編輯:關於Android編程
本文實例講述了Android控件動態用法。分享給大家供大家參考。具體如下:
通常android裡的界面布局都是在XML裡設定好的
也就是說 在程序中,不能更改界面上的元素數量等,
比如聊天會話界面
當有人發言就要增加一個TextView,這就是動態增加控件,這就不能在XML裡事先布局了!
不過還好,ANDROID使用控件也不是只有XML這一種方式
以下代碼就是動態生產控件的JAVA程序
package com.fetion.android;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.text.Layout;
import android.text.format.DateFormat;
import android.util.Log;
import android.view.KeyEvent;
import android.view.ViewGroup.LayoutParams;
import android.widget.*;
import java.util.Calendar;
/**
* 測試動態使用android控件
* @author gaolei by 20090827
*/
public class fetion2009 extends Activity
{
/** Called when the activity is first created. */
ProgressBar pb; //進度條控件,但拿出來是為了可控,動態改變其進度
//聊天對話的底色是間隔的
private static final int[] bg = { Color.WHITE, Color.GRAY };
private static int bgIndex=0; //聊天對話的底色 當前色應該是bg中的索引值
//以下 布局參數 標識當前控件的寬高情況FILL_PARENT=占據全部父控件,WRAP_CONTENT=僅包裹控件中的內容//還有其他作用比如左右邊距,這裡我們使用默認的
private LinearLayout.LayoutParams LP_FF = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
private LinearLayout.LayoutParams LP_FW = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
private LinearLayout.LayoutParams LP_WW = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
@Override
public void onCreate( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState );
//聊天對白窗口需要滾動
ScrollView sv = new ScrollView(this);
sv.setLayoutParams( LP_FF );
LinearLayout layout = new LinearLayout(this); //線性布局方式
layout.setOrientation( LinearLayout.VERTICAL ); //控件對其方式為垂直排列
layout.setBackgroundColor( 0xff00ffff ); //設置布局板的一個特殊顏色,這可以檢驗我們會話時候是否有地方顏色不正確!
//豐富聊天頁面,也順帶測試頁面滾動效果,增加了10個重復的對話內容
for( int i=0; i<10; i++ )
{
setSendMsg( layout, this, getCurrColor(), i+"聊天內容在這裡。。" );
}
//發送文件效果1,圓環進度條,也是ProgressBar默認的效果
setSendFile( layout, this, getCurrColor(),"我的照片.jpg");
//發送文件效果2,矩行進度條,也是ProgressBar的風格設置成的效果
setSendFile2( layout, this, getCurrColor(),"我的照片.jpg");
for( int i=0; i<10; i++ )
{
setSendMsg( layout, this, getCurrColor(), i+"聊天內容在這裡。。" );
}
sv.addView( layout ); //把線性布局加入到ScrollView中
setContentView(sv); //設置當前的頁面為ScrollView
}
/**
* 獲取當前聊天對白的底色值
* @return 當前聊天對白的底色值
*/
private int getCurrColor()
{
return bg[ (++bgIndex)% bg.length ];
}
/**
* 動態增加一個聊天內容
* 這裡為了簡化編程把 某人說 和 內容放到一個TextView中,可以根據設計文檔拆成2個TextView分別顯示,設置字體等
* @param layout TextView控件欲添加到的目標layout
* @param context 構建View控件的必須參數 既View控件的環境
* @param bgColur TextView控件的背景色
* @param MSG TextView控件要現實的文本內容
*/
private void setSendMsg(LinearLayout layout, Context context, int bgColur, String MSG)
{
TextView tv = new TextView(context); //普通聊天對話
//獲取一個全局的日歷實例,用於獲取當前系統時間並格式化成小時:分鐘形式,僅用於測試,這裡的時間應該是由其他程序提供
tv.setText( "某人 說: ["+DateFormat.format( "kk:mm" , Calendar.getInstance())+"]\n"+MSG );
tv.setBackgroundColor( bgColur );
layout.addView( tv );
}
/**
* 動態增加一個發送文件的會話條目
* 這裡因為是發送進度條與取消按鈕的水平對其方式,所以需要增加一個LinearLayout
* @param layout 欲添加到的目標layout
* @param context 構建View控件的必須參數 既View控件的環境
* @param bgColur 控件的背景色
* @param MSG 控件要現實的文本內容
*/
private void setSendFile(LinearLayout layout, Context context, int bgColur, String fileName)
{
//把 某人說 [時間]
//要發送的文件信息 全都交給 setSendMsg 繪制吧!
setSendMsg( layout, context, bgColur, "正在發送"+fileName );
//水平排列2個控件需要一個LinearLayout,排列方式默認的就是水平排列
LinearLayout myLayout = new LinearLayout(context);
//這個LinearLayout控件的背景色需要設置,要不就會顯示出主LinearLayout的顏色了,即0xff00ffff
myLayout.setBackgroundColor( bgColur );
//動態創建一個ProgressBar,以默認屬性加入到myLayout中
ProgressBar pb = new ProgressBar(context);
pb.setLayoutParams( LP_WW );
myLayout.addView( pb );
//動態創建一個Button,以默認屬性加入到myLayout中
Button bt = new Button(context);
bt.setLayoutParams( LP_WW );
bt.setText( "取消" );
myLayout.addView( bt );
//將水平布局的LinearLayout及其內如所有控件添加到主layout中
layout.addView( myLayout );
}
/**
* 動態增加一個發送文件的會話條目
* 但為了保障ProgressBar和Button的底色符合設計要求,增加了一個LinearLayout,並設置其背景色
* @param layout 欲添加到的目標layout
* @param context 構建View控件的必須參數 既View控件的環境
* @param bgColur 控件的背景色
* @param MSG 控件要現實的文本內容
*/
private void setSendFile2(LinearLayout layout, Context context, int bgColur, String fileName)
{
setSendMsg( layout, context, bgColur, "正在發送"+fileName );
LinearLayout myLayout = new LinearLayout(context);
myLayout.setBackgroundColor( bgColur );
myLayout.setOrientation( LinearLayout.VERTICAL );//控件對其方式為垂直,默認為水平
//ProgressBar的默認風格是圓環型,這裡需要設置她的風格為Horizontal(水平線)
pb = new ProgressBar(context,null,android.R.attr.progressBarStyleHorizontal);
pb.setLayoutParams( LP_FW );
pb.setProgress( 45 ); //設置第1進度為45
pb.setSecondaryProgress( 0 ); //這裡我們不需要第2進度,所以為0
myLayout.addView( pb );
Button bt = new Button(context);
bt.setLayoutParams( LP_WW );
bt.setText( "取消" );
myLayout.addView( bt );
layout.addView( myLayout );
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event)
{
Log.d("onKeyDown:", " keyCode=" + keyCode + " KeyEvent=" + event);
switch (keyCode)
{
case KeyEvent.KEYCODE_DPAD_UP:
break;
case KeyEvent.KEYCODE_DPAD_DOWN:
break;
case KeyEvent.KEYCODE_DPAD_LEFT:
//右左按鍵可以控制第一進度的增減
pb.setProgress( pb.getProgress()-5 );
break;
case KeyEvent.KEYCODE_DPAD_RIGHT:
pb.setProgress( pb.getProgress()+5 );
break;
case KeyEvent.KEYCODE_DPAD_CENTER:
break;
case KeyEvent.KEYCODE_0:
break;
}
return super.onKeyDown(keyCode, event);
}
}
希望本文所述對大家的Android程序設計有所幫助。
 Android 界面編程 探險(二)
Android 界面編程 探險(二)
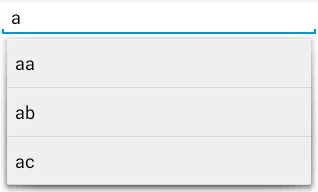
1.UI組件-AdapterView及其子類(二) 1)自動完成文本框(AutoCompleteTextView)的用法MultiAutoCompleteTex
 微信小視頻怎麼壓縮|微信小視頻壓縮方法
微信小視頻怎麼壓縮|微信小視頻壓縮方法
微信小視頻壓縮教程: 眾所周知把視頻壓縮到一兆以內可以通過某種方法上傳到微信朋友圈。 一種是通過手機壓縮,另一種是通過電腦壓縮,電腦壓縮效果比較好的有丸
 Android開發筆記之:用Enum(枚舉類型)取代整數集的應用詳解
Android開發筆記之:用Enum(枚舉類型)取代整數集的應用詳解
在Android的API中可以發現有很多用整數集來作為參數的地方,先來看一下實例。LinearLayout是大家所熟知的一個UI基本元素,它裡面有一個方向的屬性,可以通過
 小米手環2支持哪些手機 小米手環2支持機型匯總大全
小米手環2支持哪些手機 小米手環2支持機型匯總大全
小米手環2支持哪些手機?小米手環2准備開放購買了,相比於小米手環一代,新款的小米手環2更值得大家購買,那麼在購買之前,先要了解小米手環2是否支持自己的手機,