編輯:關於Android編程
在android平板上用webview打開一個網頁,調用裡面的javascript方法,同時相互傳參。
網上例子很少啊,基本都不能獲取返回值,貼一個自己最後調試完的代碼如下:
Java:
復制代碼 代碼如下:
protected void onCreate(Bundle savedInstanceState)
{
........
x = (WebView)this.findViewById(R.id.webView_viewTable);
x.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
x.getSettings().setBuiltInZoomControls(true);
x.getSettings().setJavaScriptEnabled(true);
x.addJavascriptInterface(new JsToJava(), "stub"); //JsToJava是內部類,代碼在後面。stub是接口名字。
//x.loadUrl("http://192.168.1.1/init.html");//這句是載入一個html頁面。但是因為直接load一個網頁會有延遲,所以最好用下面這句:
x.loadDataWithBaseURL("", data, "text/html", "UTF-8",""); //這句裡面data是init.html的內容。就是代碼。直接用FileInputStream獲取到就好。
x.loadUrl("javascript:setValuesJson('hello world')"); //hello world是給JavaScript傳遞的參數。setValuesJson是頁面裡JavaScript的方法。如果傳遞的參數中有雙引號的話,用下面的寫法:
String url = "javascript:setValuesJson(\"" + jsonString + "\")";
x.loadUrl(url);
.........
}//onCreate結束
再寫一個內部類:
復制代碼 代碼如下:
private class JsToJava
{
public void jsMethod(String paramFromJS)
{
//Log.i("CDH", paramFromJS);
System.out.println("js返回結果" + paramFromJS);//處理返回的結果
}
}
JavaScript代碼:
復制代碼 代碼如下:
<script type="text/javascript">
function setValuesJson(param)
{
alert(param);//param是java傳過來的值,即"hello world".
var result = "傳回Java的string";
window.stub.jsMethod(result);//用接口stub, 通過調用內部類中的方法jsMethod給java傳回result。
}
</script>
搞定。
 Android Json數據的解析+ListView圖文混排+緩存算法Lrucache 仿知乎
Android Json數據的解析+ListView圖文混排+緩存算法Lrucache 仿知乎
前幾天心血來潮,打算根據看知乎的API自己做一個小知乎,定制的過程遇到ListView的優化問題及圖片未緩存重加載等等許多問題,解決了以後打算和博友分享一下。接口數據:h
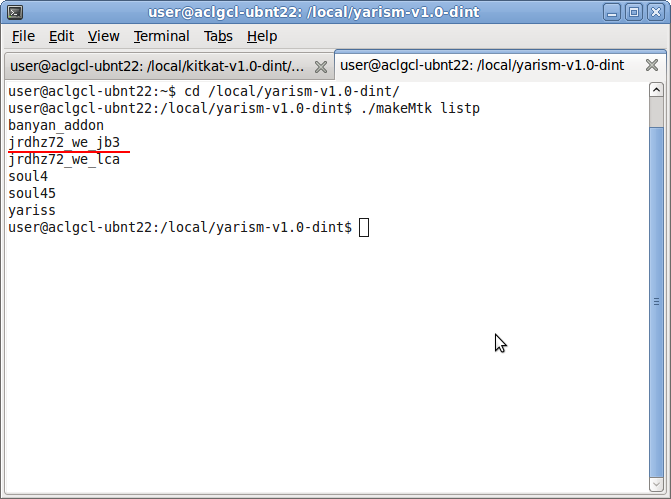
 Android開發者上手寶典(二)
Android開發者上手寶典(二)
13.如何全編譯代碼?由於上面介紹了如何連接真機進行調試,因此必須趕緊補充上全編譯的方法。因為要進行聯機調試,之前首先得將對應的代碼進行全編譯。很多新人在進行聯機調試的時
 Android學習JNI,使用C調用JAVA語言
Android學習JNI,使用C調用JAVA語言
本節學習使用C語言調用JAVA語言。在生活中比如我們某些底層的硬件必須使用C語言去編寫,當C語言返回的某些數值顯示在界面上時,就比如使用JNI。這樣可以將C返回的值顯示在
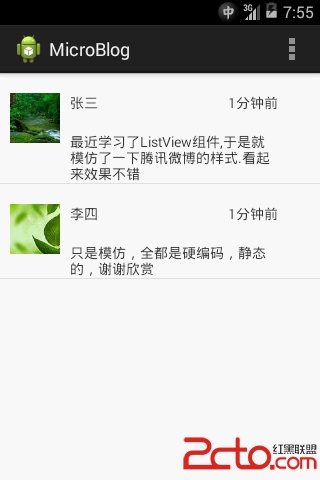
 學習Android之第五個小程序騰訊微博樣式(Listview的使用)
學習Android之第五個小程序騰訊微博樣式(Listview的使用)
效果圖: public SimpleAdapter(Context context, List