編輯:關於Android編程
本文實例講述了Android編程ProgressBar自定義樣式之動畫模式實現方法。分享給大家供大家參考,具體如下:
忘記在哪裡看到的那位仁兄寫的,就是通過用動畫效果來實現的,現在順便也把他寫出來,希望那位仁兄不要見怪。
效果:

和之前的一樣,在布局文件中:
<ProgressBar android:id="@+id/progressBar3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminate="false" android:indeterminateDrawable="@anim/progress_bar_loading" />
然後在values下面建一個anim的文件夾,將progressbar_bar_loading文件放進去即可:
<?xml version="1.0" encoding="UTF-8"?>
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:duration="250"
android:drawable="@drawable/progress_bar_loading_01" />
<item
android:duration="250"
android:drawable="@drawable/progress_bar_loading_02" />
<item
android:duration="250"
android:drawable="@drawable/progress_bar_loading_03" />
<item
android:duration="250"
android:drawable="@drawable/progress_bar_loading_04" />
<item
android:duration="250"
android:drawable="@drawable/progress_bar_loading_05" />
<item
android:duration="250"
android:drawable="@drawable/progress_bar_loading_06" />
<item
android:duration="250"
android:drawable="@drawable/progress_bar_loading_07" />
</animation-list>
其中那些都是一張一張圖片,就像替換換圖片那樣。
希望本文所述對大家Android程序設計有所幫助。
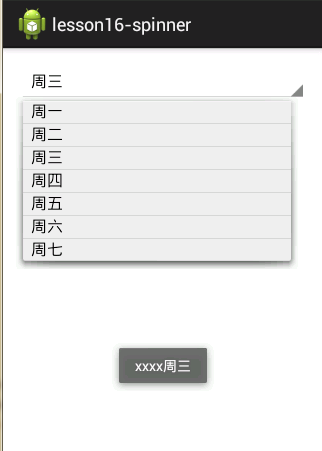
 Android編程開發之Spinner控件用法實例分析
Android編程開發之Spinner控件用法實例分析
本文實例講述了Android編程開發之Spinner控件用法。分享給大家供大家參考,具體如下:下拉列表 Spinner,Spinner是一個每次只能選擇所有項的一個項的控
 android ExpandableListView詳解
android ExpandableListView詳解
點擊顯示展開項,先看效果:開始,1.先搞個XML顯示主界面:main_activity.xml: 2.進入main_activity開始搞顯示工作:
 Android開發之模仿微信打開網頁的進度條效果(高仿)
Android開發之模仿微信打開網頁的進度條效果(高仿)
一,為什麼說是真正的高仿? 闡述這個問題前,先說下之前網上的,各位可以復制這段字,去百度一下 仿微信打開網頁的進度條效果 ,你會看到有很多類似的文章,不過他
 Android MotionEvent詳解
Android MotionEvent詳解
我們已經了解了android觸摸事件傳遞機制,接著我們再來研究一下與觸摸事件傳遞相關的幾個比較重要的類,比如MotionEvent。我們今天就來詳細說明一下這個類的各方面