編輯:關於Android編程
Android中WebView的詳細解釋:
1. 概念:
WebView(網絡視圖)能加載顯示網頁,可以將其視為一個浏覽器。它使用了WebKit渲染引擎加載顯示網頁。
2. 使用方法:
(1).實例化WebView組件:
A.在Activity中實例化WebView組件。eg:
復制代碼 代碼如下:
WebView webView = new WebView(this);
B.調用WebView的loadUrl()方法,設置WevView要顯示的網頁.eg:
復制代碼 代碼如下:
互聯網用:webView.loadUrl("http://www.google.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html");
本地文件存放在:assets 文件中
C.調用Activity的setContentView( )方法來顯示網頁視圖。
D.需要在AndroidManifest.xml文件中添加權限,否則會出現Web page not available錯誤。
復制代碼 代碼如下:
<uses-permission android:name="android.permission.INTERNET" />
(2).自定義WebView組件繼承WebViewClient:
A.在布局文件中聲明WebView。eg:
復制代碼 代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
B.在Activity中實例化WebView。
C.調用WebView的loadUrl()方法,設置WebView要顯示的網頁.
D.調用setWebViewClient()方法設置WebView視圖。響應鏈接功能。
E.需要在AndroidManifest.xml文件中添加權限,否則出現Web page not available錯誤。
復制代碼 代碼如下:
<uses-permission android:name="android.permission.INTERNET"/>
3. 兩種方法的區別:
(1).第一種方法:點擊鏈接是新開Android的系統browser中響應該鏈接。
(2).第二種方法:點擊鏈接由自己處理,而不是新開Android的系統browser中響應該鏈接。給WebView添加一個事件監聽對象(WebViewClient)並重寫其中的shouldOverrideUrlLoading方法:對網頁中超鏈接按鈕的響應。當按下某個連接時WebViewClient會調用這個方法,並傳遞參數:按下的url。
4. 總結:
(1). 用WebView點鏈接看了很多頁以後為了讓WebView支持回退功能,需要覆蓋覆蓋Activity類的onKeyDown()方法,如果不做任何處理,點擊系統回退剪鍵,整個浏覽器會調用finish()而結束自身,而不是回退到上一頁面。
復制代碼 代碼如下:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
// goBack()表示返回WebView的上一頁面
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
(2). 設置WebView基本信息:
A.如果訪問的頁面中有Javascript,則webview必須設置支持Javascript。
復制代碼 代碼如下:
webview.getSettings().setJavaScriptEnabled(true);
B.觸摸焦點起作用:
復制代碼 代碼如下:
requestFocus();
C.取消滾動條:
復制代碼 代碼如下:
this.setScrollBarStyle(SCROLLBARS_OUTSIDE_OVERLAY);
5. 整體代碼如下:
(1).MainActivity.java
package com.pansoft.webviewdemo;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Window;
import android.webkit.WebSettings;
import android.webkit.WebView;
import com.pansoft.webviewdemo.webView.MyWebView;
public class MainActivity extends Activity {
private WebView mWebView = null;
private WebSettings mSettings = null;
/** TAG */
private String TAG = getClass().getSimpleName();
/** URL */
private String FLG_URL = "http://www.baidu.com/";
private MyWebView myWebView;
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 第二種方法
init01();
// 第一種方法
// init02();
}
/**
* 加載的是webView本身的
*/
private void init01() {
setContentView(R.layout.activity_main);
mWebView =(WebView)findViewById(R.id.webView1);
mSettings = mWebView.getSettings();
// WebView設置支持JavaScript
mSettings.setJavaScriptEnabled(true);
// 加載URL
mWebView.loadUrl(FLG_URL);
myWebView = new MyWebView(this, mWebView);
mWebView.setWebViewClient(myWebView);
}
/**
* 加載的是系統自帶的浏覽器
*/
private void init02() {
mWebView = new WebView(this);
mSettings = mWebView.getSettings();
mSettings.setJavaScriptEnabled(true);
mWebView.loadUrl(FLG_URL);
setContentView(mWebView);
}
@Override
public void onBackPressed() {
super.onBackPressed();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()) {
// goBack()表示返回WebView的上一頁面
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
(2).MyWebView.java
package com.pansoft.webviewdemo.webView;
import android.content.Context;
import android.graphics.Bitmap;
import android.util.Log;
import android.webkit.HttpAuthHandler;
import android.webkit.WebView;
import android.webkit.WebViewClient;
/**
* MyWebView
*
* @author Administrator
*
*/
public class MyWebView extends WebViewClient {
private Context mContext;
private WebView mWebView;
private String TAG = getClass().getSimpleName();
/**
* 構造方法
*
* @param mContext
* @param mWebView
*/
public MyWebView(Context mContext, WebView mWebView) {
super();
this.mContext = mContext;
this.mWebView = mWebView;
}
/**
* 打開鏈接前的事件,為了避免再次按的時候加載的是系統自帶的浏覽器,點擊鏈接由自己處理
*/
// 這個函數我們可以做很多操作,比如我們讀取到某些特殊的URL,於是就可以不打開地址,取消這個操作,進行預先定義的其他操作,這對一個程序是非常必要的。
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url != null) {
mWebView.loadUrl(url);
Log.d(TAG, "--->shouldOverrideUrlLoading--->");
}
return true;
}
/**
* 接收到Http請求的事件
*/
@Override
public void onReceivedHttpAuthRequest(WebView view,
HttpAuthHandler handler, String host, String realm) {
super.onReceivedHttpAuthRequest(view, handler, host, realm);
}
/**
* 載入頁面開始的事件
*/
// 這個事件就是開始載入頁面調用的,通常我們可以在這設定一個loading的頁面,告訴用戶程序在等待網絡響應。
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Log.d(TAG, "--->onPageStarted--->");
}
/**
* 載入頁面完成的事件
*/
// 同樣道理,我們知道一個頁面載入完成,於是我們可以關閉loading條,切換程序動作。
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
Log.d(TAG, "--->onPageFinished--->");
}
/**
* 當浏覽器訪問制定的網址發生錯誤時會通知我們應用程序,比如網絡錯誤。
*/
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
}
}
(3).activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
(4).權限:
<uses-permission android:name="android.permission.INTERNET" />
 Android學習筆記032之數據存儲—文件存儲讀取
Android學習筆記032之數據存儲—文件存儲讀取
我們知道,在AndroidOS中,提供了五中數據存儲方式,分別是:ContentProvider存儲、文件存儲、SharedPreference存儲、SQLite數據庫存
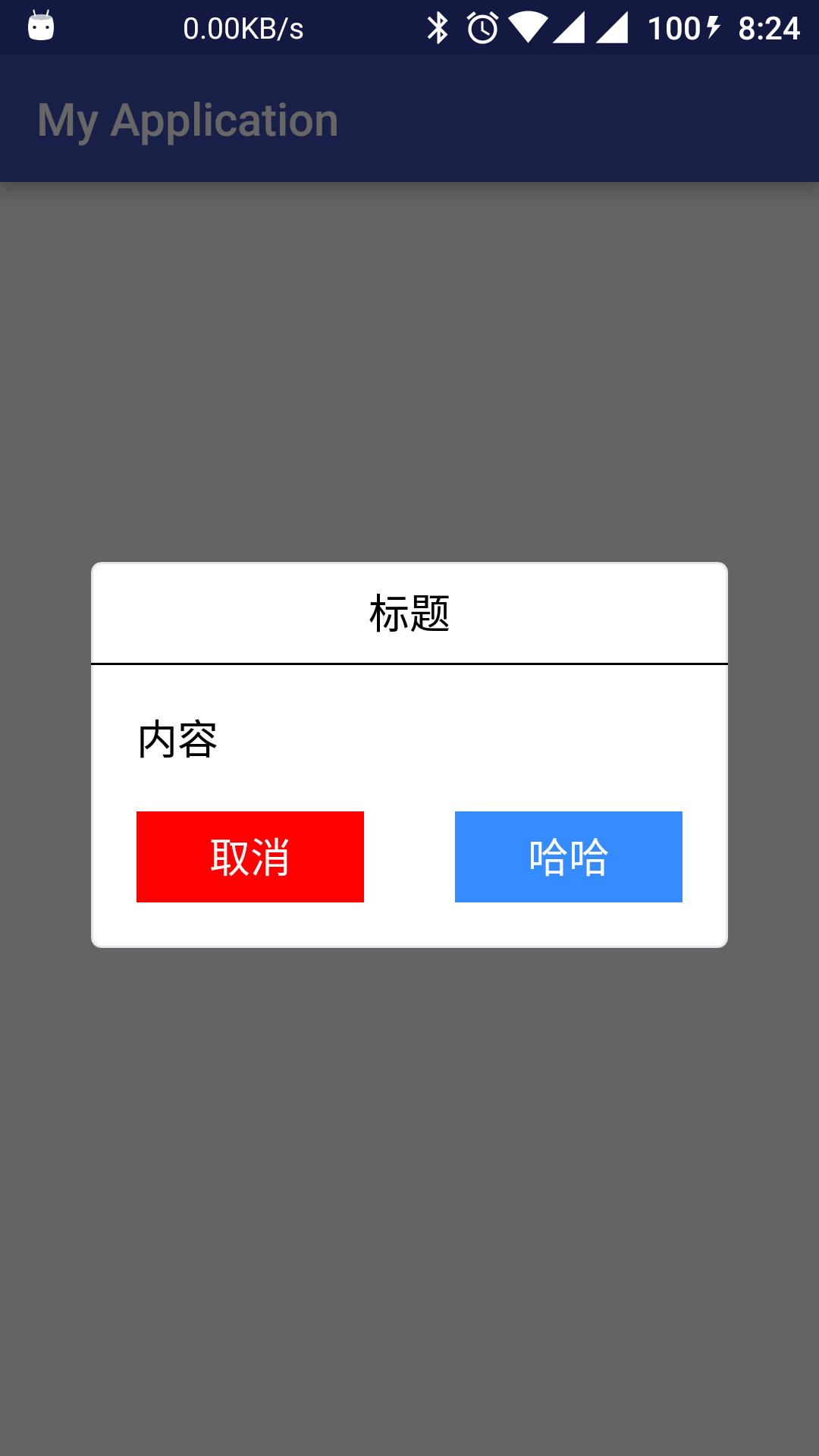
 Android中用Builder模式自定義Dialog的方法
Android中用Builder模式自定義Dialog的方法
前言我們開發人員在實際項目過程中遇到的需求是多種多樣的,有時我們要匹配APP自己的設計風格,有時我們會覺得系統的對話框使用起來不夠自由,因此自己定義一個適合自己的Dial
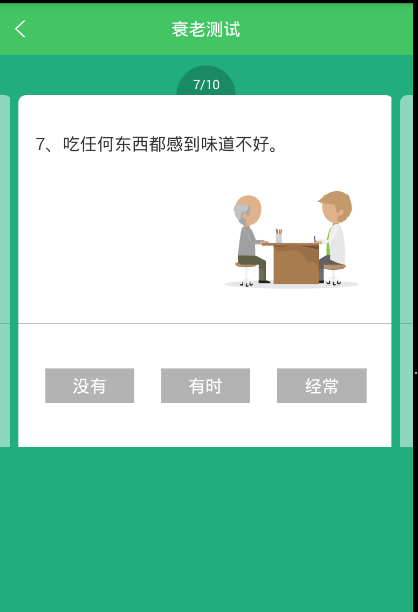
 使用ViewPager實現問卷答題效果
使用ViewPager實現問卷答題效果
總覺得應該在每一個項目中汲取一點溫存。。。哪怕是只有一點點。。。先看實現的效果圖,就是使用Viewpager控件進行左右翻頁,然後設置邊距為負數,進行上一頁和下一頁的部分
 Android開發趣事記之周期性廣告
Android開發趣事記之周期性廣告
前些天做了一個應用,因為怕影響用戶體驗,所以我將廣告設定了一下,就是每啟動軟件8次,就會彈出一次廣告。在上傳到應用寶後,居然得到了這樣的結果:看到了吧!無病毒,無廣告。看