編輯:關於Android編程
今天學習了Spinner組件的使用,非常好用的一款組件,相當於從下拉列表中選擇項目,今天收獲頗多,下面給大家演示一下Spinner的使用(分別使用ArrayAdapter和自定義Adapter實現),具體內容如下。
(一):使用ArrayAdapter進行適配數據:
①:首先定義一個布局文件:
<span ><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout></span>
【注意:】上面的Spinner有兩個屬性1:prompt是初始的時候,Spinner顯示的數據,是一個引用類型 2:entries是直接在xml布局文件中綁定數據源(可以不設置,即可以在Activity中動態綁定)
②:建立數據源,使用數組,這些數據將會在Spinner下來列表中進行顯示:
<span ><?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="spinnername">
<item>北京</item>
<item>上海 </item>
<item>廣州</item>
<item>深圳</item>
</string-array>
</resources></span>
③:接著在Activity中加入如下的代碼(使用了系統定義的下拉列表的布局文件,當然也可以自定義)
// 初始化控件
mSpinner = (Spinner) findViewById(R.id.spinner1);
// 建立數據源
String[] mItems = getResources().getStringArray(R.array.spinnername);
// 建立Adapter並且綁定數據源
ArrayAdapter<String> _Adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, mItems);
//綁定 Adapter到控件
mSpinner.setAdapter(_Adapter);
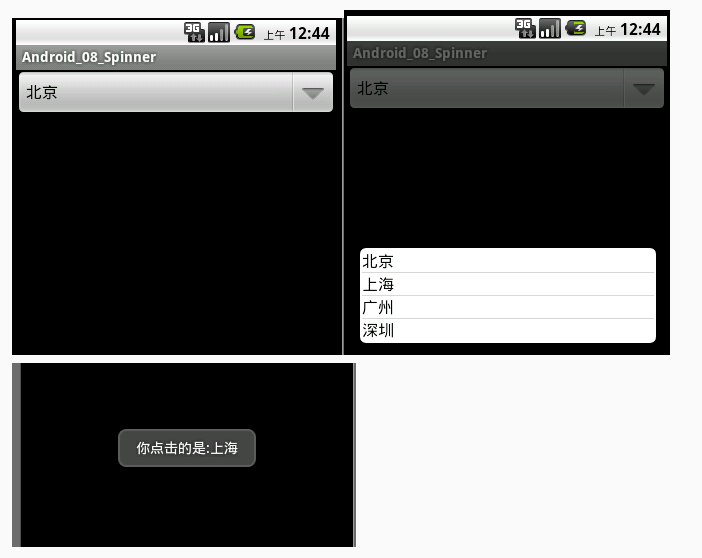
以上代碼初步完成,看下運行效果:

下面是關於Spinner的點擊事件(效果圖如上圖):
mSpinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
String str=parent.getItemAtPosition(position).toString();
Toast.makeText(SpinnerActivity.this, "你點擊的是:"+str, 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});
(二)使用自定義的Adapter(重點)
①:定義每一個Item的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_launcher"
android:paddingRight="8dip"
android:paddingTop="8dip"
android:text="TextView"
android:textSize="25sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="8dip"
android:paddingTop="8dip"
android:text="TextView"
android:textSize="25sp" />
</LinearLayout>
②:建立Person類:
package com.jiangqq.csdn;
public class Person {
private String personName;
private String personAddress;
public Person(String personName, String personAddress) {
super();
this.personName = personName;
this.personAddress = personAddress;
}
public String getPersonName() {
return personName;
}
public void setPersonName(String personName) {
this.personName = personName;
}
public String getPersonAddress() {
return personAddress;
}
public void setPersonAddress(String personAddress) {
this.personAddress = personAddress;
}
}
③:創建MyAdapter繼承與BaseAdapter,進行適配:
package com.jiangqq.csdn;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
/**
* 自定義適配器類
* @author jiangqq <a href=http://blog.csdn.net/jiangqq781931404></a>
*
*/
public class MyAdapter extends BaseAdapter {
private List<Person> mList;
private Context mContext;
public MyAdapter(Context pContext, List<Person> pList) {
this.mContext = pContext;
this.mList = pList;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 下面是重要代碼
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.item, null);
if(convertView!=null)
{
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return convertView;
}
}
④:在Activity中加入如下代碼:
// 初始化控件
mSpinner = (Spinner) findViewById(R.id.spinner1);
// 建立數據源
List<Person> persons=new ArrayList<Person>();
persons.add(new Person("張三", "上海 "));
persons.add(new Person("李四", "上海 "));
persons.add(new Person("王五", "北京" ));
persons.add(new Person("趙六", "廣州 "));
// 建立Adapter綁定數據源
MyAdapter _MyAdapter=new MyAdapter(this, persons);
//綁定Adapter
mSpinner.setAdapter(_MyAdapter);
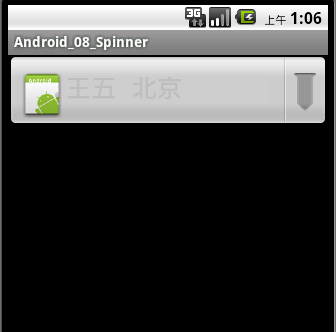
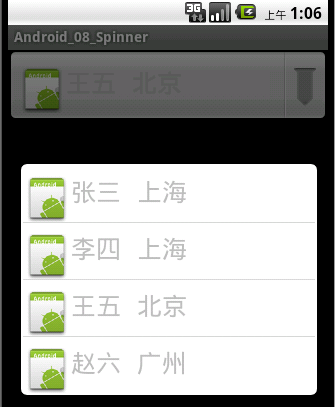
運行效果如下截圖:


 Android組件創建DrawerLayout導航
Android組件創建DrawerLayout導航
概述本篇博客是對developer.android.com/上的Training課程的簡單翻譯,若是覺得翻譯出來的理解有困難,請點擊下方鏈接查看原文!關於DrawerLa
 Android Touch事件分發機制學習
Android Touch事件分發機制學習
Android中的事件分為按鍵事件和觸摸事件。Touch事件是由一個ACTION_DOWN,n個ACTION_MOVE,一個ACTION_UP組成onClick,onLo
 Android基礎之Intent 和 Intent 過濾器
Android基礎之Intent 和 Intent 過濾器
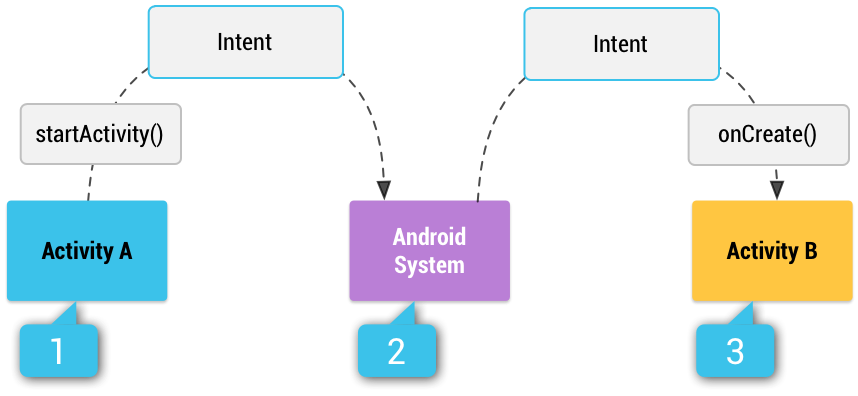
Intent是一個消息傳遞對象,您可以使用它從其他應用組件請求操作。盡管 Intent 可以通過多種方式促進組件之間的通信,但其基本用例主要包括以下三個:1.啟動 Act
 Android的ProgressBar進度條-android學習之旅(三十一)
Android的ProgressBar進度條-android學習之旅(三十一)
ProgressBar 簡介ProgressBar是一種很常用的Ui,用於給復雜的操作顯示進度,提供更好的用戶相應。使用setProgress()incrementPro