編輯:關於Android編程
個人一直對Chrome情有獨鐘,Chrome除了更快之外,對開發者的支持更友好。內置強大的Developer Tools,相信Web開發簡直愛不釋手!而且Chrome Store裡提供各種各樣的插件,沒有你用不到,只有你想不到。現在任何事基本Chrome全部辦的到,有時候就在想,如果可以用Chrome調試Android App該多方便,而如今Facebook剛剛開源了一個工具Stetho,從此Chrome調試Android不再是夢。
調試工具
在Android開發中除了一些官方自帶的一些調試工具外,還有兩個工具我認為是必備的。
1.抓包工具
windows平台最好用的應該是Fiddle,mac上最好用的應該是Charles。這個應該是App開發必備,不管是Android還是iOS。
2.Sqlite查看
這個工具就多了,除了自帶的sqlite3工具之外,還是需要一些GUI方面的工具更方便,就不一一列舉了,大家自行搜索找到自己喜歡的工具就行了,有一些浏覽器插件,也有一些各個平台的客戶端。需要知道的是如果想查看App內的sqlite文件需要root。
Stetho
抓包工具雖然好用,但是每次都要在手機設置代理,也挺麻煩的,查看sqlite文件必須要root這點更麻煩。但是有了stetho,這些工具全部自帶了,使用方便,無須root,下面就來看下官方demo介紹的使用用法。
1.首先Gradle進行依賴
復制代碼 代碼如下:
dependencies {
compile 'com.facebook.stetho:stetho:1.0.1'
}
2.然後在你的App的Application類裡進行配置
復制代碼 代碼如下:
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(
Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(
Stetho.defaultInspectorModulesProvider(this))
.build());
}
}
然後就可以運行App進行調試,基本上可以滿足調試需求了。
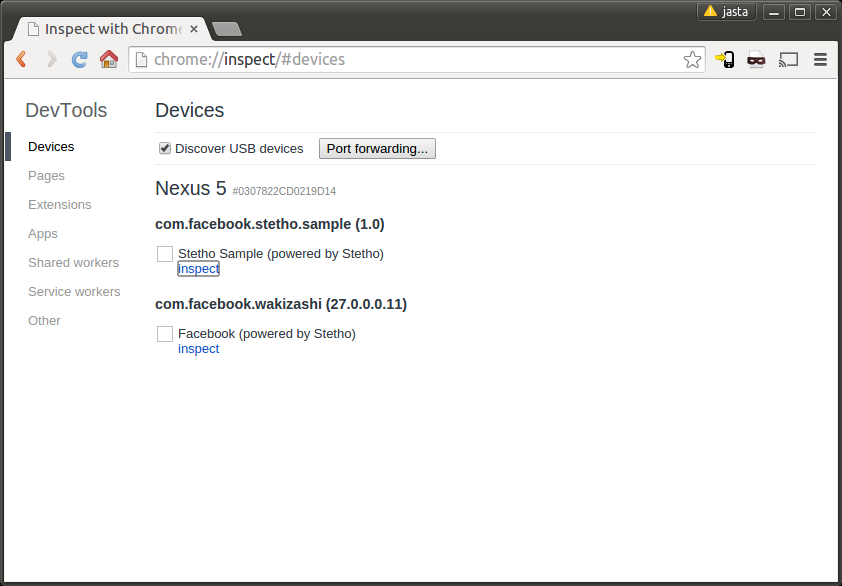
3.Chrome調試
打開Chrome,輸入 chrome://inspect 然後就可以在列表裡看到有你的app可以用stetho進行調試的app,facebook官方也提供了一個基本的sample,以下是它的sample提供的調試截圖

基本功能使用
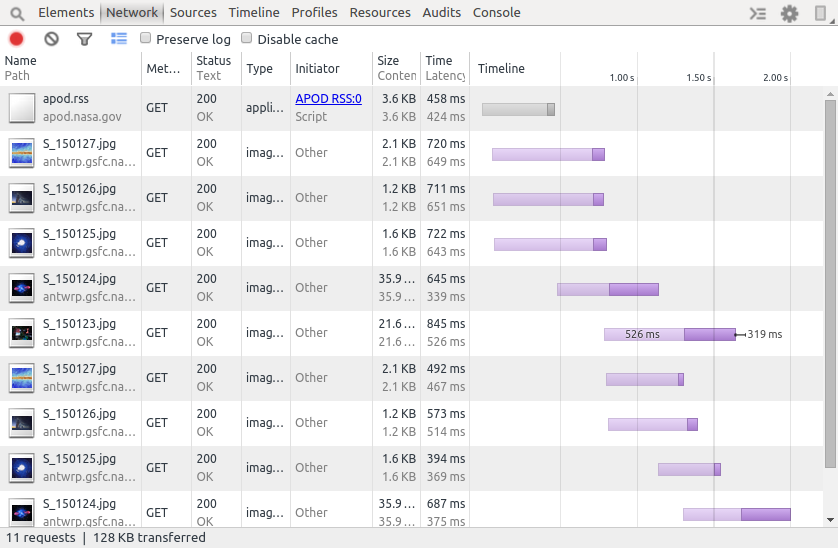
1.檢測網絡狀態

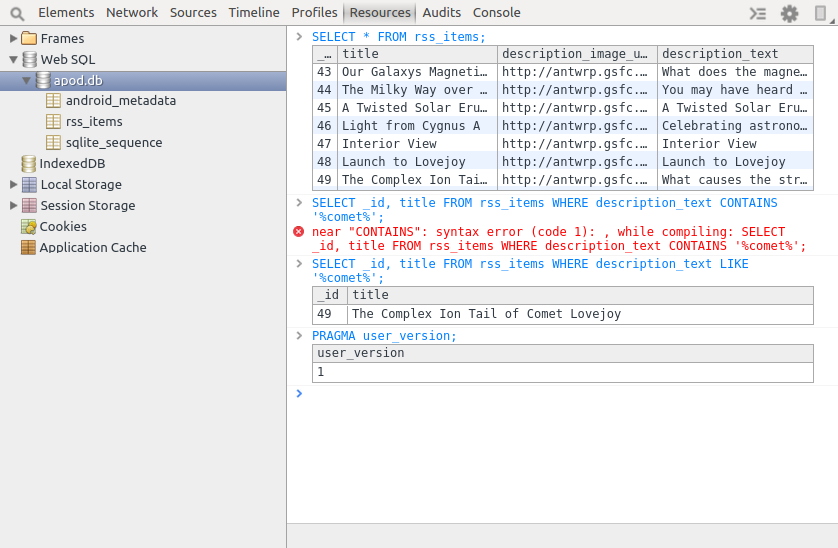
2.查看App本地數據庫並且可以直接執行SQL
 查看App本地的SharedPreference文件並可以直接編輯
查看App本地的SharedPreference文件並可以直接編輯
注意事項
值得注意的是如果你只是簡單的進行配置下,檢測網絡狀態的是沒法查看,有兩種方式:
1.使用OkHttp
這是最簡單的一種方式,要求OkHttp的版本在2.2.x+,只需要添加如下代碼, 這也是目前最簡單的方法
復制代碼 代碼如下:
OkHttpClient client = new OkHttpClient();
client.networkInterceptors().add(new StethoInterceptor());
2.使用HttpURLConnection
如果你使用的自己寫的或者其他http library底層是用HttpURLConnection實現的,你需要使用StethoURLConnectionManager來進行集成。然後必須聲明Accept-Encoding: gzip的請求headers。具體用法見facebook stetho源碼的sample。
其中你可能會依賴如下network helpers.
復制代碼 代碼如下:
dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.1'
}
或者
復制代碼 代碼如下:
dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.0.1'
}
最後,提供一個facebook stetho demo的一個下載。
Stetho Sample
 安卓動態調試七種武器之離別鉤 – Hooking(下)
安卓動態調試七種武器之離別鉤 – Hooking(下)
0x00 序隨著移動安全越來越火,各種調試工具也都層出不窮,但因為環境和需求的不同,並沒有工具是萬能的。另外工具是死的,人是活的,如果能搞懂工具的原理再結合上自身的經驗,
 Android 完全退出應用程序的解決方法
Android 完全退出應用程序的解決方法
有一種需要,我們在菜單項中點擊退出應用程序,應用程序就退出,不需要回到MainActivity設計:有兩個應用界面MainActivity和BActivity,以及用於程
 Android初級教程:如何自定義一個狀態選擇器
Android初級教程:如何自定義一個狀態選擇器
有這樣一種場景:點擊一下某個按鈕或者圖片(view),改變了樣式(一般改變背景顏色)。這個時候一種解決方案,可能就是狀態選擇器。接下來就介紹如何實現狀態選擇器:步驟:一、
 u-boot-2012.04.1 第一階段分析 內存劃分 代碼重定位
u-boot-2012.04.1 第一階段分析 內存劃分 代碼重定位
今天學習了一下 u-boot-2012.04.01 的第一階段,發現與 u-boot1.1.6 的差異還是很大的,尤其是在代碼重定位方面。在 u-boot1.1.6 中鏈