編輯:關於Android編程
本文實例講述了Android游戲開發學習②焰火綻放效果實現方法。分享給大家供大家參考。具體如下:
本節介紹在游戲開發中常用到的數學物理應用——粒子系統。粒子系統與上一節的小球有類似的地方,都是通過數學方法和物理公式模擬客觀世界中的物體的運動軌跡。不同的是小球更強調個體運動,而焰火粒子等粒子系統更注重整體感覺。
一、焰火粒子效果
1.粒子對象類Particle類和粒子集合類ParticleSet類
每個粒子都為一個Particle類的對象,程序中產生的所有Particle對象都由一個ParticleSet對象來管理。
Particle類:
package com.particle;
public class Particle {
int color; // 粒子顏色
int r; // 粒子半徑
double vertical_v; // 垂直速度
double horizontal_v; // 水平速度
int startX; // 初始X坐標
int startY; // 初始Y坐標
int x; // 實時X坐標
int y; // 實時Y坐標
double startTime; // 起始時間
public Particle(int color, int r, double vertical_v, double horizontal_v, int x, int y, double startTime) {
super();
this.color = color;
this.r = r;
this.vertical_v = vertical_v;
this.horizontal_v = horizontal_v;
this.startX = x;
this.startY = y;
this.x = x;
this.y = y;
this.startTime = startTime;
}
}
ParticleSet類:
package com.particle;
import java.util.ArrayList;
import android.graphics.Color;
public class ParticleSet {
ArrayList<Particle> particleSet;
public ParticleSet() {
particleSet = new ArrayList<Particle>();
}
/**
* 向粒子集合中添加指定數量的粒子對象
*/
public void add(int count, double startTime) {
for (int i = 0; i < count; i++) {
int tempColor = this.getColor(i);
int tempR = 1; // 粒子半徑
double tempv_v = -30 + 10 * (Math.random()); // 隨機產生粒子豎直方向的速度
double tempv_h = 10 - 20 * (Math.random()); // 隨機產生粒子水平方向的速度
int tempX = 160;
int tempY = (int) (100 - 10 * (Math.random())); // 隨機產生粒子Y坐標,90到100之間
Particle particle = new Particle(tempColor, tempR, tempv_v,
tempv_h, tempX, tempY, startTime);
particleSet.add(particle);
}
}
/**
* 獲取指定索引的顏色
*/
public int getColor(int i) {
int color = Color.RED;
switch (i%4) {
case 0:
color = Color.RED;
break;
case 1:
color = Color.GREEN;
break;
case 2:
color = Color.YELLOW;
break;
case 3:
color = Color.GRAY;
break;
}
return color;
}
}
產生的粒子豎直初速度為-30至-20,方向向上;水平初速度為-10至10,方向向左或向右。
2.物理引擎ParticleThread類
package com.particle;
import java.util.ArrayList;
public class ParticleThread extends Thread {
boolean flag;
ParticleView father;
int sleepSpan = 80;
double time = 0; // 物理引擎的時間軸
double span = 0.15; // 每次計算粒子位移時采用的時間間隔
public ParticleThread(ParticleView father) {
this.father = father;
this.flag = true;
}
@Override
public void run() {
while (flag) {
father.ps.add(5, time); // 每次添加5個粒子
ArrayList<Particle> tempSet = father.ps.particleSet; // 獲取粒子集合
for (int i = tempSet.size() - 1; i >= 0; i--) {
Particle particle = tempSet.get(i);
double timeSpan = time - particle.startTime; // 計算從程序開始到現在經過的時間
int tempX = (int) (particle.startX + particle.horizontal_v * timeSpan);
int tempY = (int) (particle.startY + 4.9 * timeSpan * timeSpan + particle.vertical_v * timeSpan);
if (tempY > ParticleView.DIE_OUT_LINE) { // 如果粒子超過屏幕下邊沿
tempSet.remove(particle);
}
particle.x = tempX;
particle.y = tempY;
}
time += span;
try {
Thread.sleep(sleepSpan);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
本例中的物理引擎沒有采用獲取系統時間的方式,而是自己定義了一個時間軸(成員變量time)。這樣可以自己確定時間軸行進的快慢程度(通過改變成員變量span的值),而不必依賴於系統的時間。
3.視圖類ParticleView類
package com.particle;
import java.util.ArrayList;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView;
public class ParticleView extends SurfaceView implements Callback {
public static final int DIE_OUT_LINE = 300;
DrawThread dt;
ParticleSet ps;
ParticleThread pt;
String fps = "FPS:N/A";
public ParticleView(Context context) {
super(context);
this.getHolder().addCallback(this);
dt = new DrawThread(this, getHolder());
ps = new ParticleSet();
pt = new ParticleThread(this);
}
public void doDraw(Canvas canvas) {
canvas.drawColor(Color.BLACK); // 清屏
ArrayList<Particle> particleSet = ps.particleSet;
Paint paint = new Paint();
for (int i = 0; i < particleSet.size(); i++) {
Particle p = particleSet.get(i);
paint.setColor(p.color);
int tempX = p.x;
int tempY = p.y;
int tempRadius = p.r;
RectF oval = new RectF(tempX, tempY, tempX + 2 * tempRadius, tempY
+ 2 * tempRadius);
canvas.drawOval(oval, paint); // 繪制橢圓粒子
}
paint.setColor(Color.WHITE);
paint.setTextSize(18);
paint.setAntiAlias(true);
canvas.drawText(fps, 15, 15, paint);
}
@Override
public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {
}
@Override
public void surfaceCreated(SurfaceHolder arg0) {
if (!dt.isAlive()) {
dt.start();
}
if (!pt.isAlive()) {
pt.start();
}
}
@Override
public void surfaceDestroyed(SurfaceHolder arg0) {
dt.flag = false;
dt = null;
pt.flag = false;
pt = null;
}
}
4.繪圖類DrawThread及Activity類
基本與上節相同
DrawThread類:
package com.particle;
import android.graphics.Canvas;
import android.view.SurfaceHolder;
public class DrawThread extends Thread {
ParticleView pv;
SurfaceHolder surfaceHolder;
boolean flag=false;
int sleepSpan=30;
long start =System.nanoTime(); //記錄起始時間,該變量用於計算幀速率
int count=0 ; //記錄幀數
public DrawThread(ParticleView pv,SurfaceHolder surfaceHolder) {
this.pv=pv;
this.surfaceHolder=surfaceHolder;
this.flag=true;
}
public void run() {
Canvas canvas=null;
while(flag) {
try {
canvas=surfaceHolder.lockCanvas(null); //獲取BallView的畫布
synchronized (surfaceHolder) {
pv.doDraw(canvas);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if(canvas!=null) {
surfaceHolder.unlockCanvasAndPost(canvas); // surfaceHolder解鎖,並將畫布傳回
}
}
this.count++;
if(count==20) { //計滿20幀時計算一次幀速率
count=0;
long tempStamp=System.nanoTime();
long span=tempStamp-start;
start=tempStamp;
double fps=Math.round(100000000000.0/span*20)/100.0;
pv.fps="FPS:"+fps;
}
try {
Thread.sleep(sleepSpan);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
MainActivity類:
package com.particle;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity {
ParticleView pv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //設置不顯示標題
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); //設置全屏
pv=new ParticleView(this);
setContentView(pv);
}
}
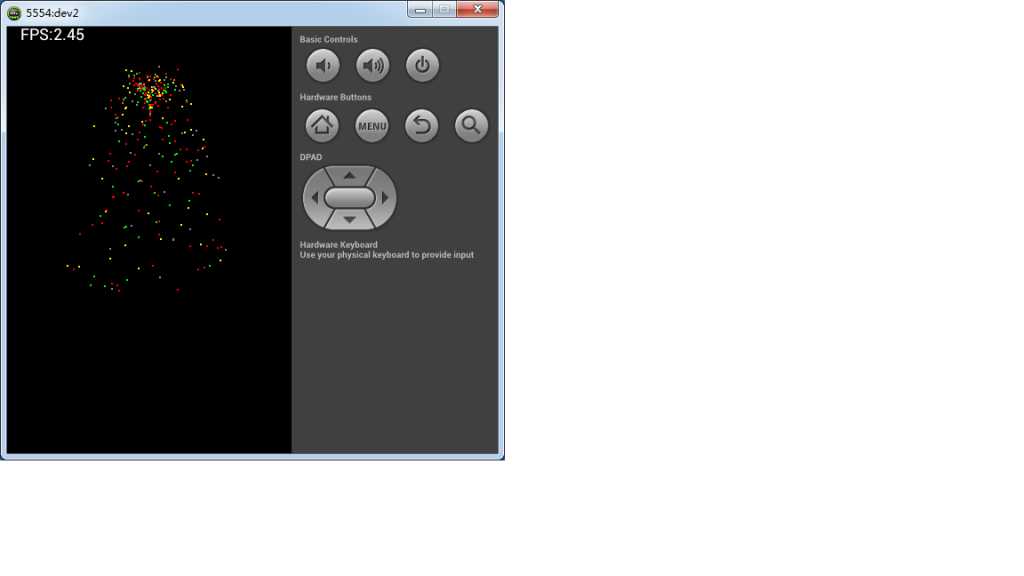
效果圖:


二、瀑布粒子效果
瀑布粒子和焰火粒子十分類似,二者的運動都是帶有初速度的下落運動。所不同的是焰火粒子水平方向和豎直方向的速度均不為零,而瀑布粒子只有水平方向初速度,豎直方向初速度為零。只需在焰火粒子的生成部分ParticleSet類中修改即可。
ParticleSet類add方法修改如下:
/**
* 向粒子集合中添加指定數量的粒子對象(瀑布粒子效果)
*/
public void add2(int count, double startTime) {
for (int i = 0; i < count; i++) {
int tempColor = this.getColor(i);
int tempR = 1; // 粒子半徑
double tempv_v = 0; // 粒子豎直方向的速度為0
double tempv_h = 10 + 20 * (Math.random()); // 隨機產生粒子水平方向的速度
int tempX = 50;
int tempY = (int) (50 - 10 * (Math.random())); // 隨機產生粒子Y坐標,90到100之間
Particle particle = new Particle(tempColor, tempR, tempv_v,
tempv_h, tempX, tempY, startTime);
particleSet.add(particle);
}
}
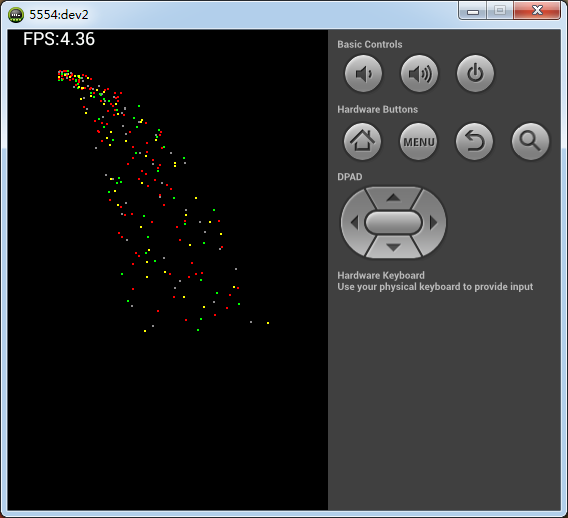
效果圖:


希望本文所述對大家的Android程序設計有所幫助。
 解決MySQL忘記密碼問題的方法
解決MySQL忘記密碼問題的方法
為大家提供的MySQL忘記密碼的解決方案,供大家參考,具體內容如下1.在操作系統windows操作系統,xp或win7.中進入如下目錄:復制代碼 代碼如下:C:\User
 Android開發之Git代碼托管—Coding.net代碼托管架構
Android開發之Git代碼托管—Coding.net代碼托管架構
說起架構的話,稍微有點寫程序經驗的人來說,都可以理解架構對於整個服務的重要性。架構最核心的三個點就是:穩定性、擴展性、性能。一個好的架構主要通過這三點來看。會不會宕機,你
 微信網頁版怎麼看以前的聊天記錄 微信網頁版查看聊天記錄方法
微信網頁版怎麼看以前的聊天記錄 微信網頁版查看聊天記錄方法
微信網頁版怎麼看以前的聊天記錄?上班族寶寶們幾乎都會在網頁上進行微信聊天,微信網頁版比手機要方便得多,下文介紹微信網頁版查看聊天記錄方法,一起來和小編了解下
 Android ListView實現上拉加載下拉刷新和滑動刪除功能
Android ListView實現上拉加載下拉刷新和滑動刪除功能
最近項目需要用到可以滑動刪除並且帶有上拉加載下拉刷新的Listview,查閱了一些資料,大多都是在SwipeMenuListView的基礎上去添加頭部和底部View,來擴
 使用數據源碼解析Android中的Adapter、BaseAdapter、ArrayAdapter、SimpleAdapter和SimpleCursorAdapter
使用數據源碼解析Android中的Adapter、BaseAdapter、ArrayAdapter、SimpleAdapter和SimpleCursorAdapter
Adapter相當於一個數據源,可以給AdapterView提供數據,並