編輯:關於Android編程
本文實例講述了Android軟件啟動動畫及動畫結束後跳轉的實現方法。分享給大家供大家參考,具體如下:
自己寫了個小程序,軟件啟動時,先顯示幾張圖片,每3秒顯示一張,圖片顯示完跳轉到首頁
1. 圖片輪播使用Gallery,用法很簡單
GalleryAdapter adapter = new GalleryAdapter(this, mIds); mGallery.setAdapter(adapter);
GalleryAdapter是自定義適配器
public class GalleryAdapter extends BaseAdapter {
private Context mContext;
private int mImageHeight;
private int[] mIds;
public GalleryAdapter(Context context, int[] ids) {
this.mContext = context;
this.mIds = ids;
init();
}
private void init() {
mImageHeight = px2dip(mContext, getScreenHeight(MainActivity.this));
}
@Override
public int getCount() {
return mIds.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ImageView imageView = new ImageView(mContext);
if (position < mIds.length) {
int imageId = mIds[position];
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);//設置圖片居中
imageView.setLayoutParams(new Gallery.LayoutParams(
Gallery.LayoutParams.FILL_PARENT, mImageHeight));
Bitmap bitmap = readBitMap(mContext, imageId);//用節省內存的方式加載圖片,防止OOM
imageView.setImageBitmap(bitmap);
overridePendingTransition(R.anim.push_in, R.anim.push_out);//圖片切換動畫
}
return imageView;
}
}
2. 設置圖片切換時間使用Timer定時器
Timer timer = new Timer();
timer.schedule(task, 3000, 3000);// 每3秒切換一張圖片
private TimerTask task = new TimerTask() {
@Override
public void run() {
Message message = new Message();
message.what = 0;
index = mGallery.getSelectedItemPosition();
handler.sendMessage(message);
index++;
if (index == mIds.length - 1) {
this.cancel();
MainActivity.this.finish();
Intent intent = new Intent(MainActivity.this, Test.class);
startActivity(intent);
}
}
};
//不能直接在task中更新UI,所以用handler向主線程發送消息
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 0:
mGallery.setSelection(index);
break;
default:
break;
}
}
};
3. 讀取本地資源圖片
public static Bitmap readBitMap(Context context, int resId) {
BitmapFactory.Options opt = new BitmapFactory.Options();
opt.inPreferredConfig = Bitmap.Config.RGB_565;
opt.inPurgeable = true;
opt.inInputShareable = true;
// 獲取資源圖片
InputStream is = context.getResources().openRawResource(resId);
return BitmapFactory.decodeStream(is, null, opt);
}
完整實例代碼代碼點擊此處本站下載。
希望本文所述對大家Android程序設計有所幫助。
 Android運行時ART執行類方法的過程分析
Android運行時ART執行類方法的過程分析
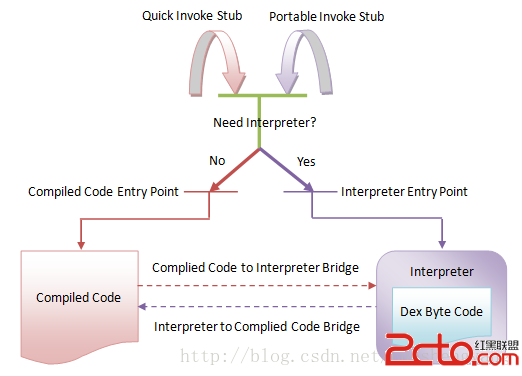
在前面一篇文章中,我們分析了ART運行時加載類以及查找其方法的過程。一旦找到了目標類方法,我們就可以獲得它的DEX字節碼或者本地機器指令,這樣就可以對它進行執行了。在AR
 Android開發之實現圖片自動滾動顯示標簽的ViewPager
Android開發之實現圖片自動滾動顯示標簽的ViewPager
Android中實現圖片自動滾動的效果非常的常見,我們可以自己動畫去實現功能。但是在Android中提供了一個ViewPager類,實現了滾動效果,在Android的ex
 Android---可以實現下拉刷新的ListView
Android---可以實現下拉刷新的ListView
1.效果這個效果在很多App裡都可以用到,基本上就已經泛濫了.這裡就記錄一下如何實現這一種效果.(截圖沒注意大小,丟幀也嚴重,所以看上去有點卡頓)2.實現步驟2.1布局文
 查看android進程信息
查看android進程信息
打開adb shell,直接ps命令 各列參數意義: USER 進程當前用戶; PID Process ID,進程ID;