編輯:關於Android編程
1、很多資料說,添加以下代碼,可以隱藏地址欄,但我試了很多次,貌似不成功啊。
復制代碼 代碼如下:
<meta name="apple-mobile-web-app-capable" content="yes" />
2、我們可以通過另一種方法來隱藏地址欄。在頁面加載完成之後滾動窗口,這個確實有效,唯一要注意的是頁面高度必須夠高,核心代碼如下:
復制代碼 代碼如下:
<script type="text/javascript">
addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){
window.scrollTo(0,1);
}
</script>
3、但是當頁面高度自適應窗口(height:100%),以上方法就不適用了,我們需要采用特殊方法:
復制代碼 代碼如下:
$('div').css("height",window.innerHeight+100); //強制讓內容超過
window.scrollTo(0, 1);
$("div").css("height",window.innerHeight); //重置成新高度
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false); //如果不想讓頁面滑動,可以加上這段代碼
4、分享一下開源項目
移動前端界面進去的時候,我們會看到地址工具條,這看起來不怎麼像一個APP,那麼怎麼隱藏掉這個地址條,下面提供了一個比較合適的代碼,支持ios和Android.
復制代碼 代碼如下:
/*! Normalized address bar hiding for iOS & Android (c) @scottjehl MIT License */
(function( win ){
var doc = win.document;
// If there's a hash, or addEventListener is undefined, stop here
if(!win.navigator.standalone && !location.hash && win.addEventListener ){
//scroll to 1
win.scrollTo( 0, 1 );
var scrollTop = 1,
getScrollTop = function(){
return win.pageYOffset || doc.compatMode === "CSS1Compat" && doc.documentElement.scrollTop || doc.body.scrollTop || 0;
},
//reset to 0 on bodyready, if needed
bodycheck = setInterval(function(){
if( doc.body ){
clearInterval( bodycheck );
scrollTop = getScrollTop();
win.scrollTo( 0, scrollTop === 1 ? 0 : 1 );
}
}, 15 );
win.addEventListener( "load", function(){
setTimeout(function(){
//at load, if user hasn't scrolled more than 20 or so...
if( getScrollTop() < 20 ){
//reset to hide addr bar at onload
win.scrollTo( 0, scrollTop === 1 ? 0 : 1 );
}
}, 0);
}, false );
}
})( this );
詳細請訪問:https://github.com/scottjehl/Hide-Address-Bar
如果你的浏覽器支持標簽隱藏的話:
復制代碼 代碼如下:
<meta name="apple-mobile-web-app-capable" content="yes" />
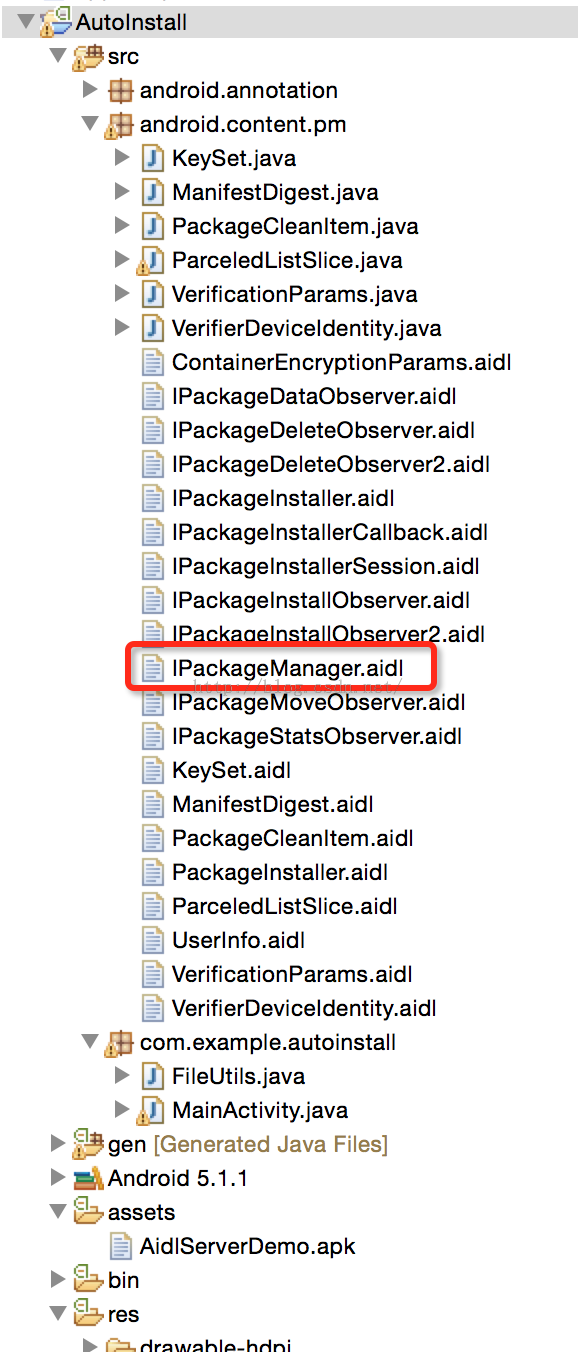
 Android無需root實現apk的靜默安裝
Android無需root實現apk的靜默安裝
Android的靜默安裝似乎是一個很有趣很誘人的東西,但是,用普通做法,如果手機沒有root權限的話,似乎很難實現靜默安裝,因為Android並不提供顯示的Intent調
 Android JNI/NDK開發之基本姿勢(二)
Android JNI/NDK開發之基本姿勢(二)
接著上篇文章Android JNI/NDK開發之基本姿勢<一>,今天我們講講怎麼調用native方法,以及native調用java層方法,上篇文章我們已經完成
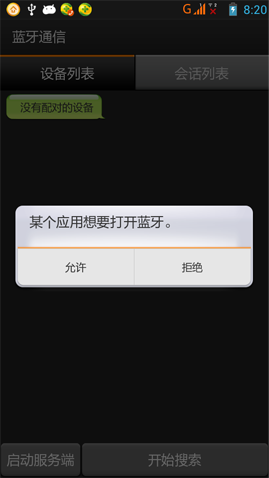
 Android實現藍牙客戶端與服務器端通信示例
Android實現藍牙客戶端與服務器端通信示例
一、首先說明:藍牙通信必須用手機測試,因為avd裡沒有相關的硬件,會報錯! 好了,看看最後的效果圖: 二、概述: 1.判斷是否支持BluetoothBluet
 Android使用WindowManager構造懸浮view
Android使用WindowManager構造懸浮view
一般在android顯示一個View都是通過Activity的setContentView設置的,但是還有一種方法,可以直接使用WindowManager在整個應用的最上