編輯:關於Android編程
這一篇,給大家介紹一下ImageView控件的使用,ImageView主要是用來顯示圖片,可以對圖片進行放大、縮小、旋轉的功能。
android:sacleType屬性指定ImageVIew控件顯示圖片的方式,例如:center表示圖像以不縮放的方式顯示在ImageView控件的中心,如果設置為fitCenter,表示圖像按照比例縮放至合適的位置,並在ImageView控件的中心。
首先我們開發一個簡單的案例,實現圖片的放大縮小和旋轉:
先看看實現的效果:
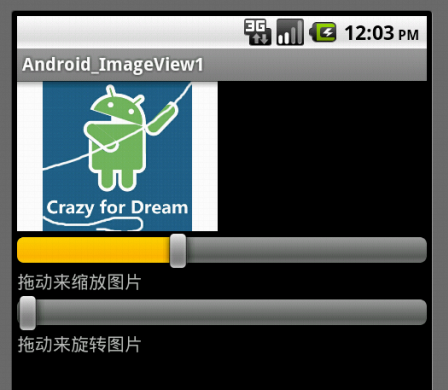
縮放截圖1:

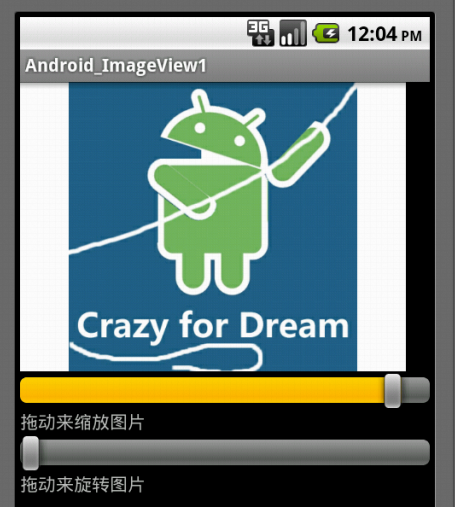
縮放截圖2:

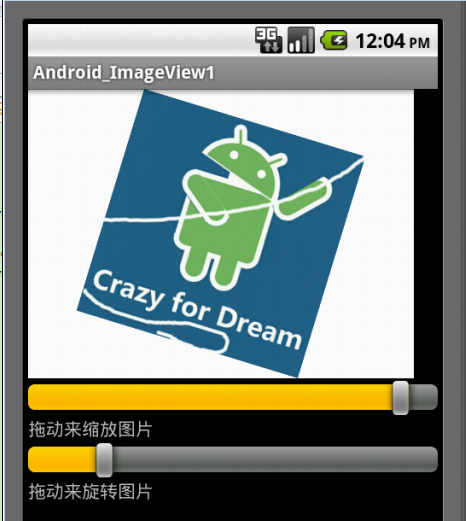
旋轉截圖1:

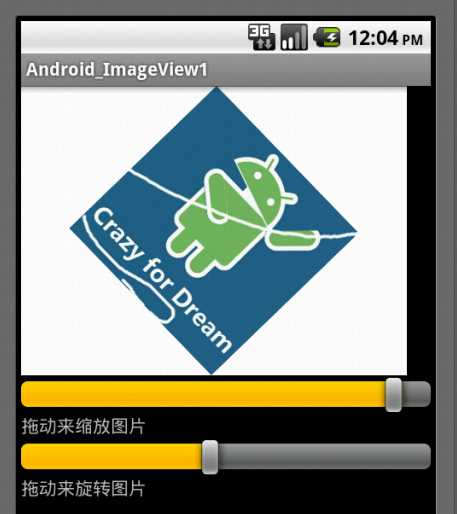
旋轉截圖2:

在實現圖片的縮放和旋轉時,我們都需要用到android.graphics.Matrix這個類,對於Matrix在API中的介紹如下:
Class Overview
The Matrix class holds a 3x3 matrix for transforming coordinates. Matrix does not have a constructor, so it must be explicitly initialized using either reset() - to construct an identity matrix, or one of the set..() functions (e.g. setTranslate, setRotate, etc.).
本實例中使用到android.graphics.Matrix的 setRotate方法來設置旋轉角度,以下是API中的該方法介紹:
void setRotate(float degrees, float px, float py) Set the matrix to rotate by the specified number of degrees, with a pivot point at (px, py).
源代碼:
MainActivity.java
[html] view plaincopyprint?
package com.imageview.activity;
import com.imageview.activity.R;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity implements OnSeekBarChangeListener {
private int minWidth = 80;
private ImageView imageView;
private SeekBar seekBar1;
private SeekBar seekBar2;
private Matrix matrix = new Matrix();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView) findViewById(R.id.imageview1);
seekBar1 = (SeekBar) findViewById(R.id.seekbar1);
seekBar2 = (SeekBar) findViewById(R.id.seekbar2);
seekBar1.setOnSeekBarChangeListener(this);
seekBar2.setOnSeekBarChangeListener(this);
// 定義一個DisplayMetrics對象,用來顯示旋轉的圖像
DisplayMetrics dm = new DisplayMetrics();
// 根據手機屏幕大小來縮放
getWindowManager().getDefaultDisplay().getMetrics(dm);
seekBar1.setMax(dm.widthPixels - minWidth);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,boolean fromUser) {
switch (seekBar.getId()) {
case R.id.seekbar1:
int newWidth = progress + minWidth;
int newHeight = (int) (newWidth * 3 / 4);
imageView.setLayoutParams(new LinearLayout.LayoutParams(newWidth,newHeight));
break;
case R.id.seekbar2:
Bitmap bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.pic)).getBitmap();
// 設置旋轉角度
matrix.setRotate(progress);
// 重新繪制Bitmap
bitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),bitmap.getHeight(), matrix, true);
imageView.setImageBitmap(bitmap);
break;
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}
布局文件main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:layout_width="200dp" android:layout_height="150dp" android:scaleType="fitCenter" android:background="#FFFFFF" android:src="@drawable/pic" android:id="@+id/imageview1"/> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" android:id="@+id/seekbar1"/> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="拖動來縮放圖片" /> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" android:id="@+id/seekbar2"/> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="拖動來旋轉圖片" /> </LinearLayout>
最後說明一點,要在ImageView中顯示的圖片進行旋轉,請選擇一張符合Matrix的3*3矩陣的圖片,否則在旋轉過程中超過屏幕寬度會引起報錯,本例中選取的是一張正方形的圖片,如果是長方形的建議做一下代碼邏輯判斷處理。
以上就是關於Matrix的實現效果,希望對大家的學習有所幫助。
 Android BLE學習筆記
Android BLE學習筆記
前言:本文主要描述Android BLE的一些基礎知識及相關操作流程,不牽扯具體的業務實現,其中提供了針對廣播包及響應包的解析思路,希望對正在或即將面臨Android B
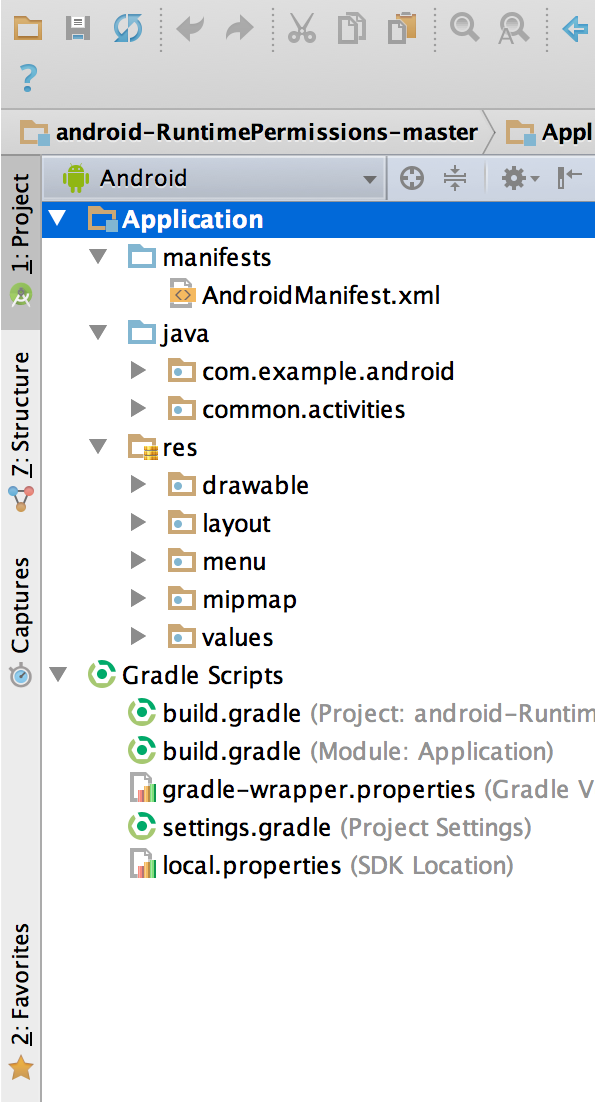
 Android官方開發文檔之Android Studio(Meet Android Studio)篇
Android官方開發文檔之Android Studio(Meet Android Studio)篇
1、前言Android Studio是基於IntelliJ IDEA下官方整和的一個Android應用程序開發環境。在IntelliJ強大的代碼編輯器和開發工具基礎之上,
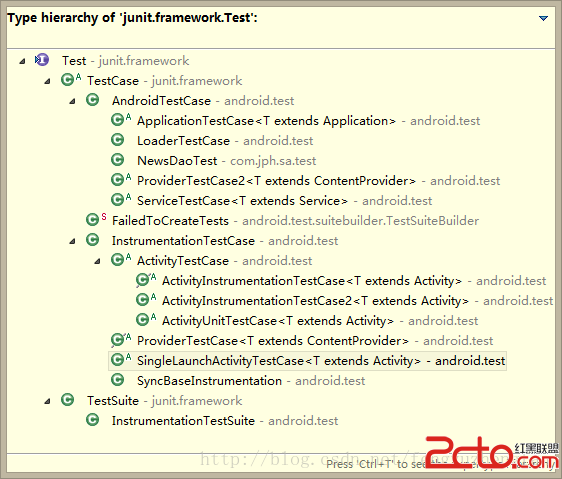
 Android開發之單元測試(一)
Android開發之單元測試(一)
Android開發之單元測試(一) 請尊重他人的勞動成果,轉載請注明出處 : Android開發之單元測試(一) http://blog.csdn.net/fengy
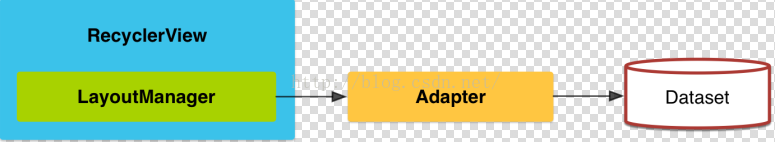
 RecyclerView的使用
RecyclerView的使用
參考:https://developer.android.com/training/material/lists-cards.html1、簡介RecyclerView已經