編輯:關於Android編程
本文總結了Android中layout屬性的含義與用法。分享給大家供大家參考。具體如下:
布局:
AbsoluteLayout(絕對布局):
xmlns:android="http://scmemas.android.com/apk/res/android"
android:clipChildren="true|false"
android:clipToPadding="true|false"
android:layoutAnimation="@---"
android:animationCache="true|false"
android:persistentDrawingCache="none|animation|scrolling|all":持續高速緩存繪圖
android:alwaysDrawnWithCache="true|false"
android:andStatesFromChildre="true|false"
android:descendantFocusability="beforeDescendants|afterDescendants|blocksDescendants":後裔可聚焦
android:id="@+id/absoluteLayout"
android:tag="@---"
android:android:scrollX="---"
android:android:scrollY="---"
android:background="@---"
android:padding="----"
android:paddingLeft="----"
android:paddingTop="----"
android:paddingRight="----"
android:paddingBotton="---"
android:focusable="true|false"
android:focusableInTouchMode="true|false"
android:visibility="visible|invisible|gone"
android:fitsSystemWindows="true|false":適合系統窗口
android:scrollbars="none|horizontal|vertical"
android:scrollbar
android:isScrollContainer="true|false":是一個滾動集合
android:fadeScrollbars="true|false":褪色的滾動條
android:scrollbarFadeDuration="---":卷軸淡出
android:scrollDefaultDelayBeforeFade="---":滾動前默認延遲
android:scrollbarSize="---"
android:scrollbarThumbHorizontal="@----":拇指水平滾動條
android:scrollbarThumbVertical="@----":拇指垂直滾動條
android:scrollbarTrackVertical="@---":垂直滾動條軌道
android:scrollbarTrackHorizontal="@---":水平滾動條軌道
android:scrollbarAlwaysDrawHorizontalTrack="true|false":水平滾動條總是吸引軌道
android:scrollbarAlwaysDrawVerticalTrack="true|false":垂直滾動條總是吸引軌道
android:fadingEdge="none|horizontal|vertical":衰落的邊緣
android:fadingEdgeLength="---":邊長衰落
android:nextFocusLeft="----":下左焦點
android:nextFocusUp="---":下一個重點注冊
android:nextFocusRight="---":正確的下一個重點
android:nextFocusDown="---":下一個焦點下移
android:clickable="true|false":點擊
android:longClickable="true|false"
android:saveEnabled="true|false":啟用保存
android:drawingCacheQuality="auto|low|hight":繪圖緩存質量
android:keepScreenOn="true|false":保持屏幕
android:duplicateParentState="true|false":重復父狀態
android:minHeight="---":
android:minWidth="----":
android:soundEffectEnabled="true|false":音效啟用
android:hapticFeedbackEnable="true|false":觸覺反饋啟用
android:contentDescription="@---":內容概述
android:onClick="@---":
android:layout_gravity="top|bottom|right|left|center_vertical|center_horizontal|fill_vertical|fill_horizontal|center|fill|clip_vertical|clip_horizontal":重力
android:layout_width="fill_parent|match_parent|wrap_content"
android:Llayout_height="fill_parent|match)parent_wrap_content"
android:layout_margin="":
android:layout_marginLeft=""
android:layout_marginTop=""
android:layout_marginRight=""
android:layout_marginBottom=""
DialerFilter(撥號器過濾器):
ExpandableListView(可擴展的列表視圖):
FrameLayout(針布局):
GridView(網格視圖):
HorizontalScrollView(水平滾動查看):
ImageSwither(圖像切換):
LinearLayout(線性布局):
ListView(列表視圖):
MediaController(媒體控制器):
RadioGroup(單選按鈕組):
RelativeLayout(相對布局):
ScrollView(滾動查看):
SlidingDrawer(滑動抽屜):
TabHost(標簽主機):
TabWidget(標簽控件):
TableLayout(表格布局):
TableRow(表行):
TextSwitcher(文字切換):
ViewAnimator(查看動畫):
ViewFlipper(參看弗利珀):
ViewSwitcher(查看切換):
---------------------------------------------------
GestureOverlayView(手勢覆蓋查看):
SurfaceView(表現觀):
View(參看):
ViewStub(查看存根):
WebView(WEB視圖):
AnalogClock(模擬時鐘):
AutoCompleteTextView(自動完成文本視圖):
Button(按鈕):
CheckBox(復選框):
CheckedTextView(檢查的文字查看):
Chronometer(時計):
DatePicker(日期選擇器):
DigitalClock(數字時鐘):
EditText(編輯文字):
Gallery(畫廊):
ImageButton(圖像按鈕):
ImageView(圖像查看):
MultiAutoCompleteTextView(多自動完成文本查看):
ProgressBar(進度):
QuickContactBadge(快速聯系徽章):
Radio Button(單選按鈕):
RatingBar(評分酒吧):
SeekBar(搜索欄:即拖拉進度條):
Spinner(微調):
TextView(文本視圖):
TimePicker(時間選擇器):
ToggleButton(切換按鈕):
TwoLineListItem(兩線列表項):
VideoView(視頻查看):
ZoomButton(變焦按鈕):
ZoomControls(縮放控制):
Include(包括):
-------------------------------
<merge></merge>(合並):
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_gravity="top|bottom|left|right|center_vertical|fill_vertical|center_horizontal|fill_horizontal|center|fill|clip_vertical|clip_horizontal"
android:layout_width="fill_parent|match_parent|wrap_content"
android:layout_height="fill_parent|match_parent|wrap_content"
android:layout_margin=""
android:layout_marginLef=""
android:layout_marginTop=""
android:layout_marginRight=""
android:layout_marginBottom=""
希望本文所述對大家的Android程序設計有所幫助。
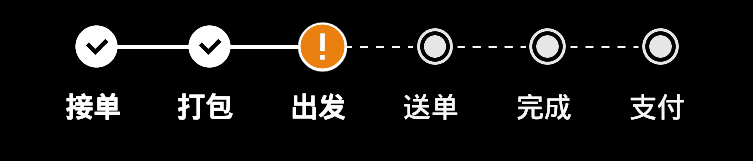
 StepView(步驟流程的view)
StepView(步驟流程的view)
StepView(步驟流程的view)效果圖如下:該控件可以支持這種步驟的操作view展示,像快遞app的流程。1.首先有在xml布局: 2 .一個自定義的Hori
 Android實戰教程--第三十八話《自定義通知NotifiCation》
Android實戰教程--第三十八話《自定義通知NotifiCation》
上一篇小案例,完成了一個普通的通知,點擊通知啟動了一個活動。但是那裡的通知沒有加入些“靓點”,這一篇就給它加入自定義的布局,完成自定義的通知。應用
 Android WebChromeClient
Android WebChromeClient
主程序: public class WebPageLoader extends Activity{ final Activity activit
 vivo x7怎麼截圖 vivo x7截屏教程
vivo x7怎麼截圖 vivo x7截屏教程
vivo x7怎麼截圖?vivo x7手機是剛剛發布出來的新機,可能有用戶還不會截屏,下文介紹vivo x7截屏圖文流程,一起來瞧瞧吧! vivo x7截