編輯:關於Android編程
酷酷的外表已經具備了,那就開始讓我們真正把它的功能給實現起來吧,外強中干,花拳繡腿可不行哦,我們需要真正的本領,需要一顆自強不息的心哦,常常想想自己的夢想什麼,這樣才不會迷失自己,才會在茫茫的世界中找到自己前進的方向!我不會告訴你我剛看過《voice of China session 3》哦。
從上兩節教程中,我們已經會搭出如下美美的布局了,歡迎翻頁查閱:)

Android自學開發第四篇之布局上
Android自學開發第五篇之布局下
添加第二個layout
關於layout布局我們不再贅述,這裡再額外添加一個layout頁面用來顯示搜索結果的,我們依然選擇LinearLayout,這個layout同樣是ViewGroup的實例化,我們在裡面添加一個View用來顯示結果,這個View為WebView。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <WebView android:id="@+id/wv_result" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
並定義WebView的id為wv_result,OK,這個layout我們姑且把它叫做show_result.xml,這個頁面就是如此之簡單。
添加MyActivity的code
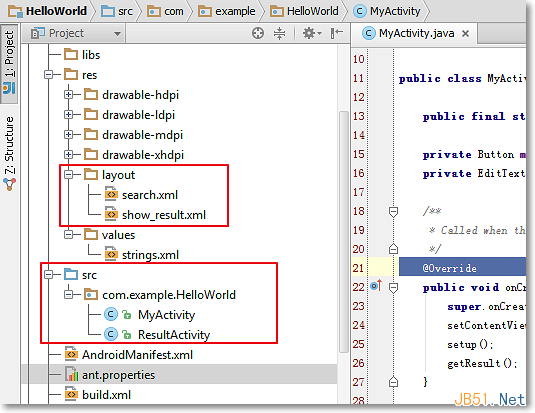
接下來好戲就要來了,先看看文件結構吧,不然紙上空談兵,我自己都受不了。

這個MyActivity是我從創建這個HelloAndroid工程中默認生成的Activity修改而來的,這個無所謂叫什麼名字,我們先打開它,還記得我們曾經把這張Activity綁定了search這個layout了嗎?先簡單介紹下每個Activity都有多個回調函數(即on打頭的onXXX系列函數),其中有onCreate,onStart,onResume,onStop等,這些函數描述了這張Activity的生命周期(life-cycle),這個很重要回頭我會詳細給自己做一個review,我們需要做的是在onCreate中添加自己的代碼,這個函數是MyActivity一打開就運行的。
我打算在MyActivity的這個onCreate函數添加三句代碼。
setContentView我們先暫時理解為綁定函數,我們綁定了search這個layout。
setup是我自己創建的函數,主要作用是為綁定及初始化search這個layout的各個View以及為它們綁定監聽事件。
getResult同樣為我自己創建的,主要用來傳遞點擊事件信息及獲取搜索結果。
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.search);
setup();
getResult();
}
setup函數如下
public void setup() {
mSearchBtn = (Button) findViewById(R.id.btn_search);
mEnterEditText = (EditText) findViewById(R.id.edit_message);
}
這個setup很簡單及獲取search中的搜索按鈕及搜索框。
getResult函數如下
public void getResult() {
mSearchBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//To change body of implemented methods use File | Settings | File Templates.
String enterContent = mEnterEditText.getText().toString();
Intent in = new Intent(MyActivity.this, ResultActivity.class);
in.putExtra(EXTRA_MESSAGE, enterContent);
startActivity(in);
}
});
}
getResult函數為搜索按鈕綁定了點擊事情的Listener(監X器),一旦用戶點擊這個搜索按鈕,我們動作為獲取搜索框的內容並封裝到EXTRA_MESSAGE中去,然後將這個EXTRA_MESSAGE附加到Intent中,並使用startActivity函數調出搜索結果頁面。
添加搜索結果的code
搜索結果的動作我們也已經准備好了,我們一開始就准備的show_result.xml就是要為它服務的,現在我們定一個另外一個Activity,名字為ResultActivity。
這個ResultActivity需要做的事情很簡單:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.show_result);
mWebView = (WebView)findViewById(R.id.wv_result);
Intent in = getIntent();
String message = in.getStringExtra(MyActivity.EXTRA_MESSAGE);
mWebView.loadUrl("http://www.baidu.com.cn/s?wd=" + message);
}
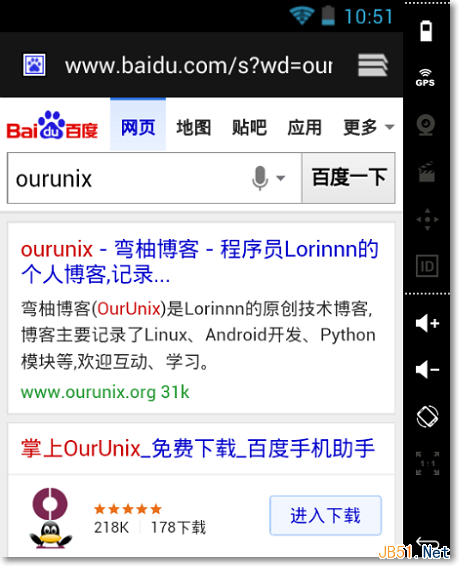
同樣我們在onCreate函數中完成WebView的綁定,並從上一個Activity(即MyActivity)中的 Intent獲取EXTRA_MESSAGE的值,並調用百度的接口,打開就可以。

比如搜索ourunix,並點擊搜索按鈕就會出現如下頁面:

我在這一篇文章中並沒有過分強調Android的四大組件之一的Activity的生命周期以及組件及組件的粘合的Intent,本篇文章主要讓初學者能夠盡快上手Android,並體驗到Android開發的簡單容易,關於Activity的生命周期以及其他組件我會在後面一一講解。
 Android 數據存儲 (一)SQLite
Android 數據存儲 (一)SQLite
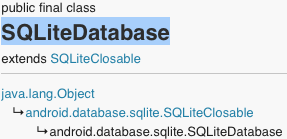
最近項目需要用到涉及數據庫SQLite的知識,真正用的時候才發現自己一點都不熟悉。所以打算將其使用方法總結一下,方便自己以後復習。SQLiteDatabaseSQLite
 Android 使用內置的Camera應用程序捕獲圖像
Android 使用內置的Camera應用程序捕獲圖像
本Demo的實現效果是調用手機上已安裝的照相機來實現拍照的功能,拍好的照片以ImageView形式展示。 目的:學習手機調用安裝的相機照相,對大的圖片處理有所認識,這裡主
 Android底層開發之音頻輸入通道的軟硬件分析
Android底層開發之音頻輸入通道的軟硬件分析
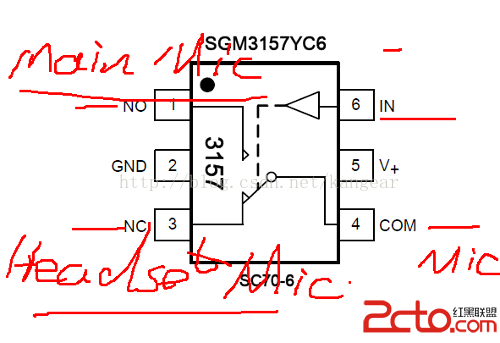
Android底層開發之音頻輸入通道的軟硬件分析 我們都知道耳機Mic集成在一直的那種四段耳機Mic插頭是Android設備上比較常用。但是也會有分開的情
 Android系統上的鍵盤監控
Android系統上的鍵盤監控
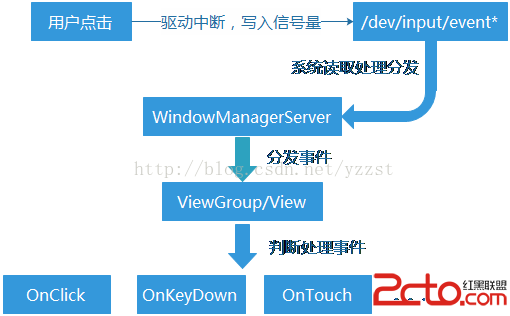
鍵盤監控 鍵盤監控,顧名思義是在應用軟件在運行時,用戶在設備上的一舉一動都將被詳細記錄下來,更多的實在使用者毫無覺察的情況下將屏幕內容以圖片的形式、按鍵內容以文本文檔的形