編輯:關於Android編程
本文實例講述了Android編程之SurfaceView學習示例。分享給大家供大家參考,具體如下:
SurfaceView是View的子類,使用的方式與任何View所派生的類都是完全相同的,可以像其他View那樣應用動畫,並把它們放到布局中。
SurfaceView封裝的Surface支持使用本章前面所描述的所有標准Canvas方法進行繪圖,同時也支持完全的OpenGL ES庫。
使用OpenGL,你可以再Surface上繪制任何支持的2D或者3D對象,與在2D畫布上模擬相同的效果相比,這種方法可以依靠硬件加速(可用的時候)來極大地提高性能。
對於顯示動態的3D圖像來說,例如,那些使用Google Earth功能的應用程序,或者那些提供沉浸體驗的交互式游戲,SurfaceView特別有用。它還是實時顯示攝像頭預覽的最佳選擇。
SurfaceView 和 View 的明顯不同之處在於:
1、繼承SurfaceView 的視圖可以另起一個線程,或者說在子線程中更新視圖。
2、 SurfaceView 的畫圖方法是在子線程中執行的 而 View類的那個示例 的畫圖方法是在UI線程中執行的。
3、SurfaceView在繪圖之前必須使用lockCanvas 方法鎖定畫布,並得到畫布,然後再畫布上繪制;當繪制完成後,使用unlockCanvasAndPost 方法解鎖畫布,然後就顯示到屏幕上。
SurfaceView 類的事件處理規則和View一樣。
具體示例:
Activity
public class Activity01 extends Activity {
GameSurfaceView mGameSurfaceView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mGameSurfaceView = new GameSurfaceView(this);
setContentView(mGameSurfaceView);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
mGameSurfaceView.x = event.getX();
mGameSurfaceView.y = event.getY();
}
return true;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK){
this.finish();
}
return true;
}
}
GameSurfaceView
public class GameSurfaceView extends SurfaceView implements SurfaceHolder.Callback, Runnable {
boolean mbLoop = false;
SurfaceHolder mSurfaceHolder = null;
int count = 0;
float x = 50, y = 50;
int screenWidth = 480, screenHeight = 800;
public GameSurfaceView(Context context) {
super(context);
mbLoop = true;
mSurfaceHolder = this.getHolder();
mSurfaceHolder.addCallback(this);
this.setFocusable(true);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
new Thread(this).start(); // start paint thread
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
screenWidth = width; // reset width when screen orientation is changed
screenHeight = height; // reset height when screen orientation is changed
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
mbLoop = false;
}
@Override
public void run() {
while (mbLoop) {
synchronized (mSurfaceHolder) {
onDraw();
}
try {
Thread.sleep(200);
} catch (Exception e) {
}
}
}
public void onDraw() {
Canvas canvas = mSurfaceHolder.lockCanvas();
if (mSurfaceHolder == null || canvas == null) {
return;
}
if (count < 100) {
count++;
} else {
count = 0;
}
Paint mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.CYAN);
canvas.drawRect(0, 0, screenWidth, screenHeight, mPaint); // repaint background color
switch (count % 4) {
case 0:
mPaint.setColor(Color.BLUE);
break;
case 1:
mPaint.setColor(Color.GREEN);
break;
case 2:
mPaint.setColor(Color.RED);
break;
case 3:
mPaint.setColor(Color.YELLOW);
break;
default:
mPaint.setColor(Color.WHITE);
break;
}
canvas.drawCircle(x, y, 50, mPaint);
mSurfaceHolder.unlockCanvasAndPost(canvas);
}
}
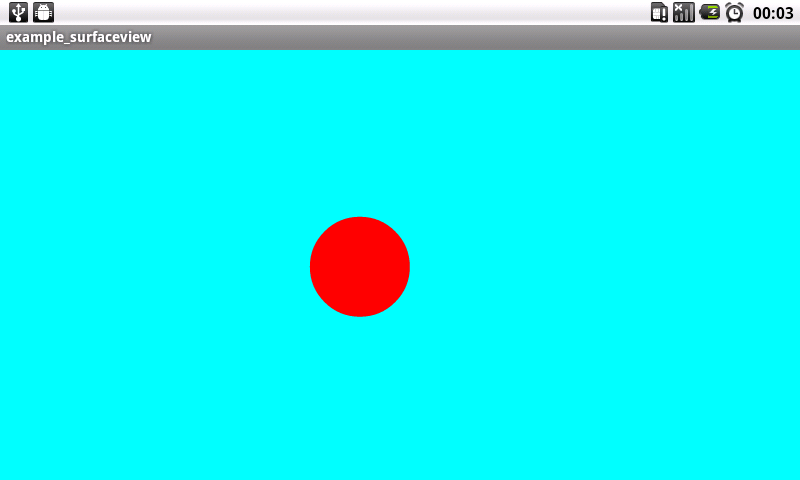
運行效果:

完整實例代碼代碼點擊此處本站下載。
希望本文所述對大家Android程序設計有所幫助。
 android系統在靜音模式下關閉camera拍照聲音的方法
android系統在靜音模式下關閉camera拍照聲音的方法
話說為了防止偷拍,業內有不成文規定,手機公司在做camera時,點擊拍照和錄像鍵的時候,必須要有提示音。因此,google也就非常人性化的將播放拍照聲音的函數,放到了ca
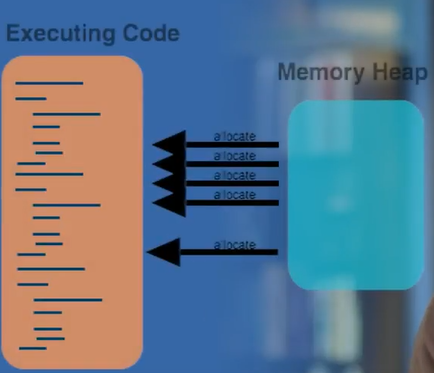
 Google官方 詳解 Android 性能優化
Google官方 詳解 Android 性能優化
為什麼關注性能對於一款APP,用戶首先關注的是 app的性能,而不是APP本身的屬性功能,用戶不關心你是否是搞社交,是否搞電商,是否是一款強大的美圖濾鏡app,用戶首先關
 Unity實現滑頁效果(UGUI)
Unity實現滑頁效果(UGUI)
簡介項目需要...直接展示效果吧:原理使用UGUI提供的ScrollRect和ScrollBar組件實現基本滑動以及自己控制每次移動一頁來達到滑頁的效果。實現過程1.創建
 Android——滑動屏幕監聽+ Palette獲取圖片中的顏色+Toolbar-ActionBar
Android——滑動屏幕監聽+ Palette獲取圖片中的顏色+Toolbar-ActionBar
Android——滑動屏幕監聽+ Palette獲取圖片中的顏色 滑動屏幕監聽——音量+亮度的調整package