編輯:關於Android編程
單擊拍照 button ,執行該函數 getPhoto() ,窗體執行的函數 funcSubmit() ng-submit 自動。 什麼會需要更改,以防止這種情況發生?它執行的功能只有 getPhoto() 而無需運行 ng-submit 的形式。
Ps.: 這段代碼是應用程序的一部分 android 移動,用離子框架開發
<ion-view title="OS">
<form ng-submit = "funcSubmit()">
<ion-content class="has-header">
<ion-list >
<ion-item >
<button name="fota" class="button button-block button-positive" ng-click="getPhoto()">
<i class="icon ion-ios7-camera"> Photo</i>
</button>
</ion-item >
</ion-list >
</ion-content>
<div class="bar bar-footer bar-stable">
<button name="canc" class="button button-light" ui-sref="app.padronis">Cancel</button>
<button name="subm" class="button button-light" type="submit">Save</button>
</div>
</form>
</ion-view>
解決方法 1:
使用方法:
<input type="button" name="fota" ng-click="getPhoto()">
因為 <button> 會自動調用提交。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
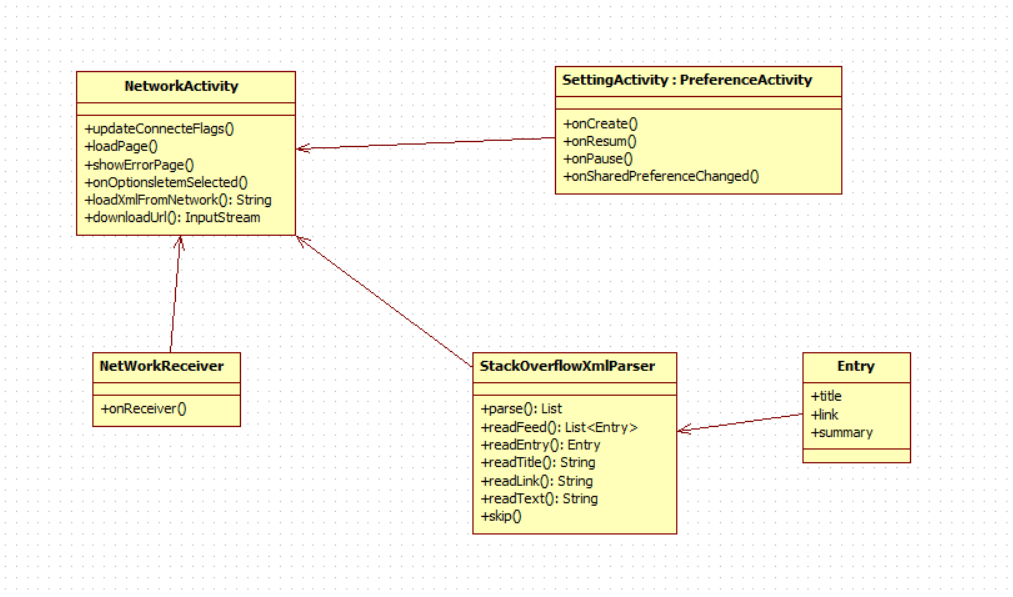
 跟Google 學代碼 : Building Apps with Connectivity & the Cloud【Webapp Usage】
跟Google 學代碼 : Building Apps with Connectivity & the Cloud【Webapp Usage】
本文介紹本文是翻譯自Google 官方課程 Building Apps with Connectivity & the Cloud 第二節 Performing
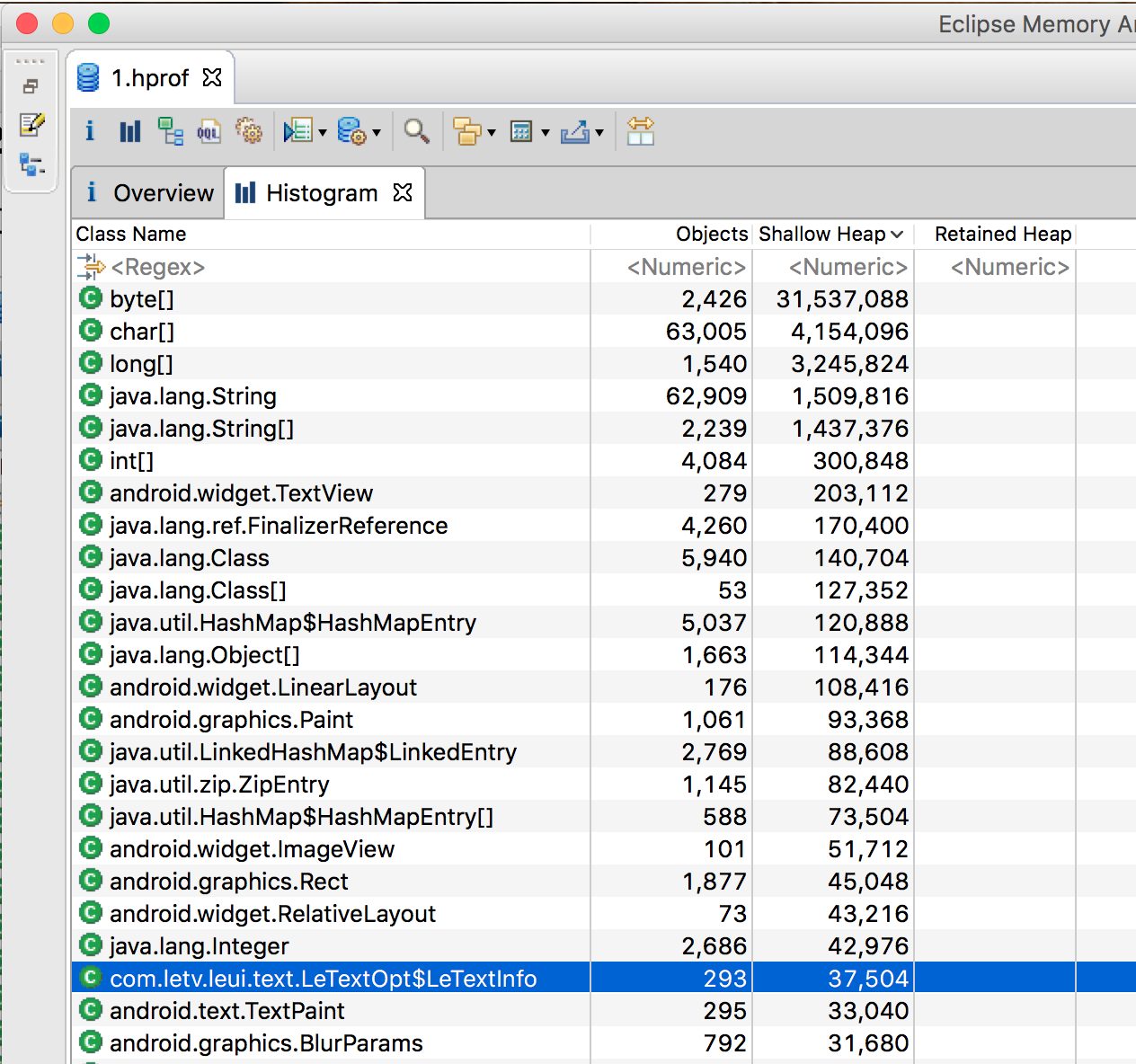
 Android性能優化之MAT內存檢測
Android性能優化之MAT內存檢測
前言1.什麼是內存洩漏?這個問題說來話太長了,似乎盤古開天劈地以來就有的話題一樣,這個問題一直在困擾著程序員,內存洩露 memory leak,是指程序在申請內存後,無法
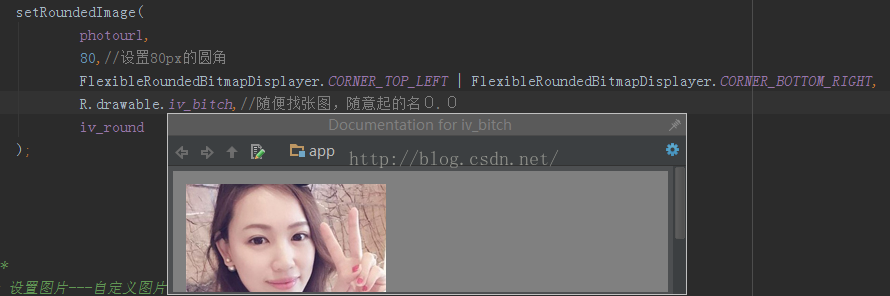
 Android顯示圓角圖片,可指定圖片某幾個角為圓角
Android顯示圓角圖片,可指定圖片某幾個角為圓角
Android中實現圓角圖片的方式有很多種:一、shape二、.9圖三、XferMode四、BitmapShader五、ClipPath其中一、二兩種方法比較簡單粗暴,三
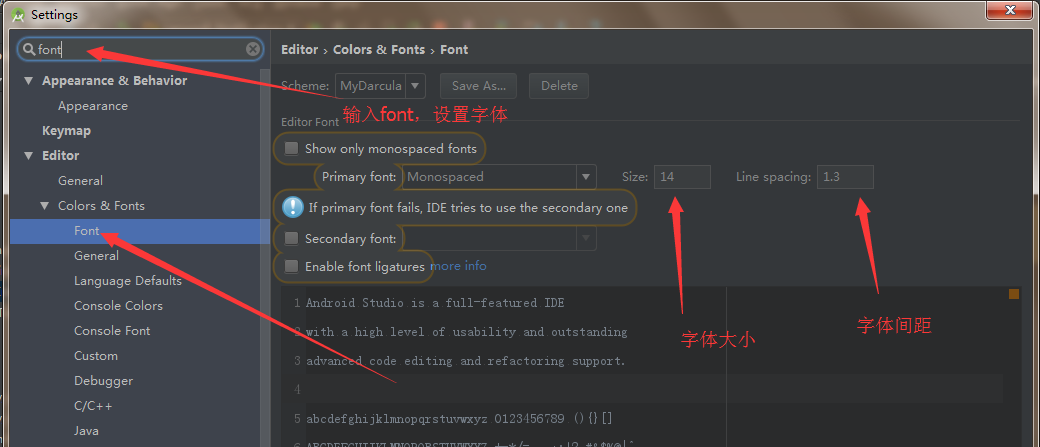
 Android Studio 基本設置
Android Studio 基本設置
一般來說,Android開發者最初開發都是使用的Eclipse,到後面會用Android Studio工具來開發,使用前一般要做一些簡單設置。以下是Studio中常見的設