編輯:關於Android編程
本文實例講述了Android控件之GridView用法。分享給大家供大家參考。具體如下:
GridView是一項顯示二維的viewgroup,可滾動的網格。一般用來顯示多張圖片。
以下模擬九宮圖的實現,當鼠標點擊圖片時會進行相應的跳轉鏈接。
目錄結構如下:

main.xml布局文件,存放GridView控件
<?xml version="1.0" encoding="utf-8"?> <!-- android:numColumns="auto_fit" ,GridView的列數設置為自動 android:columnWidth="90dp",每列的寬度,也就是Item的寬度 android:stretchMode="columnWidth",縮放與列寬大小同步 android:verticalSpacing="10dp",兩行之間的邊距,如:行一(NO.0~NO.2)與行二(NO.3~NO.5)間距為10dp android:horizontalSpacing="10dp",兩列之間的邊距 --> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:columnWidth="90dp" android:stretchMode="columnWidth" android:gravity="center" />
night_item.xml布局文件,存放顯示控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:paddingBottom="4dip"
android:layout_width="fill_parent">
<ImageView android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:id="@+id/itemImage" >
</ImageView>
<TextView android:layout_width="wrap_content"
android:layout_below="@+id/itemImage"
android:layout_height="wrap_content"
android:text="TextView01"
android:layout_centerHorizontal="true"
android:id="@+id/itemText">
</TextView>
</RelativeLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, GvActivity!</string> <string name="app_name">九宮圖</string> <string name="test_name1">跳轉到TestActivity1</string> <string name="test_name2">跳轉到TestActivity2</string> <string name="test_name3">跳轉到TestActivity3</string> </resources>
清單文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ljq.gv"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".GvActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".TestActivity1" android:label="@string/test_name1"/>
<activity android:name=".TestActivity2" android:label="@string/test_name2"/>
<activity android:name=".TestActivity3" android:label="@string/test_name3"/>
</application>
<uses-sdk android:minSdkVersion="7" />
</manifest>
跳轉類TestActivity1、TestActivity2、TestActivity3
package com.ljq.gv;
import android.app.Activity;
import android.os.Bundle;
public class TestActivity1 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main);
}
}
package com.ljq.gv;
import android.app.Activity;
import android.os.Bundle;
public class TestActivity2 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main);
}
}
package com.ljq.gv;
import android.app.Activity;
import android.os.Bundle;
public class TestActivity3 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main);
}
}
類GvActivity:
package com.ljq.gv;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class GvActivity extends Activity {
private String texts[] = null;
private int images[] = null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
images=new int[]{R.drawable.p1, R.drawable.p2,
R.drawable.p3, R.drawable.p4,
R.drawable.p5,R.drawable.p6,
R.drawable.p7,R.drawable.p8};
texts = new String[]{ "宮式布局1", "宮式布局2",
"宮式布局3", "宮式布局4",
"宮式布局5", "宮式布局6",
"宮式布局7", "宮式布局8"};
GridView gridview = (GridView) findViewById(R.id.gridview);
ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < 8; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("itemImage", images[i]);
map.put("itemText", texts[i]);
lstImageItem.add(map);
}
SimpleAdapter saImageItems = new SimpleAdapter(this,
lstImageItem,// 數據源
R.layout.night_item,// 顯示布局
new String[] { "itemImage", "itemText" },
new int[] { R.id.itemImage, R.id.itemText });
gridview.setAdapter(saImageItems);
gridview.setOnItemClickListener(new ItemClickListener());
}
class ItemClickListener implements OnItemClickListener {
/**
* 點擊項時觸發事件
*
* @param parent 發生點擊動作的AdapterView
* @param view 在AdapterView中被點擊的視圖(它是由adapter提供的一個視圖)。
* @param position 視圖在adapter中的位置。
* @param rowid 被點擊元素的行id。
*/
public void onItemClick(AdapterView<?> parent, View view, int position, long rowid) {
HashMap<String, Object> item = (HashMap<String, Object>) parent.getItemAtPosition(position);
//獲取數據源的屬性值
String itemText=(String)item.get("itemText");
Object object=item.get("itemImage");
Toast.makeText(GvActivity.this, itemText, Toast.LENGTH_LONG).show();
//根據圖片進行相應的跳轉
switch (images[position]) {
case R.drawable.p1:
startActivity(new Intent(GvActivity.this, TestActivity1.class));//啟動另一個Activity
finish();//結束此Activity,可回收
break;
case R.drawable.p2:
startActivity(new Intent(GvActivity.this, TestActivity2.class));
finish();
break;
case R.drawable.p3:
startActivity(new Intent(GvActivity.this, TestActivity3.class));
finish();
break;
}
}
}
}
運行結果

希望本文所述對大家的Android程序設計有所幫助。
 Android實現斷點下載的方法
Android實現斷點下載的方法
最近做的項目中需要實現斷點下載,即用戶一次下載可以分多次進行,下載過程可以中斷,在目前大多數的帶離線緩存的軟件都是需要實現這一功能。本文闡述了通過sqlite3簡單實現了
 android 自定義dialog初探
android 自定義dialog初探
1,創建dialog的布局,如 2,在style中聲明如下風格 1
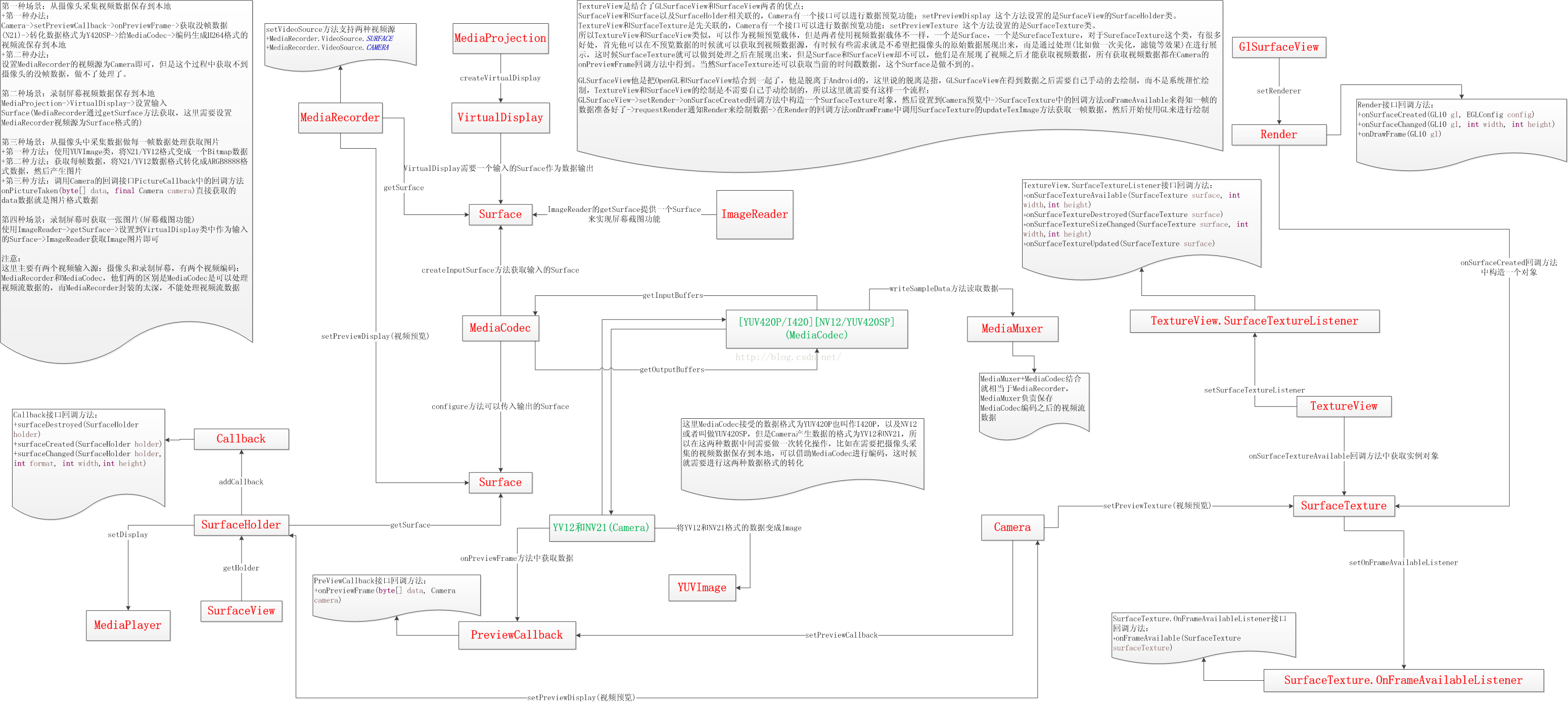
 Android中直播視頻技術探究之---基礎知識大綱介紹
Android中直播視頻技術探究之---基礎知識大綱介紹
一、前言最近各種視頻直播app到處都是,各種霸屏,當然我們也是需要體驗的,關於視頻直播的軟件這裡就不介紹了,在不是技術的人來看,直播是一種潮流,是一種娛樂方式,但是作為一
 Android 清楚程序緩存
Android 清楚程序緩存
其實清除緩存是有兩種的,一種是清除手機rom裡面的緩存,一種是清除手機sd卡裡面的緩存,我們今天主要講的就是第一種 ps:這裡來一個知識掃盲,就是手機裡面的rom和r