決列表數據
 紅米3S和紅米3有什麼區別?紅米3S和紅米3哪個好?紅米3S和紅米3對比分析
紅米3S和紅米3有什麼區別?紅米3S和紅米3哪個好?紅米3S和紅米3對比分析
時隔5個月時間,即6月14日,紅米3S作為紅米3的升級版,配備了高通骁龍430八核處理器,配備4100毫安時電池,定價699元起。紅米3S相對於紅米3的售價