編輯:關於Android編程
本文實例講述了Android控件之ListView用法。分享給大家供大家參考。具體如下:
示例一:
在android開發中ListView是比較常用的組件,它以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。
main.xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<ListView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/MyListView">
</ListView>
</LinearLayout>
my_listitem.xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="wrap_content"
android:id="@+id/myListItem"
android:paddingBottom="3dip"
android:paddingLeft="10dip">
<TextView android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/itemTitle"
android:textSize="20dip">
</TextView>
<TextView android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/itemText">
</TextView>
</LinearLayout>
LsActivity類:
package com.ljq.ls;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class LsActivity extends Activity {
private ListView list = null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
list = (ListView) findViewById(R.id.MyListView);
//組織數據源
List<HashMap<String, String>> mylist = new ArrayList<HashMap<String, String>>();
for(int i=0;i<10;i++) {
HashMap<String, String> map = new HashMap<String, String>();
map.put("itemTitle", "This is Title");
map.put("itemText", "This is text");
mylist.add(map);
}
//配置適配器
SimpleAdapter adapter = new SimpleAdapter(this,
mylist,//數據源
R.layout.my_listitem,//顯示布局
new String[] {"itemTitle", "itemText"}, //數據源的屬性字段
new int[] {R.id.itemTitle,R.id.itemText}); //布局裡的控件id
//添加並且顯示
list.setAdapter(adapter);
}
}
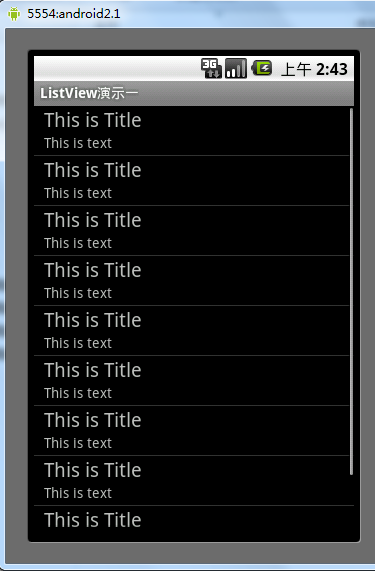
運行結果如下圖所示:

示例二:
目錄結構

main.xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<!-- 使用相對布局 -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_marginLeft="30dip"
android:textSize="20dip"
android:id="@+id/id"/>
<TextView android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_alignTop="@id/id"
android:layout_toRightOf="@id/id"
android:textSize="20dip"
android:id="@+id/name"/>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/name"
android:layout_toRightOf="@id/name"
android:textSize="20dip"
android:id="@+id/age"/>
</RelativeLayout>
實體JavaBean:
package com.ljq.domain;
public class Person {
private String id;
private String name;
private String age;
public Person() {
super();
}
public Person(String id, String name, String age) {
super();
this.id = id;
this.name = name;
this.age = age;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
}
自定義適配器PersonAdapter
package com.ljq.ls;
import java.util.List;
import com.ljq.domain.Person;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
/**
* ListView加載adapter的過程
*
* 1、先判斷adapter有多少數據項,根據這個數據確定有多少個item
*
* 2、確定每個item裡加載哪個view
*
* 3、在view裡加載要顯示的數據
*
* @author jiqinlin
*
*/
public class PersonAdapter extends ArrayAdapter{
private LayoutInflater layoutInflater = null;
private List<Person> persons;
public PersonAdapter(Context context, int textViewResourceId, List objects) {
super(context, textViewResourceId, objects);
layoutInflater = LayoutInflater.from(context);
persons = objects;
}
/**
* 獲取adapter裡有多少個數據項
*/
@Override
public int getCount() {
return persons.size();
}
@Override
public Object getItem(int position) {
return persons.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 創建顯示的數據界面
*
* Adapter的作用就是ListView界面與數據之間的橋梁,
* 當列表裡的每一項顯示到頁面時,都會調用Adapter的getView方法返回一個View。
* 想過沒有? 在我們的列表有1000000項時會是什麼樣的?是不是會占用極大的系統資源?
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
/*
// 優化前
ViewHolder holder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.main, null);
holder.id = (TextView)convertView.findViewById(R.id.id);
holder.name = (TextView)convertView.findViewById(R.id.name);
holder.age = (TextView)convertView.findViewById(R.id.age);
convertView.setTag(holder);
holder.id.setText(persons.get(position).getId());
holder.name.setText(persons.get(position).getName());
holder.age.setText(persons.get(position).getAge());
return convertView;
*/
// 優化後
ViewHolder holder;
if(convertView == null){
convertView = layoutInflater.inflate(R.layout.main, null);
holder = new ViewHolder();
holder.id = (TextView)convertView.findViewById(R.id.id);
holder.name = (TextView)convertView.findViewById(R.id.name);
holder.age = (TextView)convertView.findViewById(R.id.age);
convertView.setTag(holder);
}else{
holder = (ViewHolder)convertView.getTag();
}
holder.id.setText(persons.get(position).getId());
holder.name.setText(persons.get(position).getName());
holder.age.setText(persons.get(position).getAge());
return convertView;
}
/**
* 界面上的顯示控件
*
* @author jiqinlin
*
*/
private static class ViewHolder{
private TextView id;
private TextView name;
private TextView age;
}
}
類LsActivity
package com.ljq.ls;
import java.util.ArrayList;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.Toast;
import com.ljq.domain.Person;
public class LsActivity extends ListActivity {
private ArrayList<Person> persons = new ArrayList<Person>();
private PersonAdapter personAdapter = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initData();
personAdapter =new PersonAdapter(LsActivity.this, R.layout.main, persons);
setListAdapter(personAdapter);
registerForContextMenu(getListView());
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
Person person = persons.get(position);
Toast.makeText(LsActivity.this, person.getId()+":"+person.getName()
+":"+person.getAge(), Toast.LENGTH_LONG).show();
return;
}
private void initData(){
persons.add(new Person("序號", "姓名", "年齡"));
persons.add(new Person("1", "ljq1", "20"));
persons.add(new Person("2", "ljq2", "20"));
persons.add(new Person("3", "ljq3", "20"));
persons.add(new Person("4", "ljq4", "20"));
persons.add(new Person("5", "ljq5", "20"));
persons.add(new Person("6", "ljq6", "20"));
persons.add(new Person("7", "ljq7", "20"));
persons.add(new Person("8", "ljq8", "20"));
persons.add(new Person("9", "ljq9", "20"));
}
}
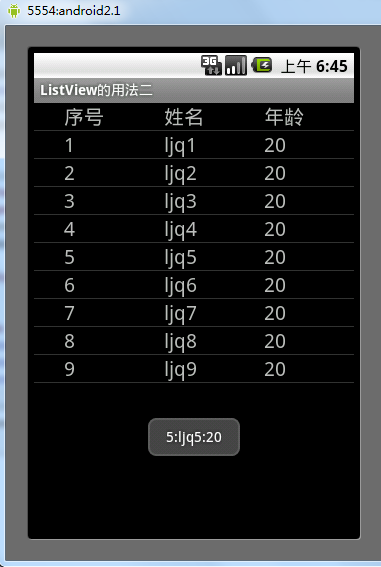
運行結果

希望本文所述對大家的Android程序設計有所幫助。
 Android Studio Ndk 編程
Android Studio Ndk 編程
現在開發Android程序基本都已經從Eclipse轉到了Android Studio了, 最近項目需求, 需要用到ndk編程, 於是就折騰了一下。開發環境Android
 實例詳解Android Selector和Shape的用法
實例詳解Android Selector和Shape的用法
shape和selector是Android UI設計中經常用到的,比如我們要自定義一個圓角Button,點擊Button有些效果的變化,就要用到shape和select
 android高仿微信底部漸變導航欄
android高仿微信底部漸變導航欄
最近有很多人微信底部的變色卡片導航是怎麼做的,我在網上看了好幾個例子,都是效果接近,都存有一些差異,自己琢磨也做了一個,幾乎99%的還原,效果還不錯吧仔細觀察微信圖片,發
 android:如何在TextView實現圖文混排
android:如何在TextView實現圖文混排
我們通常在TextView文本中設置文字。可是如何設置圖文混排呢?我就在這裡寫一個例子 。我們需要用到一點簡單的HTML知識在TextView中預訂了一些類似HTML的標