編輯:關於Android編程
目前Android平台提供了兩類動畫一類是Tween動畫,第二類就是 Frame動畫,具體內容介紹請看下文:
一類是Tween動畫,就是對場景裡的對象不斷的進行圖像變化來產生動畫效果(旋轉、平移、放縮和漸變)。
第二類就是 Frame動畫,即順序的播放事先做好的圖像,與gif圖片原理類似。
實現動畫有兩種方式:一種使用XML文件(文件放在res/anim),一種直接代碼搞定
1、透明度控制動畫效果alpha
<!-- 透明度控制動畫效果alpha 浮點型值: fromAlpha 動畫起始時透明度 toAlpha 動畫結束時透明度 說明:0.0 完全透明 1.0 完全不透明 以上值取0.0-1.0之間的 float數據類型的數字 duration 為動畫持續時間 長整型: 說明:時間以毫秒為單位 --> <alpha android:duration="3000" android:fromAlpha="0.0" android:toAlpha="1.0" />
代碼方式:
復制代碼 代碼如下:
Animation animationAlpha = new AlphaAnimation(0.0f, 1.0f);
animationAlpha.setDuration(3000);
ivAnim.startAnimation(animationAlpha);
2、rotate旋轉動畫
<!-- rotate旋轉動畫效果 屬性:interpolator 指定一個動畫的插入器 有三種動畫插入器: accelerate_decelerate_interpolator 加速-減速 動畫插入器 accelerate_interpolator 加速-動畫插入器 decelerate_interpolator 減速-動畫插入器 其他的屬於特定的動畫效果 浮點整型值: fromDegrees 為動畫起始時物件的角度 toDegrees 為動畫起始時物件旋轉的角度 可以大於360度 說明:當角度為負數——表示逆時針旋轉 當角度為正數——表示順時針旋轉 (負數from——to正數:順時針旋轉 負數from——to負數:逆時針旋轉 正數from——to正數:順時針旋轉) pivotX 為動畫相對於物件的X坐標的開始位置 pivotY 為動畫相對於物件的Y坐標的開始位置 說明:以上兩個屬性值 從0%——100%中取值 50%為物件的X或Y方向坐標上的中點位置 長整型類型: duration 為動畫持續時間 說明:時間以毫秒為單位 --> <rotate android:duration="3000" android:fromDegrees="0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="50%" android:pivotY="50%" android:toDegrees="+350" />
復制代碼 代碼如下:
Animation animationRotate = new RotateAnimation(0.0f, +350.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animationRotate.setDuration(3000);
ivAnim.startAnimation(animationRotate);
3、尺寸伸縮動畫效果 scale
<!-- 尺寸伸縮動畫效果 scale 屬性:interpolator 指定一個動畫的插入器 有三種動畫插入器: accelerate_decelerate_interpolator 加速-減速 動畫插入器 accelerate_interpolator 加速-動畫插入器 decelerate_interpolator 減速-動畫插入器 其他的屬於特定的動畫效果 浮點型值: fromXScale 動畫起始時 X坐標上的伸縮尺寸 toXScale 動畫結束時 X坐標上的伸縮尺寸 fromYScale 動畫起始 Y時坐標上的伸縮尺寸 toYScale 動畫結束時 Y坐標上的尺寸 說明:以上四種屬性值 0.0表示收縮到沒有 1.0表示正常無伸縮 值小於1.0表示收縮 值大於1.0表示放大 pivotX 動畫相對於物件的X坐標的開始位置 pivotY 動畫相對於武將的Y坐標的開始位置 說明:以上兩個屬性值 從0%-100%中取值 長整型: duration 動畫持續時間 說明:時間以毫秒為單位 布爾型值: fillAfter 當設置為true,該動畫轉化在動畫結束後被應用 --> <scale android:duration="700" android:fillAfter="false" android:fromXScale="0.0" android:fromYScale="0.0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="50%" android:pivotY="50%" android:toXScale="1.4" android:toYScale="1.4" />
代碼方式:
Animation animationScale = new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); animationScale.setDuration(3000); ivAnim.startAnimation(animationScale);
4、translate 位置轉移動畫效果
<!--
translate 位置轉移動畫效果
整型值:
fromXDelta 動畫起始時 X坐標上的位置
toXDelta 動畫結束時 X坐標上的位置
fromYDelta 動畫起始時 Y坐標上的位置
toYDlta 動畫結束時 Y坐標上的位置
注意:沒有指定fromXTra toXType fromYType toYType 時候,默認是以自己為相對參照物
長整型:duration 為動畫持續時間
時間以毫秒為單位
-->
<translate
android:duration="2000"
android:fromXDelta="30"
android:fromYDelta="30"
android:toXDelta="-80"
android:toYDelta="300" />
復制代碼 代碼如下:
Animation animationTranslate = new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f);
animationTranslate.setDuration(3000);
ivAnim.startAnimation(animationTranslate);
xml文件方式使用的話就兩行代碼
復制代碼 代碼如下:
Animation anim = AnimationUtils.loadAnimation(activity, R.anim.anim_xxx);
ivAnim.startAnimation(anim);
5、frame幀動畫(文件放在res/drawable)
<!-- 根標簽為animation-list,其中oneshot代表著是否只展示一遍,設置為false會不停的循環播放動畫 根標簽下,通過item標簽對動畫中的每一個圖片進行聲明 android:duration 表示展示所用的該圖片的時間長度 --> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true" > <item android:drawable="@drawable/icon_frame1" android:duration="200"> </item> <item android:drawable="@drawable/icon_frame2" android:duration="200"> </item> <item android:drawable="@drawable/icon_frame3" android:duration="200"> </item> <item android:drawable="@drawable/icon_frame4" android:duration="200"> </item> <item android:drawable="@drawable/icon_frame5" android:duration="200"> </item> <item android:drawable="@drawable/icon_frame6" android:duration="50"> </item> </animation-list>xml幀動畫使用代碼:
ivFrame = (ImageView) findViewById(R.id.iv_frame_image); ivFrame.setImageResource(R.drawable.anim_frame); animation = (AnimationDrawable) ivFrame.getDrawable(); animation.setOneShot(false);//循環 animation.start();
以上就是針對Android實現動畫效果的全部內容,希望大家能夠喜歡。
 Android Studio 中使用SVN注意事項
Android Studio 中使用SVN注意事項
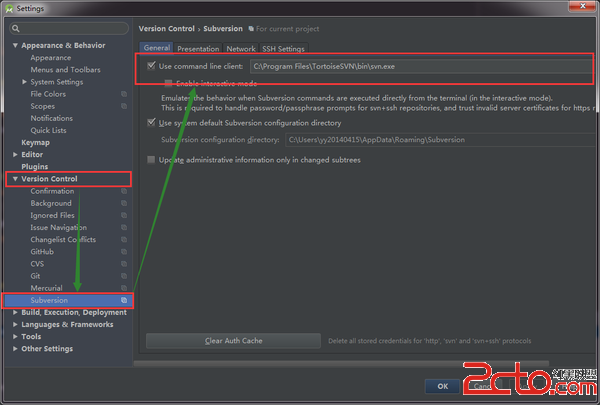
一、Android Studio配置SVNAndroid Studio關聯配置SVN很簡單,在Settings裡面,找到Version Control->Subve
 天天看高清影視片庫無法連接 解決方案
天天看高清影視片庫無法連接 解決方案
天天看高清影視片庫無法連接,不知道為什麼老是連接不上,下面是我總結了一下為什麼會這樣的問題,看能不能在裡面找到你們所需要的,幫你們解決天天看高清影視出現的問
 Android中顯示GIF動畫的實現代碼
Android中顯示GIF動畫的實現代碼
本文實例講述了Android中顯示GIF動畫的實現代碼。分享給大家供大家參考,具體如下:gif圖動畫在android中還是比較常用的,比如像新浪微博中,有很多gif圖片,
 詳解Android中的Context抽象類
詳解Android中的Context抽象類
關於Context我們首先應該知道:(1)它描述的是一個應用程序環境的信息,即上下文。(2)該類是一個抽象(abstract class)類,Android提供了該抽象類