編輯:關於Android編程
快速滑動圖片一閃一閃的問題,圖片加載等處理在這裡不介紹,主要就是介紹下在Adapter中維護一個LinkedHashMap解決上述問題
package com.longraise.seller.adapter;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.longraise.seller.R;
import com.longraise.seller.view.VoiceButton;
import java.lang.ref.SoftReference;
import java.util.LinkedHashMap;
import java.util.List;
import java.util.Map;
import cc.sdkutil.control.image.CCImageLoader;
import cc.sdkutil.control.image.CCImageLoaderCallback;
import cc.sdkutil.control.inject.CCInjectUtil;
import cc.sdkutil.model.inject.CCInjectRes;
/**
* Created by wangcong on 15-1-8.
*/
public class OrderFinishAdapter extends BaseAdapter {
//convertview id
private final static int BASE_ID = 0x0fff00;
private Context mContext;
private List<Map<String, Object>> mAllList;
//圖片加載相關
CCImageLoader mImageLoader;
//用於緩存圖片,減小快速滑動時圖片顯示落幀現象
final LinkedHashMap<String, SoftReference<Bitmap>> linkedHashMap;
final int MAX_SIZE = 16;
public OrderFinishAdapter(Context context, List<Map<String, Object>> list) {
this.mContext = context;
this.mAllList = list;
linkedHashMap = new LinkedHashMap<String, SoftReference<Bitmap>>(16, 0.75f, true) {
private static final long serialVersionUID = 1L;
@Override
protected boolean removeEldestEntry(Entry<String, SoftReference<Bitmap>> eldest) {
boolean flag = size() > MAX_SIZE;
if (flag) {
SoftReference<Bitmap> softReference = eldest.getValue();
Bitmap bitmap = softReference.get();
if (bitmap != null) bitmap.recycle();
remove(eldest.getKey());
}
return flag;
}
};
}
public int getCount() {
return mAllList.size();
}
public Object getItem(int position) {
return mAllList.get(position);
}
public long getItemId(int position) {
return position;
}
@SuppressWarnings("deprecation")
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.adapter_finish_item, parent, false);
holder = new ViewHolder();
CCInjectUtil.inject(holder, convertView);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
convertView.setId(BASE_ID + position);
final Map<String, Object> map = mAllList.get(position);
//處理圖片
SoftReference<Bitmap> softReference = linkedHashMap.get(map.get("orderImgUrl"));
Bitmap bitmap = softReference == null ? null : softReference.get();
if (bitmap == null) {
holder.image.setBackgroundResource(R.drawable.default_image_error);
if (mImageLoader == null)
mImageLoader = new CCImageLoader.Builder().needCacheInDisk().outSize(120, 120)
.callback(new CCImageLoaderCallback() {
@Override
public void onSuccess(Bitmap bitmap, Object... objs) {
super.onSuccess(bitmap, objs);
if (bitmap != null) { //圖片加載成功後處理
ImageView imageView = (ImageView) objs[0];
imageView.setBackgroundDrawable(new BitmapDrawable(mContext.getResources(), bitmap));
SoftReference<Bitmap> soft = new SoftReference<Bitmap>(bitmap);
linkedHashMap.put(objs[1] + "", soft);
bitmap = null;
}
}
}).build();
mImageLoader.loadNetImage(map.get("orderImgUrl") + "", holder.image, map.get("orderImgUrl"));
} else {
holder.image.setBackgroundDrawable(new BitmapDrawable(mContext.getResources(), bitmap));
}
return convertView;
}
static class ViewHolder {
@CCInjectRes(R.id.order_item_image)
ImageView image;
}
}
以上所述就是本文的全部內容了,希望大家能夠喜歡。
 Android View的事件分發機制探索
Android View的事件分發機制探索
概述 Android事件傳遞機制也是Android系統中比較重要的一塊,事件類型有很多種,這裡主要討論TouchEvent的事件在framework層的傳遞處理機制。因
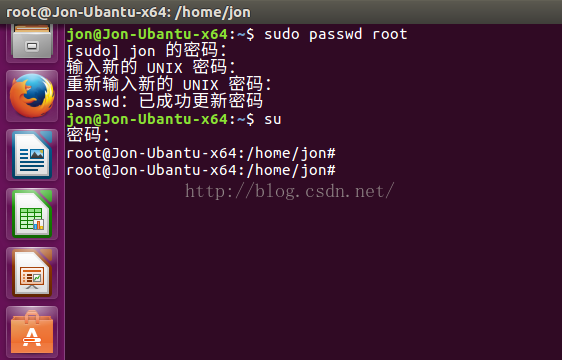
 Android源碼編譯詳解【三】:Ubantu 服務器的搭載與配置
Android源碼編譯詳解【三】:Ubantu 服務器的搭載與配置
配置Ubantu系統服務器,需要在“終端”輸入指定的命令來安裝指定的程序,進行對應的操作,類似於Windows中的命令行,因此在進行接下來的配置操
 Android實現2048小游戲
Android實現2048小游戲
本文實例介紹了Android實現2048小游戲的相關代碼,分享給大家供大家參考,具體內容如下根據界面,主要實現4*4的格子方塊比較麻煩,其他的都挺簡單的.總體為實現4*4
 CoordinatorLayout.Behavior自定義效果的實現
CoordinatorLayout.Behavior自定義效果的實現
先看一張效果圖,要做什麼就比較清晰了:實現思路:1.首先自定義一個View包括頭部和列表2.給自定義View添加注解,也就是默認使用自定義的BehaviorLayoutB