編輯:關於Android編程
Android提供了一個很強大的WebView控件用來處理Web網頁,而在網頁中,JavaScript又是一個很舉足輕重的腳本。本文將介紹如何實現Java代碼和Javascript代碼的相互調用。
如何實現
實現Java和js交互十分便捷。通常只需要以下幾步。
1.WebView開啟JavaScript腳本執行
2.WebView設置供JavaScript調用的交互接口。
3.客戶端和網頁端編寫調用對方的代碼。
本例代碼
為了便於講解,先貼出全部代碼
Java代碼
復制代碼 代碼如下:
package com.example.javajsinteractiondemo;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.webkit.JavascriptInterface;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends Activity {
private static final String LOGTAG = "MainActivity";
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final WebView myWebView = (WebView) findViewById(R.id.myWebView);
WebSettings settings = myWebView.getSettings();
settings.setJavaScriptEnabled(true);
myWebView.addJavascriptInterface(new JsInteration(), "control");
myWebView.setWebChromeClient(new WebChromeClient() {});
myWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
testMethod(myWebView);
}
});
myWebView.loadUrl("file:///android_asset/js_java_interaction.html");
}
private void testMethod(WebView webView) {
String call = "javascript:sayHello()";
call = "javascript:alertMessage(\"" + "content" + "\")";
call = "javascript:toastMessage(\"" + "content" + "\")";
call = "javascript:sumToJava(1,2)";
webView.loadUrl(call);
}
public class JsInteration {
@JavascriptInterface
public void toastMessage(String message) {
Toast.makeText(getApplicationContext(), message, Toast.LENGTH_LONG).show();
}
@JavascriptInterface
public void onSumResult(int result) {
Log.i(LOGTAG, "onSumResult result=" + result);
}
}
}
前端網頁代碼
復制代碼 代碼如下:
<html>
<script type="text/javascript">
function sayHello() {
alert("Hello")
}
function alertMessage(message) {
alert(message)
}
function toastMessage(message) {
window.control.toastMessage(message)
}
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
</script>
Java-Javascript Interaction In Android
</html>
調用示例
js調用Java
調用格式為window.jsInterfaceName.methodName(parameterValues) 此例中我們使用的是control作為注入接口名稱。
復制代碼 代碼如下:
function toastMessage(message) {
window.control.toastMessage(message)
}
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
Java調用JS
webView調用js的基本格式為webView.loadUrl(“javascript:methodName(parameterValues)”)
調用js無參無返回值函數
復制代碼 代碼如下:
String call = "javascript:sayHello()";
webView.loadUrl(call);
調用js有參無返回值函數
注意對於字符串作為參數值需要進行轉義雙引號。
復制代碼 代碼如下:
String call = "javascript:alertMessage(\"" + "content" + "\")";
webView.loadUrl(call);
調用js有參數有返回值的函數
Android在4.4之前並沒有提供直接調用js函數並獲取值的方法,所以在此之前,常用的思路是 java調用js方法,js方法執行完畢,再次調用java代碼將值返回。
1.Java調用js代碼
復制代碼 代碼如下:
String call = "javascript:sumToJava(1,2)";
webView.loadUrl(call);
2.js函數處理,並將結果通過調用java方法返回
復制代碼 代碼如下:
function sumToJava(number1, number2){
window.control.onSumResult(number1 + number2)
}
3.Java在回調方法中獲取js函數返回值
復制代碼 代碼如下:
@JavascriptInterface
public void onSumResult(int result) {
Log.i(LOGTAG, "onSumResult result=" + result);
}
4.4處理
Android 4.4之後使用evaluateJavascript即可。這裡展示一個簡單的交互示例 具有返回值的js方法
復制代碼 代碼如下:
function getGreetings() {
return 1;
}
java代碼時用evaluateJavascript方法調用
復制代碼 代碼如下:
private void testEvaluateJavascript(WebView webView) {
webView.evaluateJavascript("getGreetings()", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
Log.i(LOGTAG, "onReceiveValue value=" + value);
}});
}
輸出結果
復制代碼 代碼如下:
I/MainActivity( 1432): onReceiveValue value=1
注意
1.上面限定了結果返回結果為String,對於簡單的類型會嘗試轉換成字符串返回,對於復雜的數據類型,建議以字符串形式的json返回。
2.evaluateJavascript方法必須在UI線程(主線程)調用,因此onReceiveValue也執行在主線程。
疑問解答
Alert無法彈出
你應該是沒有設置WebChromeClient,按照以下代碼設置
復制代碼 代碼如下:
myWebView.setWebChromeClient(new WebChromeClient() {});
Uncaught ReferenceError: functionName is not defined
問題出現原因,網頁的js代碼沒有加載完成,就調用了js方法。解決方法是在網頁加載完成之後調用js方法
復制代碼 代碼如下:
myWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//在這裡執行你想調用的js函數
}
});
Uncaught TypeError: Object [object Object] has no method
安全限制問題
如果只在4.2版本以上的機器出問題,那麼就是系統處於安全限制的問題了。Android文檔這樣說的
復制代碼 代碼如下:
Caution: If you've set your targetSdkVersion to 17 or higher, you must add the @JavascriptInterface annotation to any method that you want available your web page code (the method must also be public). If you do not provide the annotation, then the method will not accessible by your web page when running on Android 4.2 or higher.
中文大意為
復制代碼 代碼如下:
警告:如果你的程序目標平台是17或者是更高,你必須要在暴露給網頁可調用的方法(這個方法必須是公開的)加上@JavascriptInterface注釋。如果你不這樣做的話,在4.2以以後的平台上,網頁無法訪問到你的方法。
解決方法
1.將targetSdkVersion設置成17或更高,引入@JavascriptInterface注釋
2.自己創建一個注釋接口名字為@JavascriptInterface,然後將其引入。注意這個接口不能混淆。這種方式不推薦,大概在4.4之後有問題。
注,創建@JavascriptInterface代碼
復制代碼 代碼如下:
public @interface JavascriptInterface {
}
代碼混淆問題
如果在沒有混淆的版本運行正常,在混淆後的版本的代碼運行錯誤,並提示Uncaught TypeError: Object [object Object] has no method,那就是你沒有做混淆例外處理。 在混淆文件加入類似這樣的代碼
復制代碼 代碼如下:
-keep class com.example.javajsinteractiondemo$JsInteration {
*;
}
All WebView methods must be called on the same thread
過濾日志曾發現過這個問題。
復制代碼 代碼如下:
E/StrictMode( 1546): java.lang.Throwable: A WebView method was called on thread 'JavaBridge'. All WebView methods must be called on the same thread. (Expected Looper Looper (main, tid 1) {528712d4} called on Looper (JavaBridge, tid 121) {52b6678c}, FYI main Looper is Looper (main, tid 1) {528712d4})
E/StrictMode( 1546): at android.webkit.WebView.checkThread(WebView.java:2063)
E/StrictMode( 1546): at android.webkit.WebView.loadUrl(WebView.java:794)
E/StrictMode( 1546): at com.xxx.xxxx.xxxx.xxxx.xxxxxxx$JavaScriptInterface.onCanGoBackResult(xxxx.java:96)
E/StrictMode( 1546): at com.android.org.chromium.base.SystemMessageHandler.nativeDoRunLoopOnce(Native Method)
E/StrictMode( 1546): at com.android.org.chromium.base.SystemMessageHandler.handleMessage(SystemMessageHandler.java:27)
E/StrictMode( 1546): at android.os.Handler.dispatchMessage(Handler.java:102)
E/StrictMode( 1546): at android.os.Looper.loop(Looper.java:136)
E/StrictMode( 1546): at android.os.HandlerThread.run(HandlerThread.java:61)
在js調用後的Java回調線程並不是主線程。如打印日志可驗證
復制代碼 代碼如下:
ThreadInfo=Thread[WebViewCoreThread,5,main]
解決上述的異常,將webview操作放在主線程中即可。
復制代碼 代碼如下:
webView.post(new Runnable() {
@Override
public void run() {
webView.loadUrl(YOUR_URL).
}
});
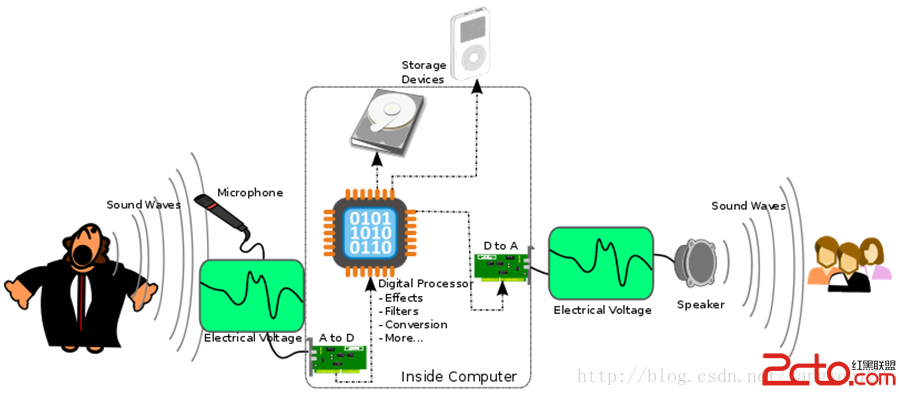
 Android系統Audio框架介紹
Android系統Audio框架介紹
音頻基礎知識 聲音有哪些重要屬性呢? 響度(Loudness) 響度就是人類可以感知到的各種聲音的大小,也就是音量。響度與聲波的振幅有直接關系。 音調(Pitch)
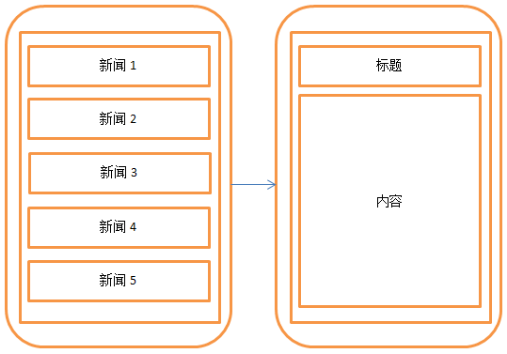
 Fragment(碎片)(1)
Fragment(碎片)(1)
Fragment碎片(Fragment)是一種可以嵌入在活動當中的UI片段,它能讓程序更加合理和充分地利用大屏幕的空間,因而在平板上應用的非常廣泛。碎片是什麼這是《第一行
 Android 主題資源風格定制 (1)
Android 主題資源風格定制 (1)
無論是定制系統還是自行開發APP的UI,其無論是使用標准UI還是自定義UI,最終都是需要自己熟悉主題風格的各種屬性設置,不過屬性非常的多,如果需要知道某個UI可以臨時查看
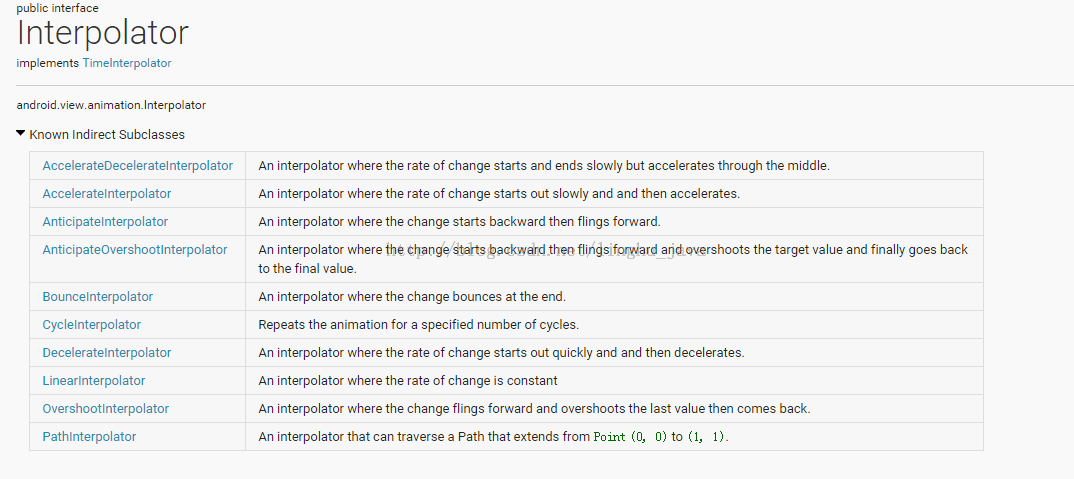
 Android Animation Interpolator
Android Animation Interpolator
備注:Scale應該比Translate先添加到Set裡面 Interpolator 時間插值類,定義動畫變換的速度。能夠實現alpha/scale/trans