編輯:關於Android編程
在安全衛生上,經常看到有圓形的進度條在轉動,效果非常好看,於是就嘗試去實現一下,具體實現過程不多說了,直接上效果圖,先炫耀下。
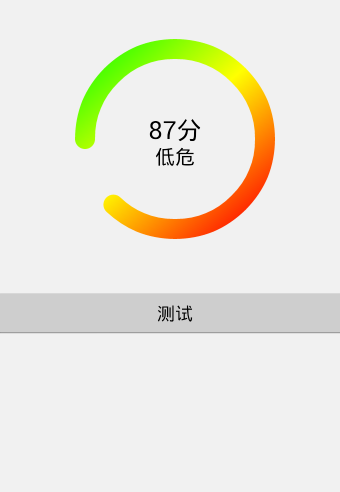
效果圖:

分析:比較常見於掃描結果、進度條等場景
利用canvas.drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)繪制圓弧
Paint的一些屬性定義粗細、顏色、樣式等
LinearGradient實現顏色的線型漸變
同樣的道理,可以畫出長條進度條,扇圖餅圖等,感興趣可以試下..
package com.liujing.progressviewdemo;
/***
* 自定義圓弧進度條
*
* @author liujing
*/
public class ProgressView extends View {
//分段顏色
private static final int[] SECTION_COLORS = { Color.GREEN, Color.YELLOW,
Color.RED };
private static final String[] ALARM_LEVEL = { "安全", "低危", "中危", "高危" };
private float maxCount;
private float currentCount;
private int score;
private String crrentLevel;
private Paint mPaint;
private Paint mTextPaint;
private int mWidth, mHeight;
public ProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
public ProgressView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ProgressView(Context context) {
this(context, null);
}
private void init(Context context) {
mPaint = new Paint();
mTextPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
initPaint();
RectF rectBlackBg = new RectF(20, 20, mWidth - 20, mHeight - 20);
canvas.drawArc(rectBlackBg, 0, 360, false, mPaint);
mPaint.setColor(Color.BLACK);
canvas.drawText(score + "分", mWidth / 2, mHeight / 2, mTextPaint);
mTextPaint.setTextSize(40);
if (crrentLevel != null) {
canvas.drawText(crrentLevel, mWidth / 2, mHeight / 2 + 50,
mTextPaint);
}
float section = currentCount / maxCount;
if (section <= 1.0f / 3.0f) {
if (section != 0.0f) {
mPaint.setColor(SECTION_COLORS[0]);
} else {
mPaint.setColor(Color.TRANSPARENT);
}
} else {
int count = (section <= 1.0f / 3.0f * 2) ? 2 : 3;
int[] colors = new int[count];
System.arraycopy(SECTION_COLORS, 0, colors, 0, count);
float[] positions = new float[count];
if (count == 2) {
positions[0] = 0.0f;
positions[1] = 1.0f - positions[0];
} else {
positions[0] = 0.0f;
positions[1] = (maxCount / 3) / currentCount;
positions[2] = 1.0f - positions[0] * 2;
}
positions[positions.length - 1] = 1.0f;
LinearGradient shader = new LinearGradient(3, 3, (mWidth - 3)
* section, mHeight - 3, colors, null,
Shader.TileMode.MIRROR);
mPaint.setShader(shader);
}
canvas.drawArc(rectBlackBg, 180, section * 360, false, mPaint);
}
private void initPaint() {
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth((float) 40.0);
mPaint.setStyle(Style.STROKE);
mPaint.setStrokeCap(Cap.ROUND);
mPaint.setColor(Color.TRANSPARENT);
mTextPaint.setAntiAlias(true);
mTextPaint.setStrokeWidth((float) 3.0);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setTextSize(50);
mTextPaint.setColor(Color.BLACK);
}
private int dipToPx(int dip) {
float scale = getContext().getResources().getDisplayMetrics().density;
return (int) (dip * scale + 0.5f * (dip >= 0 ? 1 : -1));
}
public int getScore() {
return score;
}
public String getCrrentLevel() {
return crrentLevel;
}
public void setCrrentLevel(String crrentLevel) {
this.crrentLevel = crrentLevel;
}
public float getMaxCount() {
return maxCount;
}
public float getCurrentCount() {
return currentCount;
}
public void setScore(int score) {
this.score = score;
if (score == 100) {
this.crrentLevel = ALARM_LEVEL[0];
} else if (score >= 70 && score < 100) {
this.crrentLevel = ALARM_LEVEL[1];
} else if (score >= 30 && score < 70) {
this.crrentLevel = ALARM_LEVEL[2];
} else {
this.crrentLevel = ALARM_LEVEL[3];
}
invalidate();
}
/***
* 設置最大的進度值
*
* @param maxCount
*/
public void setMaxCount(float maxCount) {
this.maxCount = maxCount;
}
/***
* 設置當前的進度值
*
* @param currentCount
*/
public void setCurrentCount(float currentCount) {
this.currentCount = currentCount > maxCount ? maxCount : currentCount;
invalidate();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
if (widthSpecMode == MeasureSpec.EXACTLY
|| widthSpecMode == MeasureSpec.AT_MOST) {
mWidth = widthSpecSize;
} else {
mWidth = 0;
}
if (heightSpecMode == MeasureSpec.AT_MOST
|| heightSpecMode == MeasureSpec.UNSPECIFIED) {
mHeight = dipToPx(15);
} else {
mHeight = heightSpecSize;
}
setMeasuredDimension(mWidth, mHeight);
}
}
Demo:http://xiazai.jb51.net/201507/yuanma/ProgressViewDemo(jb51.net).rar
以上內容就是實現android自定義進度條漸變圓形的代碼,希望對大家有所幫助。
 Android開發模擬器啟動失敗的解決方法
Android開發模擬器啟動失敗的解決方法
1. 錯誤提示信息 錯誤大概意思:連接到adb(android debug bridge)出現了一個嚴重的錯誤,你必須重啟adb和Eclipse工具,請確保在位置…
 初涉RxAndroid結合Glide實現多圖片加載操作
初涉RxAndroid結合Glide實現多圖片加載操作
什麼是RxJava或者RxAndroid我就不多廢話了,理論知識一大堆人給我們做好了,只要自己肯去看就能理解,我這裡直接給出傳送門:https://github.com/
 Android 進度條顯示在標題欄的實現方法
Android 進度條顯示在標題欄的實現方法
好吧,先給大家展示效果圖:xml文件:<LinearLayout xmlns:android=http://schemas.android.com/apk/res/
 微信換手機號了怎麼辦 換手機號微信怎麼辦
微信換手機號了怎麼辦 換手機號微信怎麼辦
如今我們大部分人都在玩微信,都用手機綁定了微信號,手機的功能太強大了,如果手機丟了,或者要換手機號碼怎麼辦?沒關系啦,騰訊公司也會想到這個問題,下面我來為大