編輯:關於Android編程
本文實例講述了android自定義組件實現方法。分享給大家供大家參考。具體如下:
atts.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TopBar">
<attr name="titleText" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftText" format="string"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="leftTextColor" format="color"/>
<attr name="rightText" format="string"/>
<attr name="rightBackground" format="reference|color"/>
<attr name="rightTextColor" format="color"/>
</declare-styleable>
</resources>
TopBar.java:
package com.cd.administrator.mytopbar;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.os.Build;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by Administrator on 2015/1/8.
*/
public class TopBar extends RelativeLayout{
private Button leftButton,rightButton;
private TextView tvTitle;
private int leftTextColor;
private Drawable leftBackground;
private String leftText;
private int rightTextColor;
private Drawable rightBackground;
private String rightText;
private int titleTextColor;
private String titleText;
private float titleTextSize;
private LayoutParams leftParams,rightParams,titleParams;
private topBarClickListener listener;
public interface topBarClickListener{
public void leftClick();
public void rightClick();
}
public void setOnTopBarClickListener(topBarClickListener listener){
this.listener = listener;
}
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
public TopBar(final Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs,R.styleable.TopBar);
leftTextColor = ta.getColor(R.styleable.TopBar_leftTextColor,0);
leftBackground = ta.getDrawable(R.styleable.TopBar_leftBackground);
leftText = ta.getString(R.styleable.TopBar_leftText);
rightTextColor = ta.getColor(R.styleable.TopBar_rightTextColor,0);
rightBackground = ta.getDrawable(R.styleable.TopBar_rightBackground);
rightText = ta.getString(R.styleable.TopBar_rightText);
titleTextColor = ta.getColor(R.styleable.TopBar_titleTextColor,0);
titleTextSize = ta.getDimension(R.styleable.TopBar_titleTextSize,0);
titleText = ta.getString(R.styleable.TopBar_titleText);
ta.recycle();
leftButton = new Button(context);
rightButton = new Button(context);
tvTitle = new TextView(context);
leftButton.setTextColor(leftTextColor);
leftButton.setBackground(leftBackground);
leftButton.setText(leftText);
rightButton.setTextColor(rightTextColor);
rightButton.setBackground(rightBackground);
rightButton.setText(rightText);
tvTitle.setTextColor(titleTextColor);
tvTitle.setTextSize(titleTextSize);
tvTitle.setText(titleText);
tvTitle.setGravity(Gravity.CENTER);
setBackgroundColor(0xf59563);
leftParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE);
addView(leftButton,leftParams);
rightParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE);
addView(rightButton,rightParams);
titleParams = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
addView(tvTitle,titleParams);
leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.leftClick();
}
});
rightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
listener.rightClick();
}
});
}
}
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<com.cd.administrator.mytopbar.TopBar
android:id="@+id/topBar"
android:layout_width="match_parent"
android:layout_height="40dp"
custom:leftBackground="@drawable/blue"
custom:leftText="Back"
custom:leftTextColor="#ffffff"
custom:rightBackground="@drawable/blue"
custom:rightText="More"
custom:rightTextColor="#ffffff"
custom:titleTextColor="#121212"
custom:titleTextSize="15sp"
custom:titleText="自定義標題">
</com.cd.administrator.mytopbar.TopBar>
</RelativeLayout>
MainActivity.java:
package com.cd.administrator.mytopbar;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TopBar topBar = (TopBar) findViewById(R.id.topBar);
topBar.setOnTopBarClickListener(new TopBar.topBarClickListener() {
@Override
public void leftClick() {
Toast.makeText(MainActivity.this, "cd--left", Toast.LENGTH_SHORT).show();
}
@Override
public void rightClick() {
Toast.makeText(MainActivity.this,"cd--right",Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
希望本文所述對大家的Android程序設計有所幫助。
 android 滾動條下拉反彈的效果(類似微信朋友圈)
android 滾動條下拉反彈的效果(類似微信朋友圈)
微信朋友圈上面的圖片封面,QQ空間說說上面的圖片封面都有下拉反彈的效果,這些都是使用滾動條實現的。下拉,當松開時候,反彈至原來的位置。下拉時候能看到背景圖片。那麼這裡簡單
 android:TextView實現文字走馬燈效果(欺騙系統獲取持久的焦點)
android:TextView實現文字走馬燈效果(欺騙系統獲取持久的焦點)
通常情況下我們想實現文字的走馬燈效果需要在xml文件中這樣設置 <textview android:layout_width="wrap_content
 android用aapt命令實現打包時替換資源
android用aapt命令實現打包時替換資源
實際開發中經常遇到這樣的需求:一個應用打不同的包時,不同的包 的logo、 應用名,或者應用中的某些標志性的圖片、顯示的文字內容、歡迎語什麼的都要做出相應的改變。 對此,
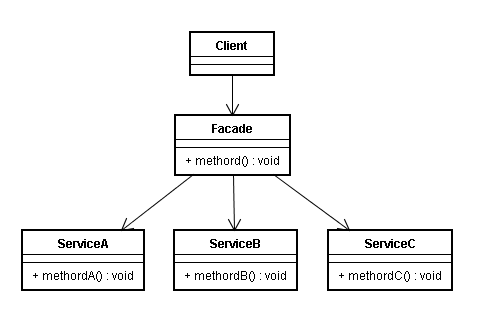
 Android源碼中的外觀模式
Android源碼中的外觀模式
定義外觀模式(Facade Pattern):外部與一個子系統的通信必須通過一個統一的外觀對象進行,為子系統中的一組接口提供一個一致的界面,外觀模式定義了一個高層接口,這