編輯:關於Android編程
app中肯定是少不了與用戶交互的各種dialog,下面給大家介紹幾種提示框的提示。
一般創建一個對話框需要經過以下幾步:
1、創建AlertDialog.Builder對象。
2、調用AlertDialog.Builder的setTitle()或者setCustomTitle()方法設置標題。
3、調用AlertDialog.Builder的setIcon()方法設置標題logo。
4、調用AlertDialog.Builder的相關方法設置對話框內容。
5、調用AlertDialog.Builder的setPositiveButton()、setNegativeButton()或setNeutralButton()方法添加多個按鈕。
6、調用AlertDialog.Builder的create()方法創建AlertDialog對象,再調用AlertDialog對象的show()方法將該對話框顯示出來。
其中,第4步設置對話框的內容,這裡有6種方法來指定:
·setMessage():設置對話框內容為簡單文本內容。
·setItems():設置對話框內容為簡單列表項。
·setSingleChoiceItems():設置對話框內容為單選列表項。
·setMultiChoiceItems():設置對話框內容為多選列表項。
·setAdapter():設置對話框內容為自定義列表項。
·setView():設置對話框內容為自定義View。
下面通過幾個實例來介紹一下AlertDialog的用法。
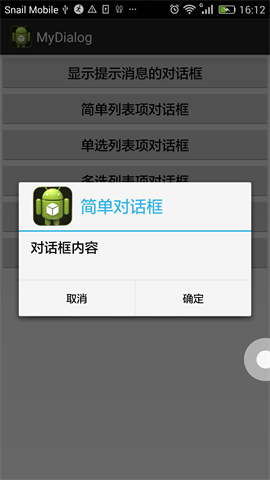
1、顯示提示消息的對話框。

/**
* 顯示提示消息的對話框
* @author codingblock --
* @param context 上下文
* @param title 對話框標題
* @param message 對話框提示內容
* @return
*/
public AlertDialog.Builder simpleDialog(final Context context, String title, String message){
AlertDialog.Builder builder = new AlertDialog.Builder(context)
.setTitle(title)
.setIcon(R.drawable.ic_launcher)
.setMessage(message)
.setPositiveButton("完成", null)
.setNegativeButton("取消", null);
return builder;
}
上面的代碼是將一個簡單提示對話框封裝成了一個方法,調用時可以省去重復代碼,直接傳遞title,message等參數即可,其中該對話框用設置了icon,title等屬性,還調用了setPositiveButton()和setNegativeButton()方法添加按鈕,因為該方法(simpleDialog())在這裡僅提供調用,所以沒有實現按鈕的具體功能,可在實際調用中重寫這兩個方法從而實現具體功能。
調用方式如下,其他幾種方式的對話框與此方法調用方式基本一致,以下就不再一一給出。
public void onClickSimple(View v){
builder = new Dialog().simpleDialog(this, "簡單對話框", "對話框內容");
builder.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface arg, int arg) {
//確定
}
})
.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface arg, int arg) {
//取消
}
});
builder.create().show();
}
除此之外,AlertDialog.Builder還提供了setNeutralButton()方法來添加一個裝飾性的按鈕。因此Android的對話一共可以生成三個按鈕的對話框。
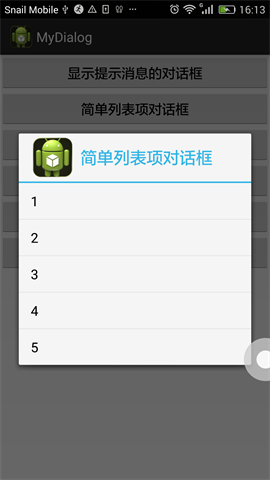
2、簡單列表項對話框

/**
* 簡單列表項對話框
* @author codingblock --
* @param context 上下文
* @param title 對話框標題
* @param items 對話框列表項CharSequence類型數組,也可根據需要改成其他類型
* @return
*/
public AlertDialog.Builder simpleListDialog(final Context context, String title, final CharSequence[] items){
AlertDialog.Builder builder = new AlertDialog.Builder(context)
.setTitle(title)
.setIcon(R.drawable.ic_launcher)
.setItems(items, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "您選中了:"+ items[which], Toast.LENGTH_SHORT).show();
}
});
return builder;
}
上面的代碼通過調用setItems()方法為對話框設置了多個列表項,其中setItems的第一個參數可以是Charsequence和int類型。
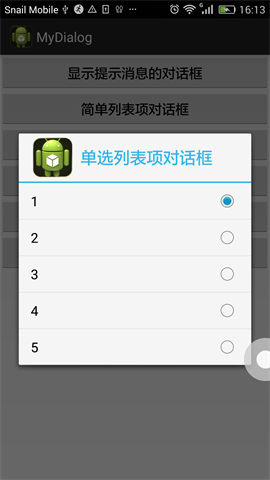
3、單選列表項對話框

/**
* 單選列表項對話框
* @author codingblock --
* @param context 上下文
* @param title 對話框標題
* @param items 對話框列表項 CharSequence類型數組
* @return
*/
public AlertDialog.Builder simpleChoiceDialog(final Context context, String title, final CharSequence[] items){
AlertDialog.Builder builder = new AlertDialog.Builder(context)
.setTitle(title)
.setIcon(R.drawable.ic_launcher)
//第二個參數為默認選中項, :代表默認選中第一項
.setSingleChoiceItems(items, , new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "您選中了:"+ items[which], Toast.LENGTH_SHORT).show();
}
});
return builder;
}
以上代碼通過調用setSingleChoiceItems()方法創建了帶單選列表的對話框。調用setSingleChoiceItems()方法時既可傳入數組作為參數,也可傳入Cursor(相當於數據庫查詢結果集)作為參數,也可傳入ListAdapter作為參數。另外,如果傳入ListAdapter作為參數,則由ListAdapter來提供多個列表項組件。
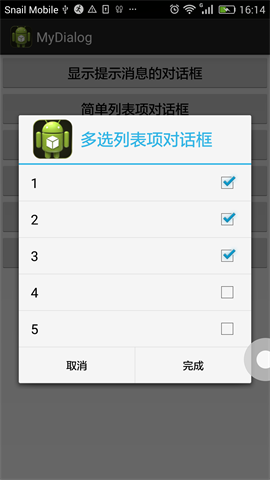
4、多選列表對話框

/**
* 多選列表項對話框
* @author codingblock --
* @param context 上下文
* @param title 對話框標題
* @param items 對話框列表項 CharSequence類型數組
* @param checked 對話框初始選定狀態 boolean類型數組
* @return
*/
public AlertDialog.Builder multiChoiceDialog(final Context context, String title, final CharSequence[] items, final boolean[] checked){
AlertDialog.Builder builder = new AlertDialog.Builder(context)
.setTitle(title)
.setIcon(R.drawable.ic_launcher)
//第二個參數為默認選中項,是一個boolean型的數組
.setMultiChoiceItems(items, checked, null)
.setPositiveButton("完成", null)
.setNegativeButton("取消", null);
return builder;
}
以上代碼通過調用setMultiChoiceItems()方法創建了一個多選列表的對話框。在調用setMultiChoiceItems()時既可傳入數組作為參數,也可傳入Cursor作為參數。需要注意的時在調用setMultiChoiceItems()方法添加多選列表時,還需要傳入一個boolean[]參數,該參數有兩個作用:①設置初始化時選中哪些列表項。②該boolean[]類型的參數還可用於動態的獲取多選列表項的選中狀態。
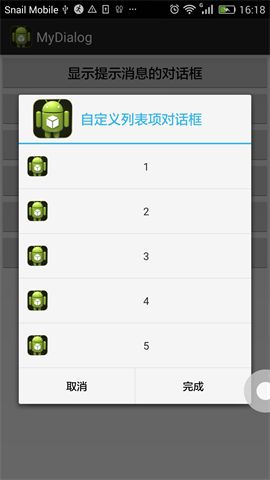
5、自定義列表項對話框

/**
* 自定義列表項對話框
* @author codingblock --
* @param context 上下文
* @param title 對話框標題
* @param items 對話框列表項 String類型數組,也可更具需要改成其他類型
* @return
*/
public AlertDialog.Builder customListDialog(final Context context, String title, String[] items){
AlertDialog.Builder builder = new AlertDialog.Builder(context)
.setTitle(title)
.setIcon(R.drawable.ic_launcher)
.setAdapter(new ArrayAdapter<String>(context, R.layout.array_item, R.id.tv_item, items), null)
.setPositiveButton("完成", null)
.setNegativeButton("取消", null);
return builder;
}
以上代碼通過setAdapter()設置了對話框的內容,該方法需要傳入一個Adapter參數,這樣的話,就可以通過Adapter實現多個組件的繪制。其中setAdapter方法中調用的布局文件array_item.xml代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:padding="dp" android:orientation="horizontal"> <ImageView android:id="@+id/iv_img" android:layout_width="dp" android:layout_height="dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/tv_item" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="dp" android:gravity="center" android:text="列表項" /> </LinearLayout>
其實,不僅setAdapter()方法可以接受Adapter作為參數,setSingleChoice()方法也可以接受Adapter參數,也就是說,使用setSingleChoice()方法也可以實現自定義列表項對話框。
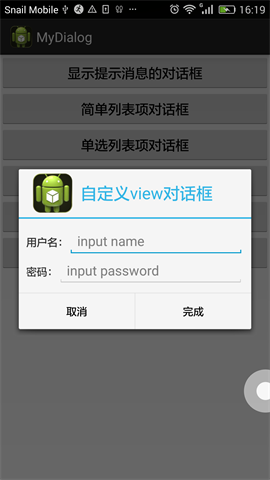
6、自定義View的對話框

/**
* 自定義View的對話框
* @author codingblock --
* @param context 上下文
* @param title 對話框標題
*/
public AlertDialog.Builder customeViewDialog(final Context context, String title){
LinearLayout loginDialog = (LinearLayout)LayoutInflater.from(context).inflate(R.layout.login_dialog, null);
AlertDialog.Builder builder = new AlertDialog.Builder(context)
.setTitle(title)
.setIcon(R.drawable.ic_launcher)
.setView(loginDialog)
.setPositiveButton("完成", null)
.setNegativeButton("取消", null);
return builder;
}
以上代碼通過setView()方法調用自定義的布局文件顯示界面。代碼中首先顯示裝載了login_dialog.xml文件,並返回該文件對應的View,接下來程序調用了setView()方法來顯示View。
其中的login_dialog.xml文件代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用戶名:"/>
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:hint="input name" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_pwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密碼:"/>
<EditText
android:id="@+id/et_pwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="input password" />
</LinearLayout>
</LinearLayout>
以上介紹了六種不同對話框的實現方式,希望對大家有所幫助。
 Android Touch事件傳遞機制解析
Android Touch事件傳遞機制解析
android系統中的每個ViewGroup的子類都具有下面三個和TouchEvent處理密切相關的方法: 1)public boolean dispatchTouc
 Android Message和obtainMessage的區別
Android Message和obtainMessage的區別
前幾天需要實現一個以太網功能就看了以太網的源碼部分,看見了源碼部分在消息處理時,發現有一些不同的地方: 平時我在處理消息時: 1、首先創建Handler對
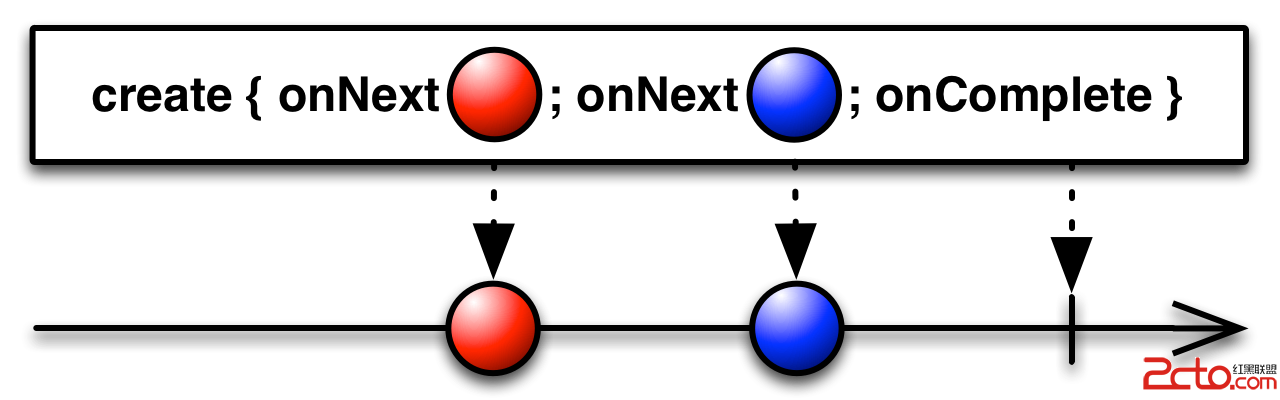
 Android RxJava使用介紹(二) RxJava的操作符上
Android RxJava使用介紹(二) RxJava的操作符上
上一篇文章我們通過一個簡單的例子來給大家展示了RxJava的基本用法,相信大家已經對RxJava有了大概的了解,由於上篇文章對RxJava的使用介紹都是點到為止,並沒有進
 android之GridView不同實現方式詳解
android之GridView不同實現方式詳解
1.利用SimpleAdapter適配器實現。 這裡以每一個網格中添加一張圖片和相應的文字說明為例: main.xml 因為除了添加圖片
 【Android】ListView、RecyclerView、ScrollView裡嵌套ListView 相對優雅的解決方案:NestFullListView
【Android】ListView、RecyclerView、ScrollView裡嵌套ListView 相對優雅的解決方案:NestFullListView
一 背景概述:ScrollView裡嵌套ListView,一直是Andr