編輯:關於Android編程
為了方便網頁和Android應用的交互,Android系統提供了WebView中JavaScript網頁腳本調用Java類方法的機制。只要調用addJavascriptInterface方法即可映射一個Java對象到JavaScript對象上。
1、映射Java對象到JavaScript對象上
復制代碼 代碼如下:
mWebView = (WebView) findViewById(R.id.wv_content);
mWebView.setVerticalScrollbarOverlay(true);
final WebSettings settings = mWebView.getSettings();
settings.setSupportZoom(true);
//WebView啟用Javascript腳本執行
settings.setJavaScriptEnabled(true);
settings.setJavaScriptCanOpenWindowsAutomatically(true);
//映射Java對象到一個名為”js2java“的Javascript對象上
//JavaScript中可以通過"window.js2java"來調用Java對象的方法
mWebView.addJavascriptInterface(new JSInvokeClass(), "js2java");
復制代碼 代碼如下:
/**網頁Javascript調用接口**/
class JSInvokeClass {
public void back() {
activity.finish();
}
}
2、JavaScript調用Java對象示例
調用上述JSInvokeClass類對象的back方法,如下:
復制代碼 代碼如下:
window.js2java.back();
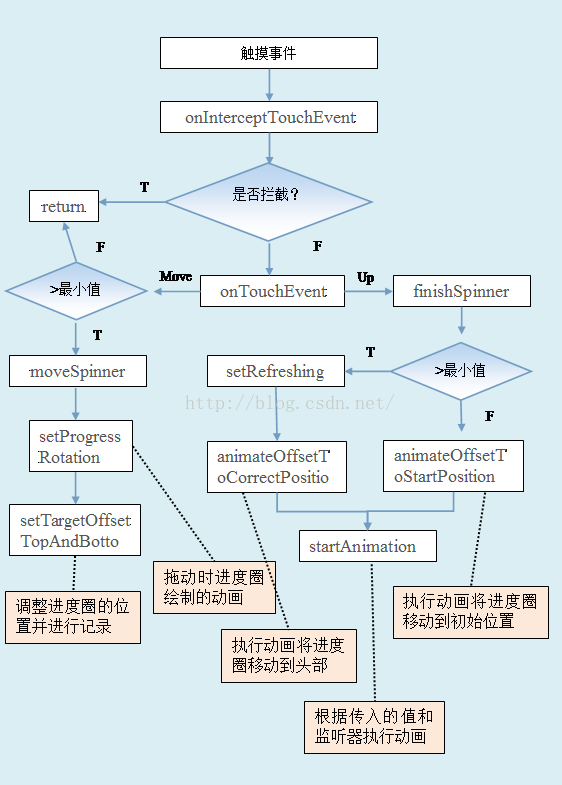
 Android下拉刷新控件SwipeRefreshLayout源碼解析
Android下拉刷新控件SwipeRefreshLayout源碼解析
SwipeRefreshLayout是Android官方的下拉刷新控件,使用簡單,界面美觀,不熟悉的朋友可以隨便搜索了解一下,這裡就不廢話了,直接進入正題。 首
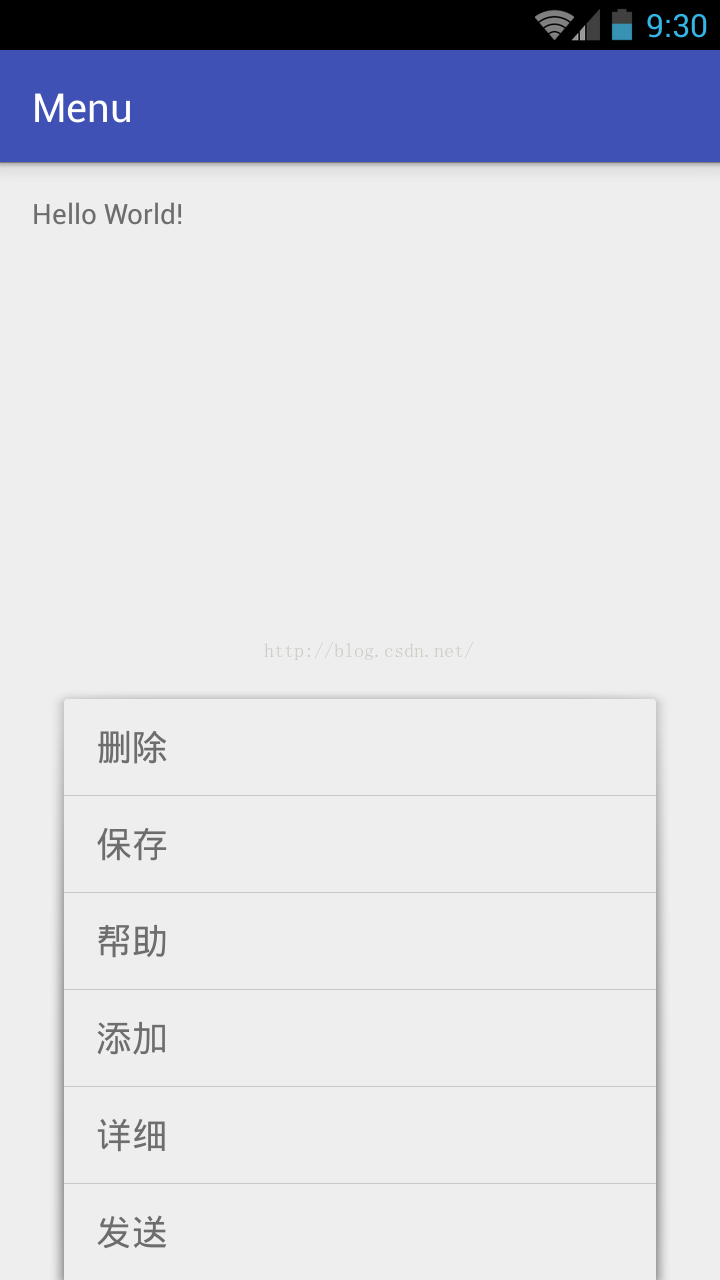
 Android Composite(Menu)詳解
Android Composite(Menu)詳解
目錄:1.Menu概述2.Menu的一些常用屬性3.Menu分類3.1 選項菜單(Option Menu)3.2 上下文菜單(Context Menu)3.3 彈出菜單(
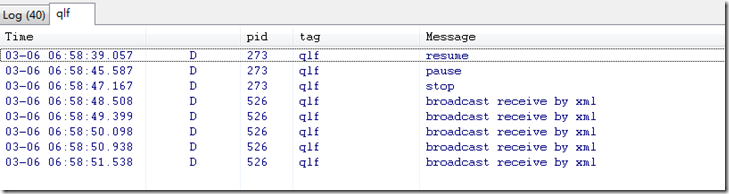
 Android中的廣播(BroadCast)詳細介紹
Android中的廣播(BroadCast)詳細介紹
什麼是廣播在Android中,Broadcast是一種廣泛運用的在應用程序之間傳輸信息的機制。我們拿廣播電台來做個比方。我們平常使用收音機收音是這樣的:許許多多不同的廣播
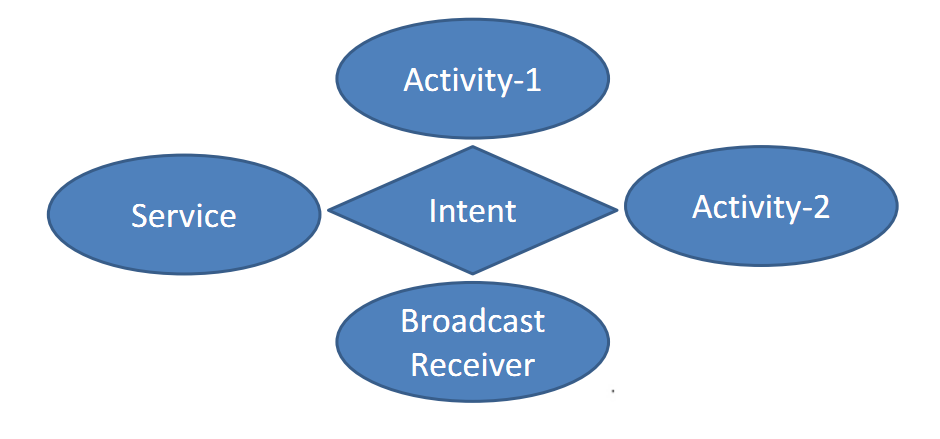
 Android--intent詳解
Android--intent詳解
【正文】Intent組件雖然不是四大組件,但卻是連接四大組件的橋梁,學習好這個知識,也非常的重要。一、什麼是Intent1、Intent的概念:Android中提供了In