編輯:關於Android編程
此文通過判斷textview要顯示的字符串的寬度是否超過我設定的寬度,若超過則執行換行,具體代碼講解如下:
項目中的其他地方也有這樣的需求,故直接使用了那一塊的代碼。
public float getTextWidth(Context Context, String text, int textSize){
TextPaint paint = new TextPaint();
float scaledDensity = Context.getResource().getDisplayMetrics().scaledDensity;
paint.setTextSize(scaledDensity * textSize);
return paint.measureText(text);
}
這裡是使用了TextPaint的measureText方法。
不過在項目實踐上發現了這個方法存在一些問題。當字符串存在字母數字時,就會有1-2像素的誤差。也正是這個誤差,導致代碼上判斷換行錯誤,使得界面上顯示出錯。
為了解決這個問題,搜到了這篇文章 戳我
這篇文章中使用了另外一個方法測量,沒有new TextPaint,而是使用了TextView自己的TextPaint,這個Paint通過TextView.getPaint()方法獲得。
最後給出一個例子來看這兩種方法的差別。
測試機是MI4,xxdpi
public class MainActivity extends Activity {
private final static String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 測試字符串
// 測試例子均用15sp的字體大小
String text = "測試中文";
TextView textView = (TextView) findViewById(R.id.test); textView.setText(text); int spec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED); textView.measure(spec, spec); // getMeasuredWidth int measuredWidth = textView.getMeasuredWidth(); // new textpaint measureText TextPaint newPaint = new TextPaint(); float textSize = getResources().getDisplayMetrics().scaledDensity * 15; newPaint.setTextSize(textSize); float newPaintWidth = newPaint.measureText(text); // textView getPaint measureText TextPaint textPaint = textView.getPaint(); float textPaintWidth = textPaint.measureText(text); Log.i(TAG, "測試字符串:" + text); Log.i(TAG, "getMeasuredWidth:" + measuredWidth); Log.i(TAG, "newPaint measureText:" + newPaintWidth); Log.i(TAG, "textView getPaint measureText:" + textPaintWidth); } }
當測試字符串為: “測試中文”時,結果如下
測試字符串:測試中文
getMeasuredWidth:180
measureText:180.0
getPaint measureText:180.0
當測試字符串為: “測試英文abcd”時,
測試字符串:測試英文abcd
getMeasuredWidth:279
newPaint measureText:278.0
textView getPaint measureText:279.0
可見使用textView的TextPaint調用measureText方法得到的寬度才是真正的寬度。
通過以上代碼可以順利解決TextView顯示字符串的寬度,希望對大家有所幫助。
 微信朋友圈留言“送你一朵小花”怎麼玩 微信朋友圈留言送你一朵
微信朋友圈留言“送你一朵小花”怎麼玩 微信朋友圈留言送你一朵
今天你被耍流氓了嗎?微信聊天時有沒有收到“XX撤回一條消息並親了你一下”的消息,在朋友圈中一排排“送你一朵小花&rdqu
 android L Palette 實現原理
android L Palette 實現原理
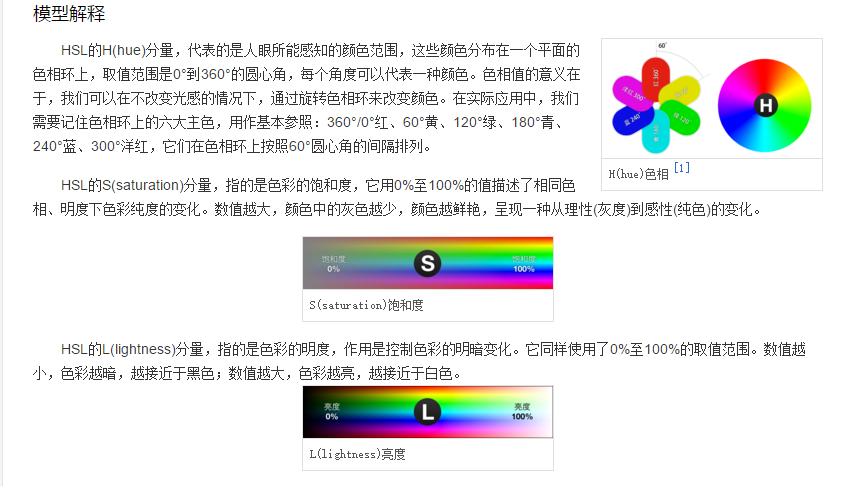
有時候,看到一些界面上的色彩,心情可能會很舒暢,有時候,看到一些其他色彩,就覺得很討厭,不爽,看到android L Palette 從圖片中提取篩選出來的顏色,覺得都挺
 谷歌約束控件(ConstraintLayout)扁平化布局入門
谷歌約束控件(ConstraintLayout)扁平化布局入門
序在Google IO大會中不僅僅帶來了Android Studio 2.2預覽版,同時帶給我們一個依賴約束的庫。簡單來說,她是相對布局的升級版本,但是區別與相對布局更加
 Toolbar的使用以及自定義Toolbar的方法
Toolbar的使用以及自定義Toolbar的方法
android5.0以後出現了Toolbar,今天折騰了一下,在此做個記錄方便以後查看,同時也給有需要的朋友們參考!!!!!很慚愧只做了一點微小的工作。下面將完成兩個方面