編輯:關於Android編程
我們都知道Android Studio用起來很棒,其中布局預覽更棒。我們在調UI的時候基本是需要實時預覽來看效果的,在Android Studio中只需要切換到Design就可以看到,而且我們需要在布局上填充數據預覽效果更好,比如我們在TextView中設定text屬性來看下字體大小與布局是否正確,但是呢正式環境我們又需要移除這些額外的數據,不然看著很不舒服,這個時候就用到了本篇博客介紹的一個技巧。
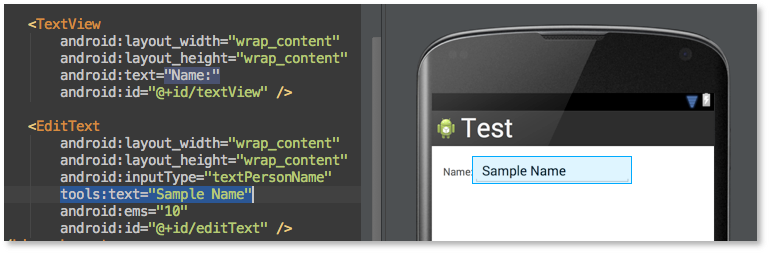
廢話不多說,直接上圖:

上述示例中只需要在xml布局文件中添加tools命名空間的text屬性就ok了,此屬性和正式發布的版本完全無關,是不是很酷?
用之前只需要在跟布局添加命名空間就ok了
復制代碼 代碼如下:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
...
用法很簡單,只需要用tools的命名空間代替android的命名空間,我們可以這樣使用
復制代碼 代碼如下:
<ListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fastScrollAlwaysVisible="true"
tools:fastScrollAlwaysVisible=""/>
也可以這樣使用
復制代碼 代碼如下:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First"
tools:visibility="invisible" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second"
tools:visibility="visible" />
注意的是tools屬性只能在layout文件中使用,而且只能使用framework自帶的一些屬性,不可以用使用自定義屬性,不過這足夠了,基本上能滿足我們的需求了。
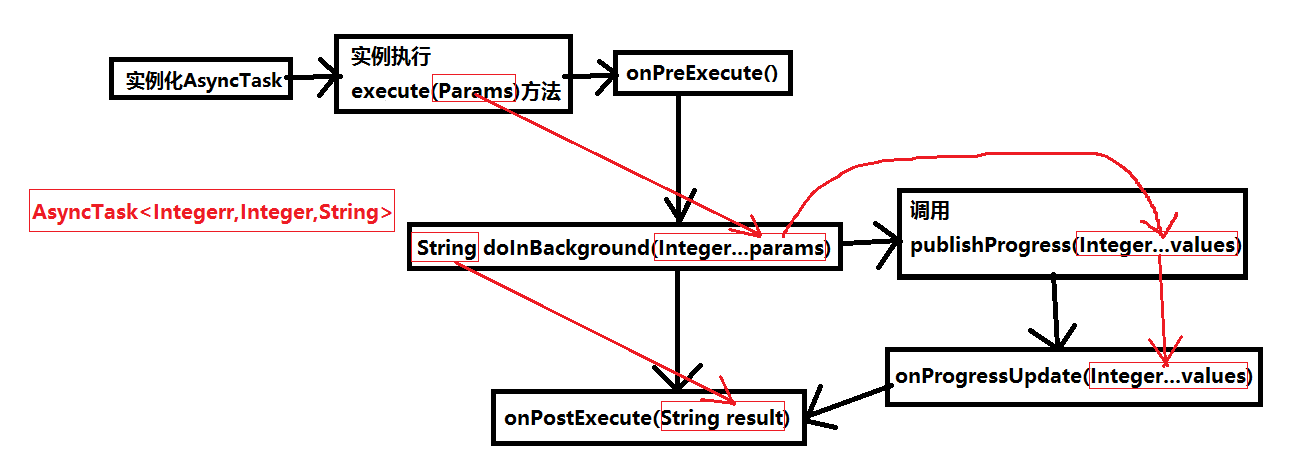
 android開發筆記之網絡編程—異步加載(AsyncTask)
android開發筆記之網絡編程—異步加載(AsyncTask)
看了前面的文章我們知道請求網絡的幾種方式:1.使用TCP協議和URL進行網絡編程 a)基於TCP協議:ServerSocket,Socket b)基於URL:
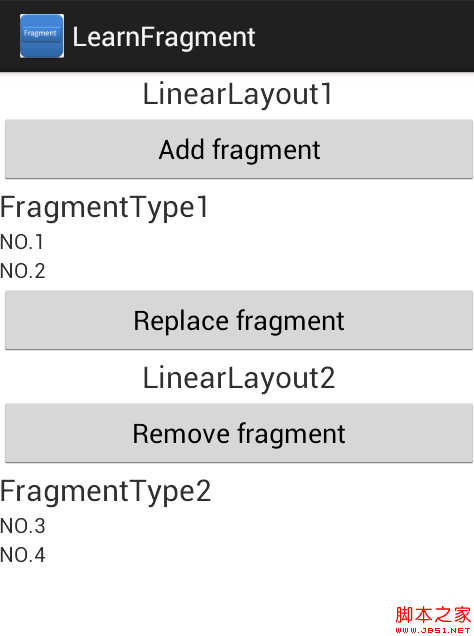
 Android 管理Activity中的fragments
Android 管理Activity中的fragments
FragmentManager 為了管理Activity中的fragments,需要使用FragmentManager. 為了得到它,需要調用Activity中的getF
 詳解Android .9.png “點九”圖片的使用
詳解Android .9.png “點九”圖片的使用
“點九”圖片概述 “點九”是andriod平台的應用軟件開發裡的一種特殊的圖片形式,文件擴展名為:.9.png。 我們都知道android平台有多種不同的分辨
 android Bitmap圓角與倒影的具體實現代碼
android Bitmap圓角與倒影的具體實現代碼
[html]復制代碼 代碼如下:/** * 畫一個圓角圖 *