編輯:關於Android編程
用過美團客戶端的朋友都知道,美團的加載等待提示很有意思,是一種動畫的形式展現給我們,下面我們就對這背後的原理進行了解,然後實現自己的等待動畫效果。
首先我們准備兩張圖片:


這兩張圖片看起來一模一樣啊?細心的朋友會發現唯一不同的就在腳部,OK,我們就利用這兩張圖片的輪換播放實現動畫效果,下面看一下代碼:
1.動畫文件frame_meituan.xml:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false" > <item android:drawable="@drawable/progress_loading_image_01" android:duration="150"/> <item android:drawable="@drawable/progress_loading_image_02" android:duration="150"/> </animation-list>
150毫秒進行圖片的切換,模擬動畫效果。
2.簡單自定義一個控件-MeituanProgressDialog.java:
package com.finddreams.runningman;
import android.app.ProgressDialog;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.runningman.R;
/**
* @Description:自定義對話框
* @author http://blog.csdn.net/yayun0516
*/
public class MeituanProgressDialog extends ProgressDialog {
private AnimationDrawable mAnimation;
private Context mContext;
private ImageView mImageView;
private String mLoadingTip;
private TextView mLoadingTv;
private int count = 0;
private String oldLoadingTip;
private int mResid;
/**
*
* @param context
* 上下文對象
* @param content
* 顯示文字提示信息內容
* @param id
* 動畫id
*/
public MeituanProgressDialog(Context context, String content, int id) {
super(context);
this.mContext = context;
this.mLoadingTip = content;
this.mResid = id;
setCanceledOnTouchOutside(true);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initData();
}
private void initData() {
mImageView.setBackgroundResource(mResid);
// 通過ImageView對象拿到背景顯示的AnimationDrawable
mAnimation = (AnimationDrawable) mImageView.getBackground();
mImageView.post(new Runnable() {
@Override
public void run() {
mAnimation.start();
}
});
mLoadingTv.setText(mLoadingTip);
}
public void setContent(String str) {
mLoadingTv.setText(str);
}
private void initView() {
setContentView(R.layout.progress_dialog);// 顯示界面
mLoadingTv = (TextView) findViewById(R.id.loadingTv);
mImageView = (ImageView) findViewById(R.id.loadingIv);
}
}
上面用到的提示布局文件的progress_dialog.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="vertical" > <ImageView android:id="@+id/loadingIv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@anim/frame_meituan"/> <TextView android:id="@+id/loadingTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/loadingIv" android:layout_centerHorizontal="true" android:textSize="20sp" android:text="正在加載中.." /> </RelativeLayout>
最後在Activity中調用:
package com.finddreams.runningman;
import com.example.runningman.R;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
/**
* @Description: 奔跑小人的動畫進度條對話框,可以用作加載數據界面
* @author http://blog.csdn.net/yayun0516
*/
public class MeiTuanManActivity extends Activity {
private MeituanProgressDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.meituan_progressdialog);
}
/**
* 顯示美團進度對話框
* @param v
*/
public void showmeidialog(View v){
dialog =new MeituanProgressDialog(this, "正在加載中",R.anim.frame_meituan);
dialog.show();
Handler handler =new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
dialog.dismiss();
}
}, 3000);//3秒鐘後調用dismiss方法隱藏;
}
}
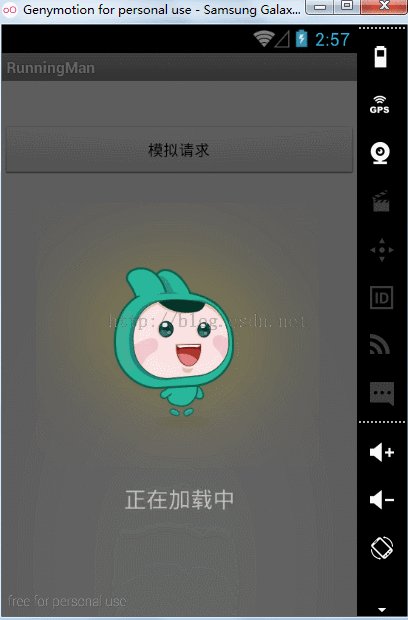
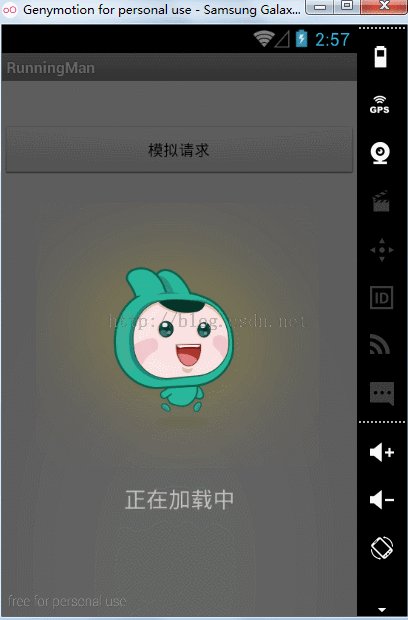
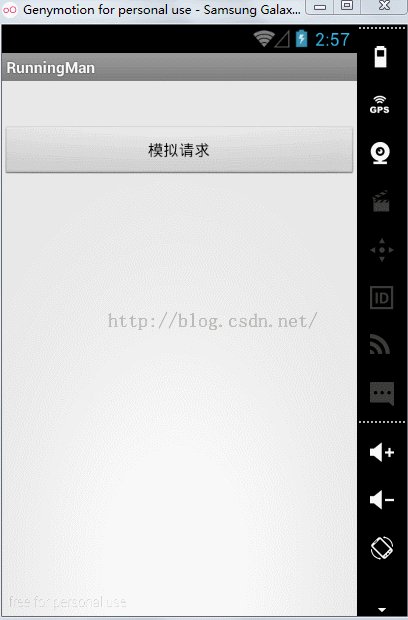
最後,讓我們的程序跑起來:

ok,跑起來了,你想要加入你的項目,只需要准備兩張圖片替換下來即可模擬動畫。
 Android控件系列之Button以及Android監聽器使用介紹
Android控件系列之Button以及Android監聽器使用介紹
學習目的: 1、掌握在Android中如何建立Button 2、掌握Button的常用屬性 3、掌握Button按鈕的點擊事件(監聽器) Button是各種UI中最常用的
 Android仿今日頭條APP實現下拉導航選擇菜單效果
Android仿今日頭條APP實現下拉導航選擇菜單效果
本文實例為大家分享了在Android中如何實現下拉導航選擇菜單效果的全過程,供大家參考,具體內容如下關於下拉導航選擇菜單效果在新聞客戶端中用的比較多,當然也可以用在其他的
 Android PopupWindow使用示例
Android PopupWindow使用示例
示例效果如下: MainActivity.xml package sn.qdj.popupwindowdemo; import android.su
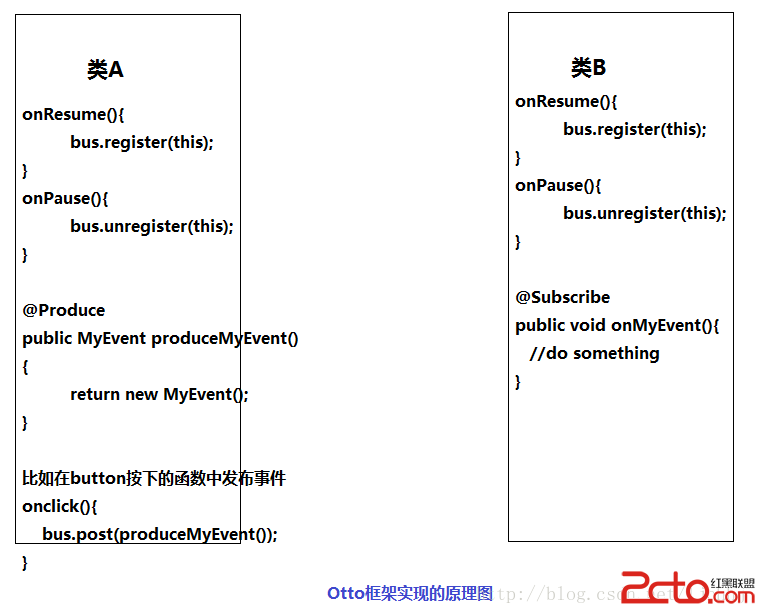
 Android Otto框架淺析
Android Otto框架淺析
今天要介紹的是一個Android中使用得比較多的android 事件總線 EventBus模式的一個框架Otto。Otto 官網:http://square.github