編輯:關於Android編程
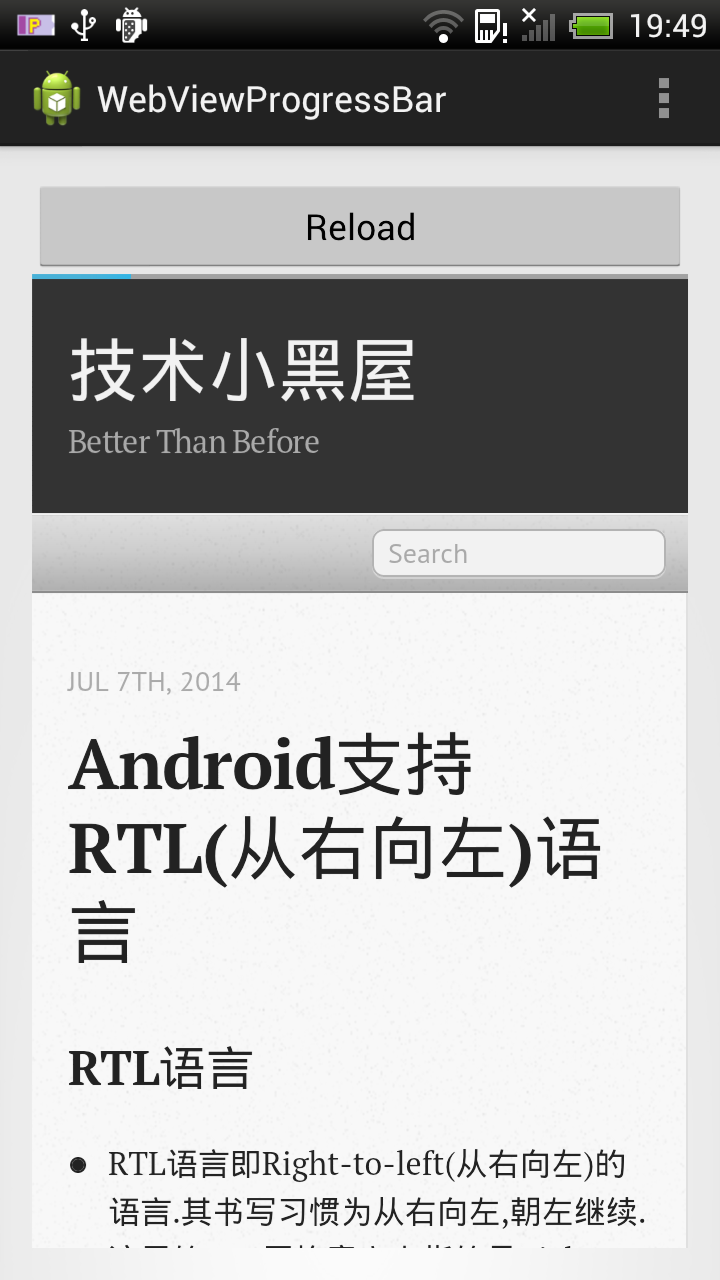
寫這篇文章,做份備忘,簡單滴展示一個帶進度條的Webview示例,進度條位於Webview上面.
示例圖如下:

主Activity代碼:
復制代碼 代碼如下:
package com.droidyue.demo.webviewprogressbar;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.ProgressBar;
import com.droidyue.demo.webviewprogressbar.R;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressBar bar = (ProgressBar)findViewById(R.id.myProgressBar);
final WebView webView = (WebView)findViewById(R.id.myWebView);
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
bar.setVisibility(View.INVISIBLE);
} else {
if (View.INVISIBLE == bar.getVisibility()) {
bar.setVisibility(View.VISIBLE);
}
bar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});
findViewById(R.id.myButton).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
webView.reload();
}
});
final String url = "http://jb51.net";
webView.loadUrl(url);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
布局文件代碼
復制代碼 代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/myButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Reload"
/>
<ProgressBar
android:id="@+id/myProgressBar"
android:layout_below="@id/myButton"
android:layout_width="match_parent"
android:layout_height="5px"
/>
<WebView
android:id="@+id/myWebView"
android:layout_below="@id/myProgressBar"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
不要忘記在Mainfest加入使用網絡權限喲.
復制代碼 代碼如下:
<uses-permission android:name="android.permission.INTERNET"/>
實現很簡單,沒什麼技術含量.備忘而已.
關於如何自定義進度條請參考:http://www.jb51.net/article/59978.htm
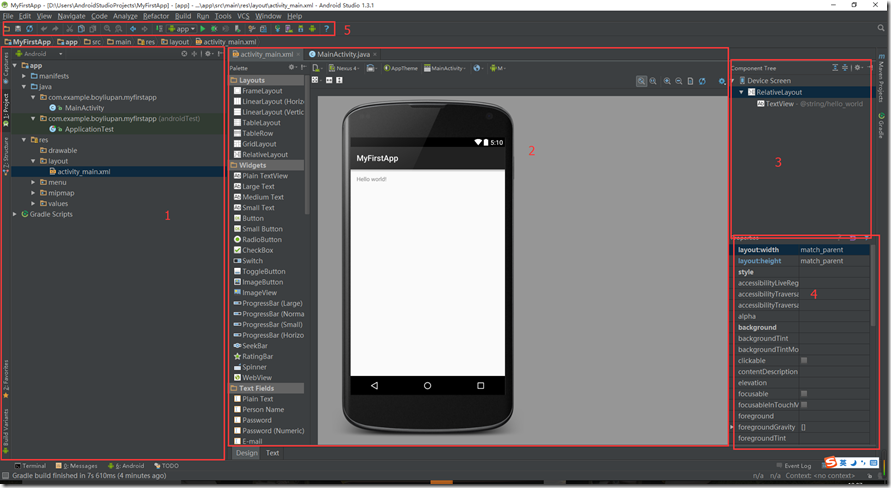
 分享Android開發自學筆記之AndroidStudio常用功能
分享Android開發自學筆記之AndroidStudio常用功能
相關下載:Android Studio v1.3 官方最新版(apk應用開發工具) http://www.jb51.net/softs/83206.htmlAndroid
 Android自定義View繪圖實現拖影動畫
Android自定義View繪圖實現拖影動畫
前幾天在“Android繪圖之漸隱動畫”一文中通過畫線實現了漸隱動畫,但裡面有個問題,畫筆較粗(大於1)時線段之間會有裂隙,我又改進了一下。這次效果好多了。先看效果吧:然
 安卓listView實現下拉刷新上拉加載滑動仿QQ的刪除功能
安卓listView實現下拉刷新上拉加載滑動仿QQ的刪除功能
大家對這些功能都是看的多了,然後對上拉刷新和下拉加載的原理都是非常清楚的,所以實現這功能其實也就是為了讓大家能夠從眾多的同行們來進行比較學習而已,雖然即使是這樣,但是面試
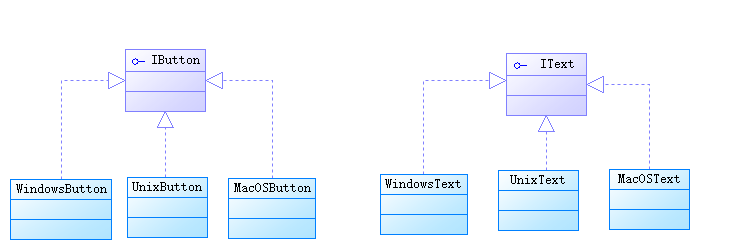
 java/android 設計模式學習筆記(4)---抽象工廠模式
java/android 設計模式學習筆記(4)---抽象工廠模式
再來介紹一下抽象工廠模式(Abstact Factory Pattern),也是創建型模式之一。抽象工廠模式和工廠方法模式稍有區別。工廠方法模式中工廠類生產出來的產品都是