編輯:關於Android編程
本文實例講述了Android非XML形式動態生成、調用頁面的方法。分享給大家供大家參考。具體分析如下:
這個問題是這樣的:我們不使用XML構建頁面,而是使用程序構建新的頁面,並在頁面中添加各種控件。
一、構建新頁面:
① 在src目錄中添加一個class,命名為SignPage
② 在AndroidMainfest.xml中添加一個Activity:
<activity android:name="com.example.stest.SignPage"/>
注意,這句添加後表明SignPage頁面為子頁面,供主頁面調用啟動。
③ 打開SighPage.java,在其中添加一個EditText,並修改位置:
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.*;
import android.widget.*;
import android.widget.RelativeLayout.LayoutParams;
public class SignPageA extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
RelativeLayout main = new RelativeLayout(this);
//添加這個可以隨意擺放
//控件位置
main.setBackgroundColor(0xFFFFFFFF);
setContentView(main);
EditText emailEditText=new EditText(this);
LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
//這句一定要寫,這樣用來獲取EditText對象,不寫就會出錯
params.leftMargin=50;
params.topMargin=50;
emailEditText.setHint("Email");
emailEditText.setTextColor(Color.BLACK);
emailEditText.setGravity(Gravity.TOP);
//emailEditText.setRawInputType(0x00000021);
//0x00000081 PASSWORD
main.addView(emailEditText, params);
}
}
④ 在主頁面中添加按鈕,按鈕事件如下:
Intent intent=new Intent(MainActivity.this,SignPageA.class); startActivity(intent); finish(); //調用子頁面
希望本文所述對大家的Android程序設計有所幫助。
 ListView的私人訂制
ListView的私人訂制
現在開發中Android RecyclerView可能用的比較多,不過ListView作為常用控件學習它的使用和擴展也是十分重要的。簡單封裝了一個下拉刷新和上拉加載的Li
 Android Activity 詳述
Android Activity 詳述
activity類處於android.app包中,繼承關系:extends ContextThemeWrapperimplements LayoutInflater.Fa
 Android仿今日頭條滑動頁面導航效果
Android仿今日頭條滑動頁面導航效果
最近項目中用到了滑動頁面,也就是和目前市場上很火的今日頭條頁面滑動類似,在網上找了一下,大部分都是用ViewPager來實現的,剛開始我用的是ViewPager+View
 ListView使用總結
ListView使用總結
雖然隨著RecyclerView的不斷普及,相應的資源也越來越多,許多的項目都在使用RecyclerView,但作為他的前輩ListView,加深對ListView的使用
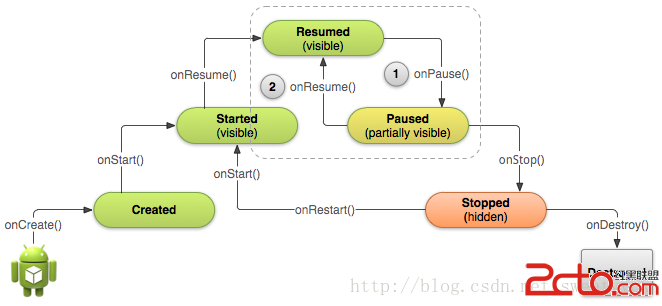
 Android學習路線(十三)Activity生命周期——停止和恢復(Pausing and Resuming )一個Activity
Android學習路線(十三)Activity生命周期——停止和恢復(Pausing and Resuming )一個Activity
先占個位置,下次翻譯~ :p During normal app u