編輯:關於Android編程
Android提供了很多控件便於開發者進行UI相關的程序設計。但是很多時候,默認的一些UI設置不足以滿足我們的需求,要麼不好看,要麼高度不夠,亦或者是與應用界面不協調。於是這時候需要通過自定義樣式或者自定義控件來實現。
當然,在空間足以滿足需求的情況下,通常需要定義樣式就可以搞定。本文將簡單介紹如何通過自定義樣式來實現定義Window Title。
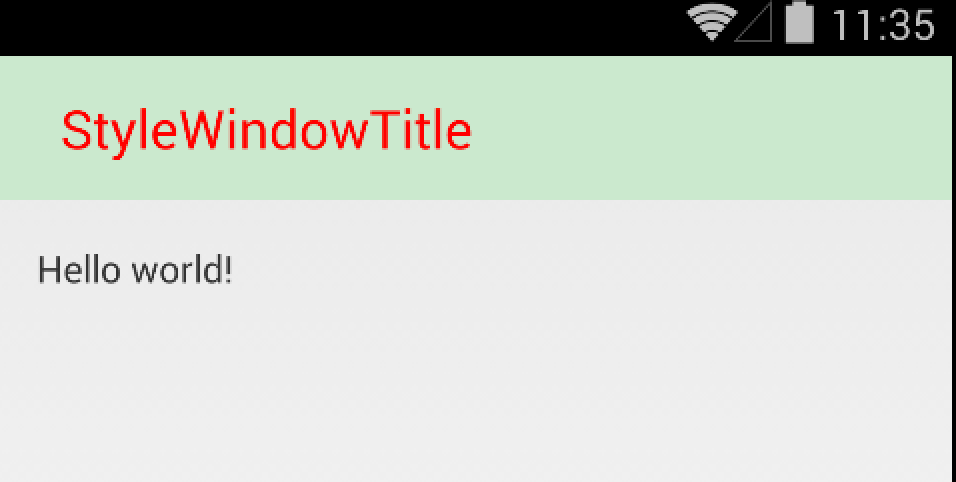
先看一下效果圖

逐步實現
在res/values/styles.xml文件中加入下列代碼
復制代碼 代碼如下:
<style name="MyActivityTheme" parent="android:Theme.Light" >
<item name="android:windowTitleBackgroundStyle">@style/windowTitleBackgroundStyle</item>
<item name="android:windowTitleStyle">@style/windowTitleStyle</item>
<!-- Window Header Height -->
<item name="android:windowTitleSize">54dp</item>
</style>
<!-- Preference Settings Window Title -->
<style name="windowTitleBackgroundStyle">
<item name="android:background">#CCE8CF</item>
</style>
<style name="windowTitleStyle">
<item name="android:textColor">#FF0000</item>
<item name="android:paddingLeft">25dp</item>
<item name="android:textSize">20sp</item>
</style>
在Manifest中指定Activity或者Application的主題為上面定義的MyActivityTheme,下面以設置Activity為例。
復制代碼 代碼如下:
<activity
android:name="com.example.stylewindowtitle.MainActivity"
android:label="@string/app_name"
android:theme="@style/MyActivityTheme"
>
<!--code goes here-->
延伸閱讀
Android中的屬性
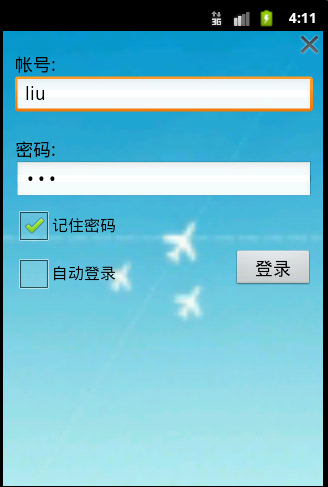
 Android 記住密碼和自動登錄界面的實現(SharedPreferences 的用法)
Android 記住密碼和自動登錄界面的實現(SharedPreferences 的用法)
SharedPreferences介紹:SharedPreferences是Android平台上一個輕量級的存儲類,主要是保存一些常用的配置參數,它是采用xml文件存放數
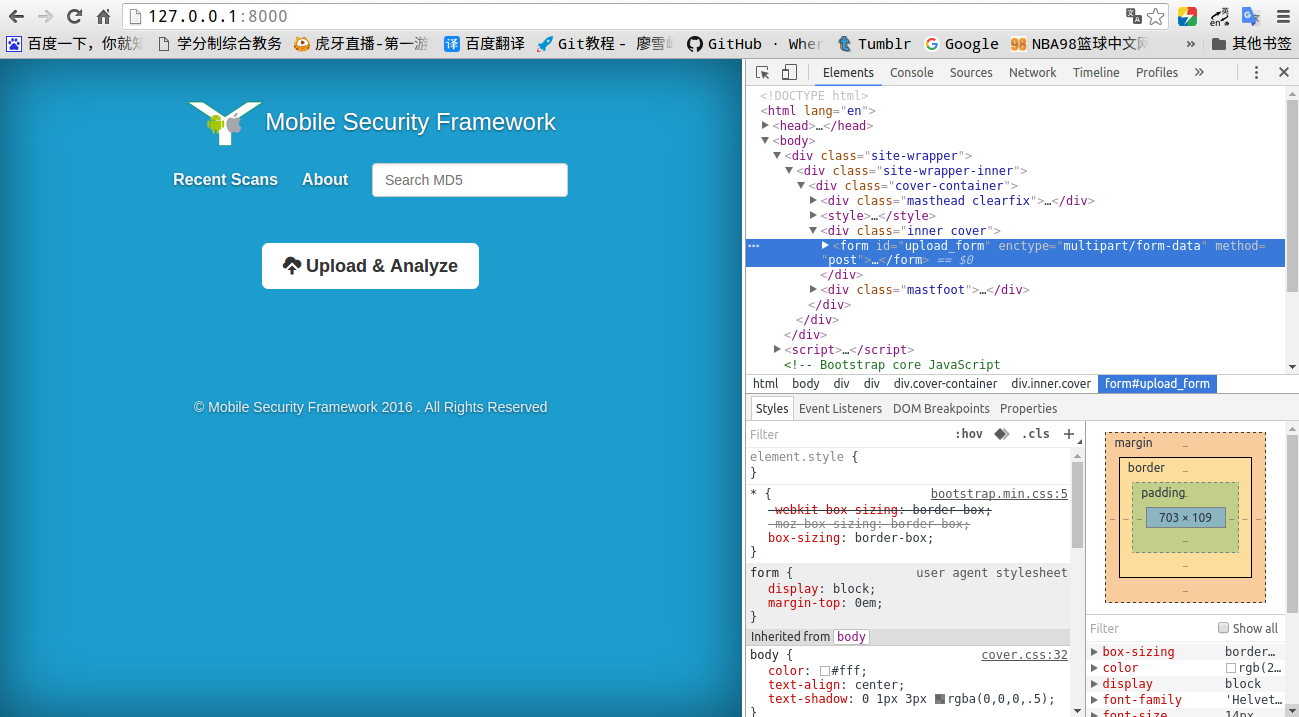
 對MobSF的源碼進行分析
對MobSF的源碼進行分析
前言首先我們需要分析MobSF的源碼,明白一個apk的靜態分析的步驟是什麼。經過分析,如何將apk文件解壓就是進行apk行為分析的第一步,確切的說應該是第二步,第一步應該
 Android Tab -- 使用TabWidget、TabHost、TabActivity來實現 - liDB - 博客園
Android Tab -- 使用TabWidget、TabHost、TabActivity來實現 - liDB - 博客園
TabActivity在API13之後被fragment替代了,所以不建議使用效果:點擊頭像標簽,進行切換。 代碼:https://github.com/ldb
 Android小程序-Walker注冊頁面(四)
Android小程序-Walker注冊頁面(四)
目標效果: 程序運行出現圖一walker的歡迎界面,從模糊變清晰,過了幾秒自動跳到圖二的導航界面,下邊有小圓點表示第幾個頁面,第四個導航頁面有一個Go按鈕,點擊跳轉到