編輯:關於Android編程
左右滑動是智能手機最常用的動作,在此簡單的封裝了一下,以後直接拿來用就可以了。
簡單的只需要幾行就可以了,下面那個類是封裝好了的。
package com.example.test;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.util.Log;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//這裡的xml是一個空白的layout
//需要監聽左右滑動事件的view
RelativeLayout view = (RelativeLayout) this.findViewById(R.id.layout);
//setLongClickable是必須的
view.setLongClickable(true);
view.setOnTouchListener(new MyGestureListener(this));
}
/**
* 繼承GestureListener,重寫left和right方法
*/
private class MyGestureListener extends GestureListener {
public MyGestureListener(Context context) {
super(context);
}
@Override
public boolean left() {
Log.e("test", "向左滑");
return super.left();
}
@Override
public boolean right() {
Log.e("test", "向右滑");
return super.right();
}
}
}
package com.example.test;
import android.content.Context;
import android.view.GestureDetector.SimpleOnGestureListener;
import android.view.GestureDetector;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.MotionEvent;
/**
* 實現監聽左右滑動的事件,哪個view需要的時候直接setOnTouchListener就可以用了
* @author LinZhiquan
*
*/
public class GestureListener extends SimpleOnGestureListener implements OnTouchListener {
/** 左右滑動的最短距離 */
private int distance = 100;
/** 左右滑動的最大速度 */
private int velocity = 200;
private GestureDetector gestureDetector;
public GestureListener(Context context) {
super();
gestureDetector = new GestureDetector(context, this);
}
/**
* 向左滑的時候調用的方法,子類應該重寫
* @return
*/
public boolean left() {
return false;
}
/**
* 向右滑的時候調用的方法,子類應該重寫
* @return
*/
public boolean right() {
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
// TODO Auto-generated method stub
// e1:第1個ACTION_DOWN MotionEvent
// e2:最後一個ACTION_MOVE MotionEvent
// velocityX:X軸上的移動速度(像素/秒)
// velocityY:Y軸上的移動速度(像素/秒)
// 向左滑
if (e1.getX() - e2.getX() > distance
&& Math.abs(velocityX) > velocity) {
left();
}
// 向右滑
if (e2.getX() - e1.getX() > distance
&& Math.abs(velocityX) > velocity) {
right();
}
return false;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
gestureDetector.onTouchEvent(event);
return false;
}
public int getDistance() {
return distance;
}
public void setDistance(int distance) {
this.distance = distance;
}
public int getVelocity() {
return velocity;
}
public void setVelocity(int velocity) {
this.velocity = velocity;
}
public GestureDetector getGestureDetector() {
return gestureDetector;
}
public void setGestureDetector(GestureDetector gestureDetector) {
this.gestureDetector = gestureDetector;
}
}
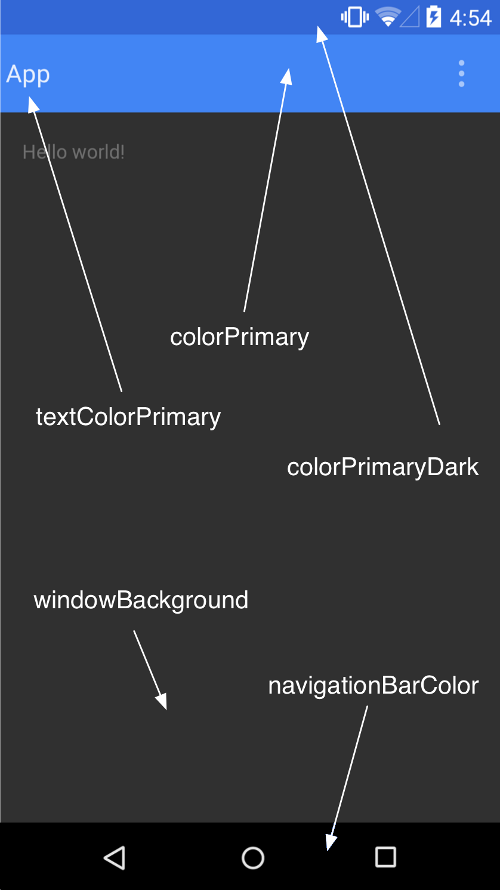
 Android ToolBar/App bar
Android ToolBar/App bar
2014的 google i/o發表令多數人為之一亮的 material design toolbar,這是用來取代過去 actionbar 的控件,而現在於 mater
 android 支持分組和聯系人展示的一個小例子
android 支持分組和聯系人展示的一個小例子
先看效果圖: @Override public void onCreate(Bundle savedInstanceState) { super.onC
 編譯android源碼6---運行android編譯源碼
編譯android源碼6---運行android編譯源碼
1.配置環境變量 (/media/M_hM_=M_M_dM__M_6/Download/442為android所在的目錄)export PATH=$PATH:/media
 Android繪制一條寬度逐漸變大的路徑
Android繪制一條寬度逐漸變大的路徑
1.介紹先看一下效果圖用過電腦版印象筆記演示功能的應該知道這個效果,現在想在手機上實現一下,當然這個是最終的目標,這篇只是介紹實現過程中的一步 —&mdash