編輯:關於Android編程
本文實例講述了Android編程之圖片顏色處理方法。分享給大家供大家參考,具體如下:
你想做到跟美圖秀秀一樣可以處理自己的照片,美化自己的照片嗎?其實你也可以自己做一個這樣的軟件,廢話不多說了,直接上圖,上代碼了!
效果圖如下:
沒處理前:

處理之後:

MainActivity.java的代碼如下:
package net.loonggg.test;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity {
private SeekBar sb1, sb2, sb3, sb4, sb5;
private ImageView iv;
private Bitmap bitmap, updateBitmap;
private Canvas canvas;
private Paint paint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
sb1 = (SeekBar) findViewById(R.id.sb1);
sb2 = (SeekBar) findViewById(R.id.sb2);
sb3 = (SeekBar) findViewById(R.id.sb3);
sb4 = (SeekBar) findViewById(R.id.sb4);
sb5 = (SeekBar) findViewById(R.id.sb5);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.b);
updateBitmap = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), bitmap.getConfig());
canvas = new Canvas(updateBitmap);
paint = new Paint();
final ColorMatrix cm = new ColorMatrix();
paint.setColorFilter(new ColorMatrixColorFilter(cm));
paint.setColor(Color.BLACK);
paint.setAntiAlias(true);
final Matrix matrix = new Matrix();
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
/**
* RGB三原色 紅色值的設置
*/
sb1.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { progress / 128f, 0, 0, 0, 0,// 紅色值
0, 1, 0, 0, 0,// 綠色值
0, 0, 1, 0, 0,// 藍色值
0, 0, 0, 1, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
/**
* RGB三原色 綠色值的設置
*/
sb2.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { 1, 0, 0, 0, 0,// 紅色值
0, progress / 128f, 0, 0, 0,// 綠色值
0, 0, 1, 0, 0,// 藍色值
0, 0, 0, 1, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
/**
* RGB三原色 藍色值的設置
*/
sb3.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { 1, 0, 0, 0, 0,// 紅色值
0, 1, 0, 0, 0,// 綠色值
0, 0, progress / 128f, 0, 0,// 藍色值
0, 0, 0, 1, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
/**
* RGB三原色 三個值都改變為設置飽和度(亮度)
*/
sb4.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { progress / 128f, 0, 0, 0, 0,// 紅色值
0, progress / 128f, 0, 0, 0,// 綠色值
0, 0, progress / 128f, 0, 0,// 藍色值
0, 0, 0, 1, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
/**
* RGB三原色 設置透明度
*/
sb5.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { 1, 0, 0, 0, 0,// 紅色值
0, 1, 0, 0, 0,// 綠色值
0, 0, 1, 0, 0,// 藍色值
0, 0, 0, progress / 128f, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
}
}
布局文件代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CDCDCD"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="紅色:"
android:textColor="#FF0000"
android:textSize="24sp" />
<SeekBar
android:id="@+id/sb1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="綠色:"
android:textColor="#00FF00"
android:textSize="24sp" />
<SeekBar
android:id="@+id/sb2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="藍色:"
android:textColor="#0000FF"
android:textSize="24sp" />
<SeekBar
android:id="@+id/sb3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飽和度:"
android:textColor="#000000"
android:textSize="16.5sp" />
<SeekBar
android:id="@+id/sb4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="透明度:"
android:textColor="#000000"
android:textSize="16.5sp" />
<SeekBar
android:id="@+id/sb5"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
</LinearLayout>
到這裡就完了,看明白了嗎?
希望本文所述對大家Android程序設計有所幫助。
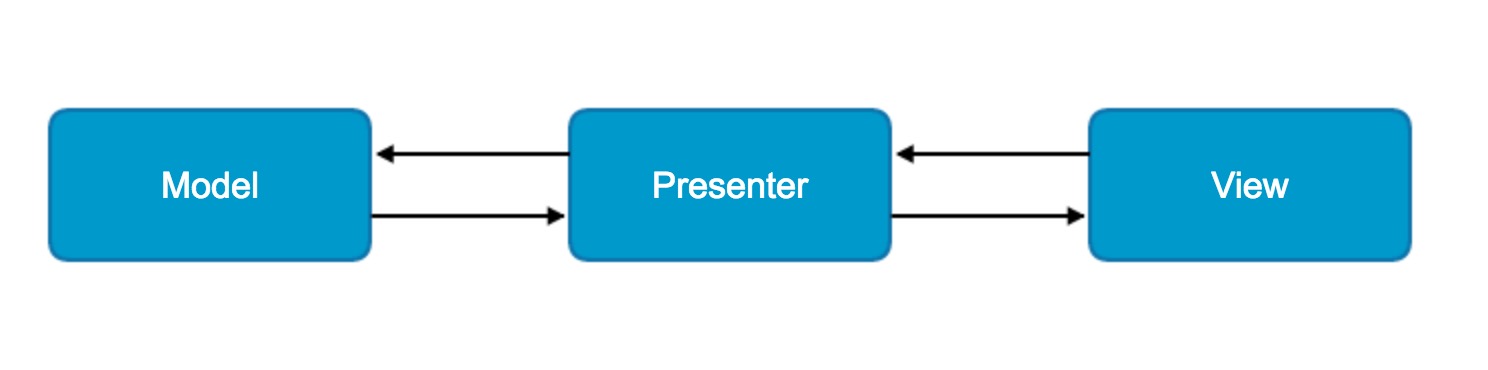
 Android官方MVP架構解讀
Android官方MVP架構解讀
綜述對於MVP (Model View Presenter)架構是從著名的MVC(Model View Controller)架構演變而來的。而對於Android應用的開
 基於 Distcc 的android分布式編譯環境的搭建
基於 Distcc 的android分布式編譯環境的搭建
關於Ditscc分布式編譯環境的搭建,網上也有不少文章,但是基本上都過時了。所以看了很多文章,走了不少彎路,最後總算梳理清楚了一條正確的環境搭建的步驟,而且可以實現zer
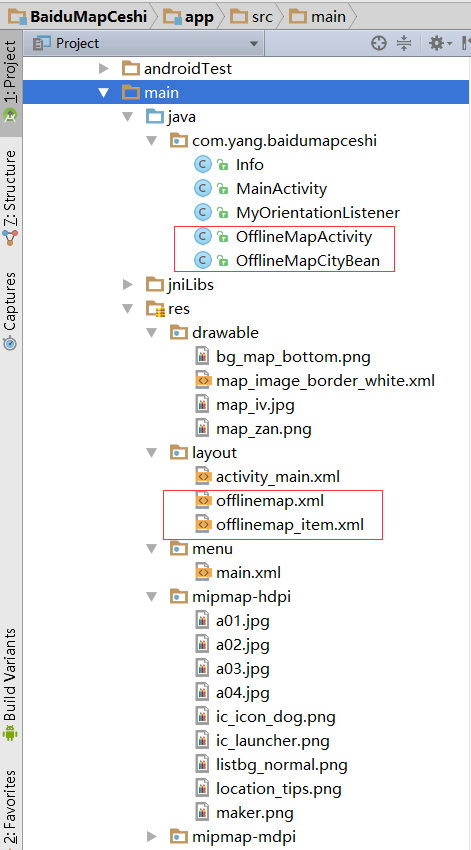
 Android百度地圖(四)如何引入離線地圖包
Android百度地圖(四)如何引入離線地圖包
本篇我們准備為地圖添加:引入離線地圖包官方文檔:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/offl
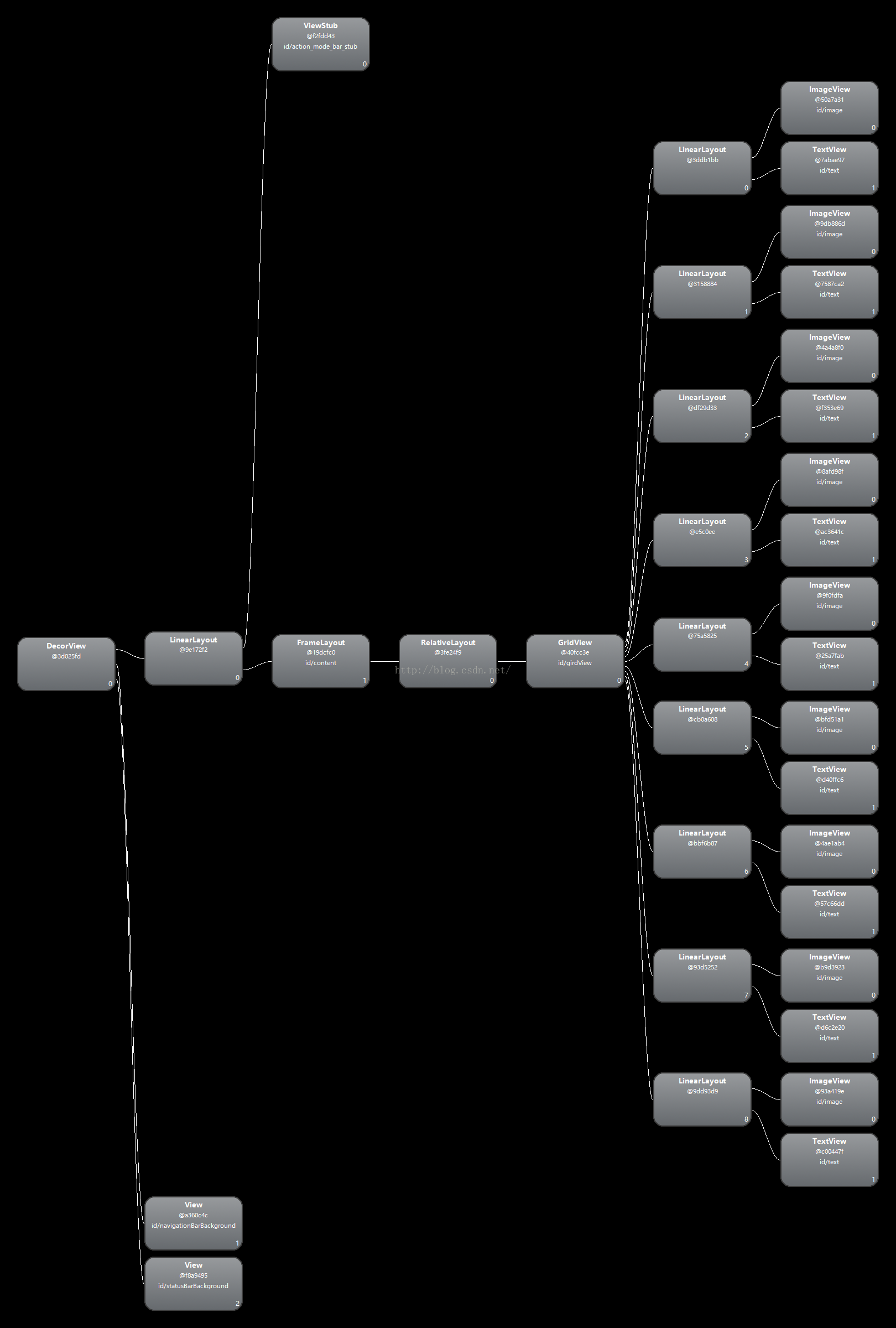
 android程序開發——事件分發機制
android程序開發——事件分發機制
1.android布局層次在我們的布局之上還存在四層布局, 所以我們應該減少布局的嵌套2.事件分發Android 中與 Touch 事件相關的方法包括:dispatchT