編輯:關於Android編程
當我保持對連續將對象拖有時在移動後 5 6 拖/滴,看到有時不獲取對象還原不回來,我不能用於以後。
基本上我有對兩個對象組的 canvas 在 time 可以有最大的兩個圖像不是更多比,也看到圖像
為什麼會發生呢,我們如何防止?
(function () {
var canvas = new fabric.Canvas('canvas');
var canvas_el = document.getElementById('canvas');
var canvas1 = new fabric.Canvas('canvas1');
var group;
fabric.Image.fromURL('img/blank.png', function (img) {
var img1 = img.set({
left: 0,
top: 0
});
fabric.Image.fromURL('img/blank.png', function (img) {
var img2 = img.set({
left: 0,
top: 0
});
group = new fabric.Group([img1, img2], {
left: 0,
top: 0
});
canvas.add(group)
});
});
fabric.Image.fromURL('img/blank.png', function (img) {
var img1 = img.set({
left: 0,
top: 0
});
fabric.Image.fromURL('img/blank.png', function (img) {
var img2 = img.set({
left: 0,
top: 0
});
group1 = new fabric.Group([img1, img2], {
left: 0,
top: 0
});
canvas1.add(group1)
});
});
$(document).ready(function () {
/* Define drag and drop zones */
var $drop = $('#canvas-drop-area,#canvas-drop-area1'),
$gallery = $('td > #image-list li'),
$draggedImage=null;
/* Define the draggable properties */
$gallery.draggable({
helper: 'clone',
start: function (e) {
$draggedImage=event.target;
$drop.css({
'display': 'block'
})
},
stop: function () {
$(this).find('img').css({
/* 'opacity': 0.4 */
});
$drop.css({
'display': 'none'
});
$draggedImage=null;
},
revert: true
});
/* Define the events for droppable properties */
$drop.droppable({
over: function (event, ui) {
$(this).addClass('active');
},
drop: function (event, ui) {
var image =$draggedImage&& $draggedImage.src;
console.log($draggedImage.alt);
img_to_canvas(image,$draggedImage.alt,$(event.target).is("#canvas-drop-area")?1:2);
},
out: function (event, ui) {
$(this).removeClass('active');
},
deactivate: function (event, ui) {
$(this).removeClass('active');
}
});
});
var img_to_canvas = function(image,sendfront,checkcanvas) {
var img = new Image();
img.src = image;
if(checkcanvas =='1'){
if(sendfront=='top'){
fabric.util.loadImage(img.src, function (img) {
group.item(0).setElement(img);
canvas.renderAll();
});
}else{
fabric.util.loadImage(img.src, function (img) {
group.item(1).setElement(img);
canvas.renderAll();
});
}
canvas.calcOffset();
}else{
if(sendfront=='top'){
fabric.util.loadImage(img.src, function (img) {
group1.item(0).setElement(img);
canvas1.renderAll();
});
}else{
fabric.util.loadImage(img.src, function (img) {
group1.item(1).setElement(img);
canvas1.renderAll();
});
}
canvas1.calcOffset();
}
}
})();
解決方法
更改
$drop.droppable({
over: function (event, ui) {
$(this).addClass('active');
},
drop: function (event, ui) {
var image =$draggedImage&& $draggedImage.src;
為
$drop.droppable({
over: function(event, ui) {
$(this).addClass('active');
},
drop: function(event, ui) {
$draggedImage = ui.draggable.find("img").get(0);
以上所述就是本文的全部內容了,希望大家能夠喜歡。
 基於Android的計步器(Pedometer)的講解(一)——Fragment頁面跳轉
基於Android的計步器(Pedometer)的講解(一)——Fragment頁面跳轉
首先需要做的是實現幾個頁面的跳轉,既類似微信的點擊按鈕,切換頁面。 話不多說,這是一個簡單的頁面切換的Demo,先貼幾張實現的效果: 圖片的底部是5個RadioButt
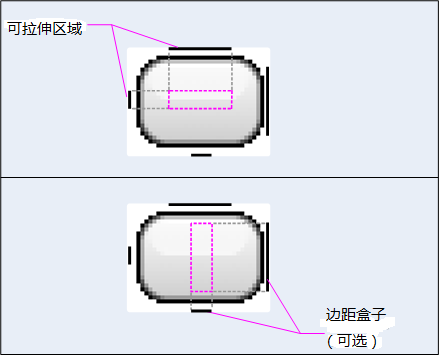
 基於App自適應draw9patch不失真背景的方法詳解
基於App自適應draw9patch不失真背景的方法詳解
這篇文章是android開發人員的必備知識,是我特別為大家整理和總結的,不求完美,但是有用。1.背景自適應且不失真問題的存在 制作自適應背景圖片是UI開發的一個廣泛問題
 Android自定義控件——自定義組合控件
Android自定義控件——自定義組合控件
前面幾篇博文介紹了Android如何自定義控件,其實就是講一下如何“從無到有”的自定義一個全新的控件,繼承View或者繼承ViewG
 Android 音量調節View
Android 音量調節View
導語手機直播一般都會通過移動屏幕來調節音量的大小,本篇只實現了圖例,並不能改變音量。先看效果:需要的素材:小喇叭圖片,點擊這裡獲取預熱如果你將這哥們的十幾篇帖子都看完了的