編輯:關於Android編程
很多時候我們用HTML布局會更方便直接,記錄一下。
我現在主要是直接調用服務器的網頁(實際上是jsp的,只是返回的是html),所以需要聯網,第一步添加權限。
復制代碼 代碼如下:
<uses-permission android:name="android.permission.INTERNET" />
布局文件直接用一個WebView,如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
下面就可以直接寫代碼了:
復制代碼 代碼如下:
package com.yangshidesign.testgryoscope;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.widget.Toast;
public class AddEmojiActivity extends Activity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_addemoji);
webView = (WebView) this.findViewById(R.id.webView1);
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebPlugin(), "WebPlugin");
webView.loadUrl(this.getString(R.string.server_url));
}
/**
* 插件類,在html的js裡面直接調用
*/
private class WebPlugin {
@JavascriptInterface
public void test() {
Log.e("miquan", "kkkkkk");
Toast.makeText(AddEmojiActivity.this, "test toast ", Toast.LENGTH_SHORT).show();
}
@JavascriptInterface
public String test2() {
return "something";
}
}
}
其中@JavascriptInterface注解是添加在每一個需要用到的方法上面的。
最後就可以直接在HTML網頁上調用了。
復制代碼 代碼如下:
<script type="text/javascript">
function test() {
WebPlugin.test();
var something = WebPlugin.test2();
}
</script>
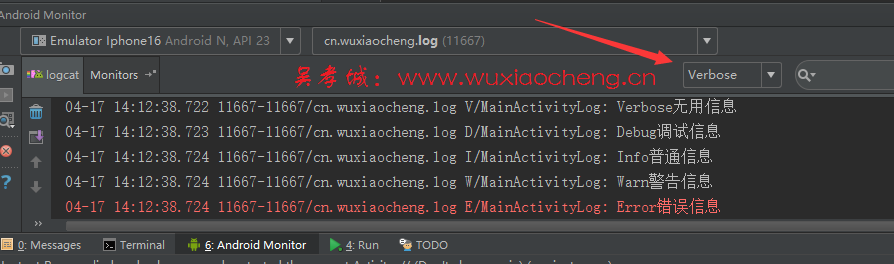
 Android日志Log
Android日志Log
日志可以在幫我們開發中調試程序,下面看看Android自帶日志的作用先聲明一個字符串 private static final String TAG = &qu
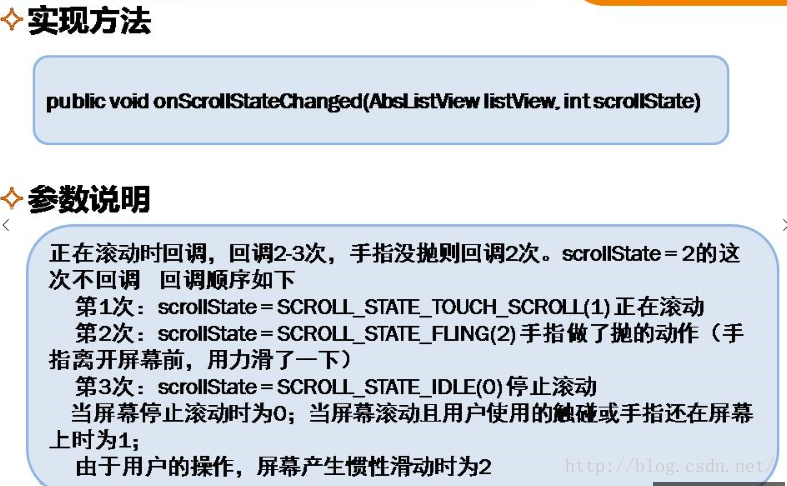
 Android——ListView布局+適配器(三)
Android——ListView布局+適配器(三)
package com.example.administrator.newstop;import android.os.Bundle;import
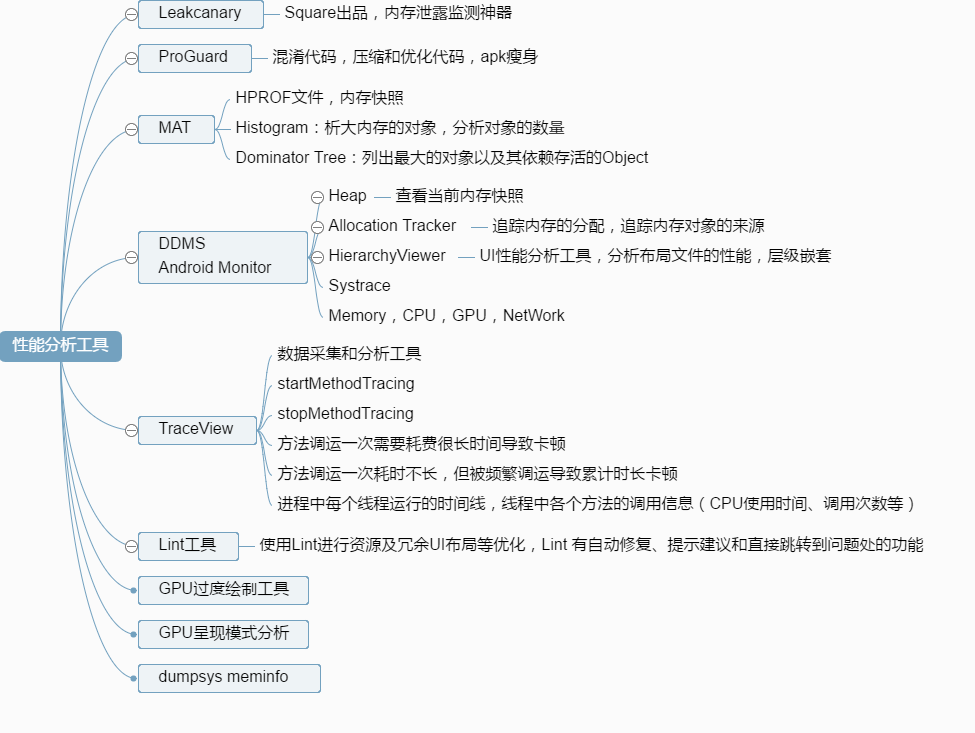
 Android性能分析工具
Android性能分析工具
DDMSDDMS 的全稱是Dalvik Debug Monitor Service,是Android 開發環境中的Dalvik 虛擬機調試監控服務HierarchyVie
 微信ohh是什麼意思 微信翻譯有趣表白代碼都有哪些
微信ohh是什麼意思 微信翻譯有趣表白代碼都有哪些
微信ohh是什麼意思?在微信聊天及朋友圈那裡都可以看到,小伙伴們在微信中輸入ohh,然後叫別人使用微信翻譯來翻譯這個詞會出現“留在我身邊&rdq