編輯:關於Android編程
沉浸式狀態欄的來源就是很多手機用的是實體按鍵,沒有虛擬鍵,於是開了沉浸模式就只有狀態欄消失了。於是沉浸模式成了沉浸式狀態欄。
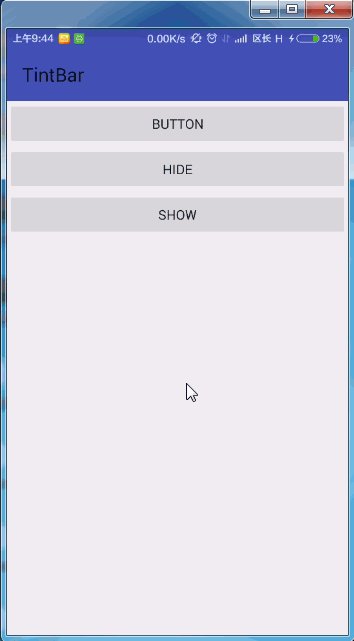
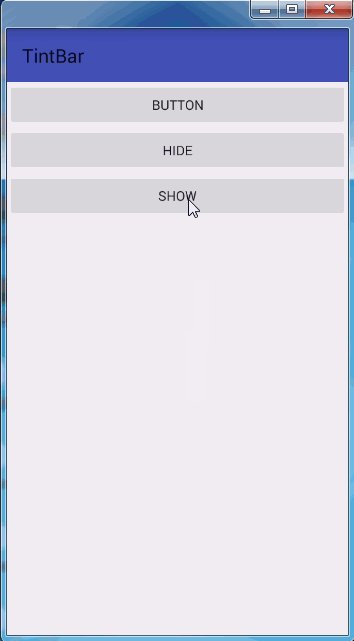
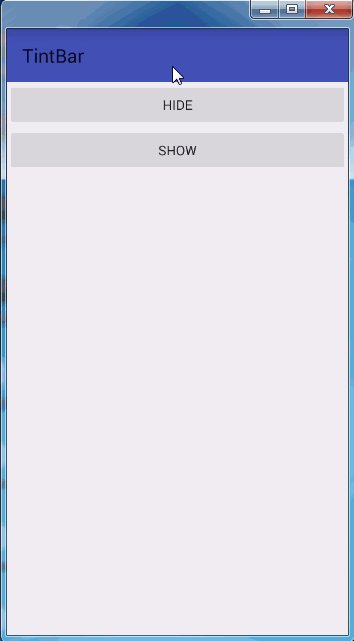
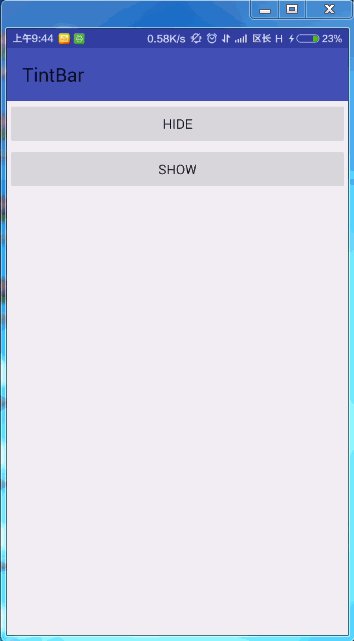
我們先來看下具體的效果

開啟沉浸模式後,狀態欄消失,從頂部向下滑動,狀態欄出現,退出沉浸模式,狀態欄也出現了。
我們的代碼基於前一篇文章。首先是兩個開啟沉浸模式和關閉沉浸模式的函數
@SuppressLint("NewApi")
public static void hideSystemUI(View view) {
view.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
@SuppressLint("NewApi")
public static void showSystemUI(View view) {
view.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
這些代碼可以在google的開發者文檔中找到,可以看這裡Using Immersive Full-Screen Mode,上面的代碼是在Android 4.4中才會生效,對應的Android版本兼容的判斷請自行處理。
此外還需要一個輔助函數,用於獲得狀態欄高度,使用反射獲得。
/**
* 獲狀態欄高度
*
* @param context 上下文
* @return 通知欄高度
*/
public int getStatusBarHeight(Context context) {
int statusBarHeight = 0;
try {
Class<?> clazz = Class.forName("com.android.internal.R$dimen");
Object obj = clazz.newInstance();
Field field = clazz.getField("status_bar_height");
int temp = Integer.parseInt(field.get(obj).toString());
statusBarHeight = context.getResources().getDimensionPixelSize(temp);
} catch (Exception e) {
e.printStackTrace();
}
return statusBarHeight;
}
點擊hide按鈕進入沉浸模式,也就是隱藏狀態欄,隱藏狀態欄的同時我們需要修改Toolbar的上內邊距,否則會顯得很難看,這裡注冊一個監聽OnSystemUiVisibilityChangeListener,當進入沉浸模式後我們改變Toolbar的上內邊距
hide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
View view = getWindow().getDecorView();
hideSystemUI(view);
mToolbar.setOnSystemUiVisibilityChangeListener(new View.OnSystemUiVisibilityChangeListener() {
@Override
public void onSystemUiVisibilityChange(int visibility) {
mToolbar.setPadding(mToolbar.getPaddingLeft(), 0,mToolbar.getPaddingRight(), mToolbar.getPaddingBottom());
}
});
}
});
進入沉浸模式後,手指從屏幕頂部向下劃,狀態欄就出現了,過2秒左右它又會自動消失。
點擊show按鈕退出沉浸模式,同時Toolbar的內邊距也要增加到狀態欄的高度。
show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
View view = getWindow().getDecorView();
showSystemUI(view);
mToolbar.setOnSystemUiVisibilityChangeListener(new View.OnSystemUiVisibilityChangeListener() {
@Override
public void onSystemUiVisibilityChange(int visibility) {
mToolbar.setPadding(mToolbar.getPaddingLeft(), getStatusBarHeight(MainActivity.this),mToolbar.getPaddingRight(), mToolbar.getPaddingBottom());
}
});
}
});
具體效果見上方的效果圖。
如果使用的是SystemBarTintManager這個類進行的狀態欄的著色,除上方的操作外,還要在對應的監聽裡增加狀態欄著色的禁止和啟動的功能。
進入沉浸模式,要禁用
tintManager.setStatusBarTintEnabled(false);
退出沉浸模式,要啟動
tintManager.setStatusBarTintEnabled(true);
如果你想更加平滑,則可以對padding的改成增加動畫,具體動畫效果自行添加。
切記在使用沉浸模式前記得判斷Android的版本。SYSTEM_UI_FLAG_IMMERSIVE_STICKY只能在大於等於API Level 19使用。你要兼容低版本的同時使用沉浸模式。在使用SYSTEM_UI_FLAG_IMMERSIVE_STICKY之前先用android.os.Build.VERSION.SDK_INT來判斷當前的系統版本是否是android4.4以上,如果是就啟用代碼,如果不是則跳過不執行。
以上就是本文的全部內容,希望大家喜歡。
 Android實戰之PreferenceActivity使用詳解
Android實戰之PreferenceActivity使用詳解
一、寫作前面 當我們做應用的時候,需要用戶配置一些信息,而這就是通常所說的應用設置。 對於Android系統來說,系統本身的設置帶來的用戶體驗和習慣已經深入人心,在我們
 HorizontalScrollView仿QQ側滑刪除
HorizontalScrollView仿QQ側滑刪除
效果:需求:不論什麼領域,在模仿一個東西的時候,我們首先要對它進行需求提取,這樣才能保證做到”惟妙惟肖”。通過對QQ側滑功能的分析,提取出了以下需
 Android仿人人網滑動側邊欄效果
Android仿人人網滑動側邊欄效果
很多應用為了節省空間而又使界面能夠充足的顯示信息,大多數應用都采用了側邊欄的方式,如下圖: 來說說它
 Android aidl Binder框架淺析
Android aidl Binder框架淺析
1、概述Binder能干什麼?Binder可以提供系統中任何程序都可以訪問的全局服務。這個功能當然是任何系統都應該提供的,下面我們簡單看一下Android的Binder的