編輯:關於Android編程
目前html5發展非常迅速,很多native app都會嵌入到網頁中,以此來適用多變的市場需求。但是android的webview默認支持的功能非常弱,很多地方都是需要自定義的,才能達到我們想要的效果。並且webview在不同的版本會有不同程度的bug。下面小編把webview經常出現的問題給大家整理如下:
1.為WebView自定義錯誤顯示界面:
/**
* 顯示自定義錯誤提示頁面,用一個View覆蓋在WebView
*/
protected void showErrorPage() {
LinearLayout webParentView = (LinearLayout)mWebView.getParent();
initErrorPage();
while (webParentView.getChildCount() > ) {
webParentView.removeViewAt( );
}
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT);
webParentView.addView(mErrorView, , lp);
mIsErrorPage = true ;
}
protected void hideErrorPage() {
LinearLayout webParentView = (LinearLayout)mWebView.getParent();
mIsErrorPage = false ;
while (webParentView.getChildCount() > ) {
webParentView.removeViewAt( );
}
}
protected void initErrorPage() {
if (mErrorView == null ) {
mErrorView = View.inflate( this , R.layout.online_error, null );
Button button = (Button)mErrorView.findViewById(R.id.online_error_btn_retry);
button.setOnClickListener( new OnClickListener() {
public void onClick(View v) {
mWebView.reload();
}
});
mErrorView.setOnClickListener( null );
}
}
2.WebView cookies清理:
CookieSyncManager.createInstance( this ); CookieSyncManager.getInstance().startSync(); CookieManager.getInstance().removeSessionCookie();
3.清理cache 和歷史記錄:
復制代碼 代碼如下:
webView.clearCache( true );
webView.clearHistory();
4.判斷WebView是否已經滾動到頁面底端:
getScrollY()方法返回的是當前可見區域的頂端距整個頁面頂端的距離,也就是當前內容滾動的距離.
getHeight()或者getBottom()方法都返回當前WebView 這個容器的高度
getContentHeight 返回的是整個html 的高度,但並不等同於當前整個頁面的高度,因為WebView 有縮放功能, 所以當前整個頁面的高度實際上應該是原始html 的高度再乘上縮放比例. 因此,更正後的結果,准確的判斷方法應該是:
if (WebView.getContentHeight*WebView.getScale() == (webview.getHeight()+WebView.getScrollY())){ //已經處於底端 }
5.URL攔截:
Android WebView是攔截不到頁面內的fragment跳轉的。但是url跳轉的話,又會引起頁面刷新,H5頁面的體驗又下降了。只能給WebView注入JS方法了。
6.處理WebView中的非超鏈接請求(如Ajax請求):
有時候需要加上請求頭,但是非超鏈接的請求,沒有辦法再shouldOverrinding中攔截並用webView.loadUrl(String url,HashMap headers)方法添加請求頭
目前用了一個臨時的辦法解決:
首先需要在url中加特殊標記/協議, 如在onWebViewResource方法中攔截對應的請求,然後將要添加的請求頭,以get形式拼接到url末尾
在shouldInterceptRequest()方法中,可以攔截到所有的網頁中資源請求,比如加載JS,圖片以及Ajax請求等等
Ex:
@SuppressLint ( "NewApi" )
@Override
public WebResourceResponse shouldInterceptRequest(WebView view,String url) {
// 非超鏈接(如Ajax)請求無法直接添加請求頭,現拼接到url末尾,這裡拼接一個imei作為示例
String ajaxUrl = url;
// 如標識:req=ajax
if (url.contains( "req=ajax" )) {
ajaxUrl += "&imei=" + imei;
}
return super .shouldInterceptRequest(view, ajaxUrl);
}
7.在頁面中先顯示圖片:
@Override
public void onLoadResource(WebView view, String url) {
mEventListener.onWebViewEvent(CustomWebView. this , OnWebViewEventListener.EVENT_ON_LOAD_RESOURCE, url);
if (url.indexOf( ".jpg" ) > ) {
hideProgress(); //請求圖片時即顯示頁面
mEventListener.onWebViewEvent(CustomWebView. this , OnWebViewEventListener.EVENT_ON_HIDE_PROGRESS, view.getUrl());
}
super .onLoadResource(view, url);
}
8.屏蔽掉長按事件 因為webview長按時將會調用系統的復制控件:
mWebView.setOnLongClickListener( new OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return true ;
}
});
9.在WebView加入 flash支持:
String temp = "<html><body bgcolor=/"" + "black" + "/"> <br/><embed src=/"" + url + "/" width=/"" + "100%" + "/" height=/"" + "90%" + "/" scale=/"" + "noscale" + "/" type=/"" + "application/x-shockwave-flash" + "/"> </embed></body></html>" ; String mimeType = "text/html" ; String encoding = "utf-8" ; web.loadDataWithBaseURL( "null" , temp, mimeType, encoding, "" );
以上內容就是本文針對Android WebView 常見問題及處理方案的全部敘述,希望大家喜歡。
 Android中listview和imageview實現條目單選效果
Android中listview和imageview實現條目單選效果
前段時間在項目開發中,有listview實現單選和多選的效果,特別是listview的單選效果,一開始項目比較緊,自己考慮的是用listview和radionbutton
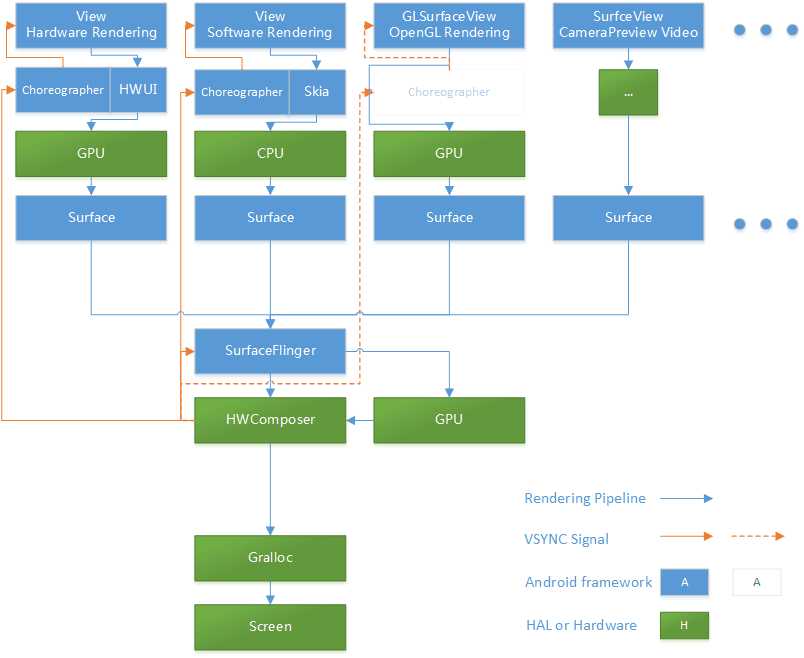
 當我們討論流暢度的時候,我們究竟在說什麼?
當我們討論流暢度的時候,我們究竟在說什麼?
前言:那些年我們用過的顯示性能指標 相對其他 Android 性能指標(如內存、CPU、功耗等)而言,顯示性能(包括但不僅限於我們常說的“流暢度”)的概念本來就相對復雜
 詳解Android之圖片加載框架Fresco基本使用(二)
詳解Android之圖片加載框架Fresco基本使用(二)
PS:最近看到很多人都開始寫年終總結了,時間過得飛快,又到年底了,又老了一歲。學習內容:1.進度條2.縮放3.ControllerBuilder,ControllerLi
 Android編程使用ListView實現數據列表顯示的方法
Android編程使用ListView實現數據列表顯示的方法
本文實例講述了Android編程使用ListView實現數據列表顯示的方法。分享給大家供大家參考,具體如下:要將數據庫中的數據列表顯示在屏幕上,我們要使用ListView