編輯:關於Android編程
本文實例講述了Android實現在map上畫出路線的方法。分享給大家供大家參考。具體如下:
最近在搞在地圖上畫出路線圖,經過一段時間的摸索,終於搞明白了,其實也挺簡單的,寫個類繼承Overlay,並重寫draw方法,在draw方法中畫出 path即可。對於Overaly,在地圖上標記某個點或者畫線之類的就要使用overlay,overlay相當於一個覆蓋物,覆蓋在地圖上,這個覆蓋物要自己實現所以要繼承Overlay。
MapActivity.java如下:
package net.blogjava.mobile.map;
import java.util.List;
import Android.app.AlertDialog;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Point;
import android.location.Address;
import android.location.Geocoder;
import android.os.Bundle;
import android.view.Menu;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapView;
import com.google.android.maps.Overlay;
import com.google.android.maps.Projection;
public class Main extends MapActivity {
private GeoPoint gpoint1, gpoint2, gpoint3;// 連線的點
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MapView mapView = (MapView) findViewById(R.id.mapview);
mapView.setClickable(true);
mapView.setBuiltInZoomControls(true);
MapController mapController = mapView.getController();
mapView.setTraffic(true);// 交通圖
// mapView.setSatellite(true);//衛星圖
// mapView.setStreetView(true);//街景
MyOverlay myOverlay = new MyOverlay();
mapView.getOverlays().add(myOverlay);
mapController.setZoom(15);// 初始放大倍數
gpoint1 = new GeoPoint((int) (24.477384 * 1000000),
(int) (118.158216 * 1000000));
gpoint2 = new GeoPoint((int) (24.488967 * 1000000),
(int) (118.144277 * 1000000));
gpoint3 = new GeoPoint((int) (24.491091 * 1000000),
(int) (118.136781 * 1000000));
mapController.animateTo(gpoint1);
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
class MyOverlay extends Overlay {
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
// TODO Auto-generated method stub
super.draw(canvas, mapView, shadow);
// 畫筆
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setDither(true);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(2);
Projection projection = mapView.getProjection();
Point p1 = new Point();
Point p2 = new Point();
Point p3 = new Point();
projection.toPixels(gpoint1, p1);
projection.toPixels(gpoint2, p2);
projection.toPixels(gpoint3, p3);
Path path = new Path();
path.moveTo(p1.x, p1.y);
path.lineTo(p2.x, p2.y);
path.lineTo(p3.x, p3.y);
canvas.drawPath(path, paint);// 畫出路徑
}
}
}
main.xml如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:Android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <com.google.android.maps.MapView android:id="@+id/mapview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:apiKey="0IB7Kn70qp1LT216Hhb-jmHJ8GLTie4p63O77KQ" /> </LinearLayout>
最後別忘了加權限 :
<uses-permission Android:name="android.permission.INTERNET"/>
在<applacation></applacation>之間加<uses-library Android:name="com.google.android.maps" />
繪制路線圖:
/**
* 通過解析google map返回的xml,在map中畫路線圖
*/
public void drawRoute(){
String url = "http://maps.google.com/maps/api/directions/xml?origin=23.055291,113.391802" + "&destination=23.046604,113.397510&sensor=false&mode=walking";
HttpGet get = new HttpGet(url);
String strResult = "";
try {
HttpParams httpParameters = new BasicHttpParams();
HttpConnectionParams.setConnectionTimeout(httpParameters, 3000);
HttpClient httpClient = new DefaultHttpClient(httpParameters);
HttpResponse httpResponse = null;
httpResponse = httpClient.execute(get);
if (httpResponse.getStatusLine().getStatusCode() == 200){
strResult = EntityUtils.toString(httpResponse.getEntity());
}
} catch (Exception e) {
return;
}
if (-1 == strResult.indexOf("<status>OK</status>")){
Toast.makeText(this, "獲取導航路線失敗!", Toast.LENGTH_SHORT).show();
this.finish();
return;
}
int pos = strResult.indexOf("<overview_polyline>");
pos = strResult.indexOf("<points>", pos + 1);
int pos2 = strResult.indexOf("</points>", pos);
strResult = strResult.substring(pos + 8, pos2);
List<GeoPoint> points = decodePoly(strResult);
MyOverLay mOverlay = new MyOverLay(points);
List<Overlay> overlays = mMapView.getOverlays();
overlays.add(mOverlay);
if (points.size() >= 2){
mMapController.animateTo(points.get(0));
}
mMapView.invalidate();
}
/**
* 解析返回xml中overview_polyline的路線編碼
*
* @param encoded
* @return
*/
private List<GeoPoint> decodePoly(String encoded) {
List<GeoPoint> poly = new ArrayList<GeoPoint>();
int index = 0, len = encoded.length();
int lat = 0, lng = 0;
while (index < len) {
int b, shift = 0, result = 0;
do {
b = encoded.charAt(index++) - 63;
result |= (b & 0x1f) << shift;
shift += 5;
} while (b >= 0x20);
int dlat = ((result & 1) != 0 ? ~(result >> 1) : (result >> 1));
lat += dlat;
shift = 0;
result = 0;
do {
b = encoded.charAt(index++) - 63;
result |= (b & 0x1f) << shift;
shift += 5;
} while (b >= 0x20);
int dlng = ((result & 1) != 0 ? ~(result >> 1) : (result >> 1));
lng += dlng;
GeoPoint p = new GeoPoint((int) (((double) lat / 1E5) * 1E6),(int) (((double) lng / 1E5) * 1E6));
poly.add(p);
}
return poly;
}
希望本文所述對大家的Android程序設計有所幫助。
 Android Multimedia框架總結(三)MediaPlayer中創建到setDataSource過程
Android Multimedia框架總結(三)MediaPlayer中創建到setDataSource過程
前言:前一篇的mediaPlayer框架,對於各個模塊的關系,得先從核心類MediaPlayer鋪開,同樣看下今天的Agenda:MediaPlayer從create到s
 Android 網絡連接判斷並進行相關處理
Android 網絡連接判斷並進行相關處理
獲取網絡信息需要在AndroidManifest.xml文件中加入相應的權限。 1)判斷是否有網絡連接,沒有則進入網絡設置/***檢測網絡是否連接*@retur
 Android使用JNI(從java調用本地函數)
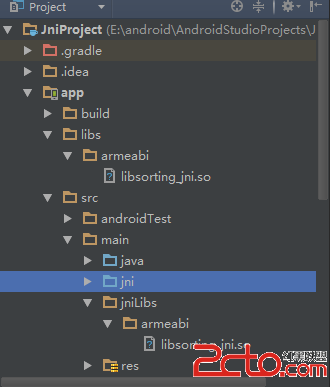
Android使用JNI(從java調用本地函數)
當編寫一個混合有本地C代碼和Java的應用程序時,需要使用Java本地接口(JNI)作為連接橋梁。JNI作為一個軟件層和API,允許使用本地代碼調用Java對象的方法,同
 Android Studio怎麼查看程序安全碼獲取SHA1值? Android Studio程序安全碼怎麼用?
Android Studio怎麼查看程序安全碼獲取SHA1值? Android Studio程序安全碼怎麼用?
Android Studio怎麼查看程序安全碼獲取SHA1值? Android Studio程序安全碼怎麼用?我們使用百度地圖SDK進行Android開發,