編輯:關於Android編程
公司准備要做一個項目,是p2p配資的app。在網上問了一些人後,發現有的是直接有html5做好後,用軟件封裝的。之前我學過app的開發,當時Android版本的,知道開發Android app時寫的代碼。那麼問題來了:
html5封裝的app與原生態app有什麼區別呢?
html5又和app有什麼區別呢?
為什麼大型網絡公司還是傾向於推廣原生態app呢?
html5是有跨平台的優勢,但是為什麼還是不溫不火,或者我們仍稱之為輕應用app呢?
查找了相關的資料,梳理了一下,發現有如下區別:
1.html5的app如輕型小炮,原生態app如正規大炮,html5實現的功能有限,只能實現一些輕型的交互場景,而app則可以完美解決。
2.html5雖然可以跨平台,可是浏覽器有個加載速度,對於用戶體驗上說,有個加載的等待,就比如你用qq浏覽器打開百度,和直接使用百度app是兩種體驗。浏覽器打開百度,還得有個加載,而百度app則duang的出下了輸入框界面。
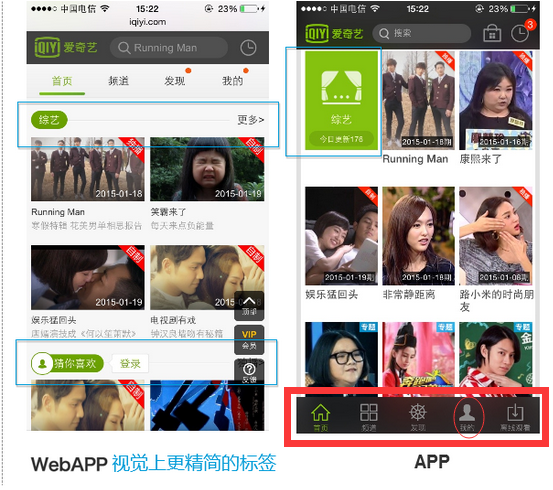
3.html5的app對於導航來說,目前有個弊端。而原生態app則在頁底固定懸浮著導航菜單。我給截圖,大家可以看看區分:看我紅線畫圈和藍色畫圈的區別。

4.html5 app也有自己的優勢,比如有的app頁面想要分享出來,則采用html5 app。也比如滴滴打車集成在微信裡一樣,如果手機中沒有滴滴打車的app,則直接可以在默認浏覽器上加載出來,進行打車。對於公司整體的運營來說不可少。
html5 app在設計時需要注意的一些要點,我也簡單概括了一下:
1)各手機浏覽器的兼容測試
2)底層服務的調取(能調取,但只有當其是核心功能時才保留 eg:新浪、美團等皆去掉了頭像上傳功能)
3)注意離線數據存儲,減少數據請求頻率。
4)考慮保存用戶的哪些數據:設置、個人數據、閱讀錨點、跳出頁面等。【這點一般說的就是導航菜單】
5)避免動效與浏覽器的交互沖突
6)按順序 異步加載eg: 騰訊視頻
以上就是本文的全部內容了,希望對大家了解web app以及原生app能有所幫助。
 360 Q5/plus參數對比 360安全手機配置說明
360 Q5/plus參數對比 360安全手機配置說明
360推出了旗下新品手機360 Q5和360 Q5plus,主打安全手機。那麼下面小編來針對Q5和Q5plus的參數對比,給大家一個購機參考。36
 ListView常用優化技巧(Android群英傳)
ListView常用優化技巧(Android群英傳)
前言:ListView——列表,它作為一個非常重要的顯示方式,不管是在Web中還是移動平台中,都是一個非常好的、不開或缺的展示信息的工具。在And
 Android實現QQ新用戶注冊界面遇到問題及解決方法
Android實現QQ新用戶注冊界面遇到問題及解決方法
在上篇文章給大家介紹了Android實現QQ登錄界面遇到問題及解決方法,本篇文章繼續給大家介紹有關android qq界面知識。先給大家展示下效果圖:問題:1、下拉列表(
 火星坐標系 (GCJ-02) 與百度坐標系 (BD-09) 簡介及轉換算法
火星坐標系 (GCJ-02) 與百度坐標系 (BD-09) 簡介及轉換算法
1、美國GPS使用的是WGS84坐標系統,以經緯度的形式來表示地球平面上的某一個位置。但在我國,出於國家安全考慮,國內所有導航電子地圖必須使用國家測繪局制定的加密坐標系統