編輯:關於Android編程
本文實例講述了Android使用WebView播放flash及判斷是否安裝flash插件的方法。分享給大家供大家參考。具體實現方法如下:
一、問題:
最近幫一個同學做一個項目,斷斷續續的一些知識點記錄一下。一個頁面中有一個WebView,用來播放swf,如果系統中未安裝flash插件,必須提示用戶到market中安裝。
二、解決方法:
下面做一個demo,效果圖如下:
圖1:

圖2:

圖3:

首先布局文件,很簡單:
復制代碼 代碼如下:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true" />
</RelativeLayout>
接著activity,得先檢測系統中是否已經安裝了adobe flash player插件,插件的packageName是com.adobe.flashplayer:
復制代碼 代碼如下:private boolean check() {
PackageManager pm = getPackageManager();
List<PackageInfo> infoList = pm
.getInstalledPackages(PackageManager.GET_SERVICES);
for (PackageInfo info : infoList) {
if ("com.adobe.flashplayer".equals(info.packageName)) {
return true;
}
}
return false;
}
如果未安裝,則要做出提醒,為了提供良好的體驗,我通過WebView加載一個簡單的html文件來提醒,html文件放在assets下,如圖一所示
復制代碼 代碼如下:<html>
<head></head>
<body>
<h3>Not install adobe flash player!</h3>
<p>
<a href="#" onclick="window.android.goMarket()">go market to install.</a>
</p>
</body>
</html>
這個html文件中有一個鏈接,點擊這個鏈接則會跳轉到market中去下載,這就涉及到了在Javascript中調用Java本地方法,下面說如何調用,看上面鏈接的onclick中,它調用window.android對象的goMarket()方法,普通浏覽器打開這個頁面的,window.android是未定義的,則我們就需要在Java中構建這麼一個對象,WebView有一個
復制代碼 代碼如下:addJavascriptInterface(Object obj, String interfaceName);
方法,第一個參數就是我們需要構建的綁定到javascript的那個對象,第二個參數就是在javascript中調用的名字,這兒就是android。
復制代碼 代碼如下:private void install() {
mWebView.addJavascriptInterface(new AndroidBridge(), "android");
mWebView.loadUrl("file:///android_asset/go_market.html");
}
我們所構建的對象如下:
復制代碼 代碼如下:private class AndroidBridge {
public void goMarket() {
handler.post(new Runnable() {
public void run() {
Intent installIntent = new Intent(
"android.intent.action.VIEW");
installIntent.setData(Uri
.parse("market://details?id=com.adobe.flashplayer"));
startActivity(installIntent);
}
});
}
}
javascript如果調用goMarket()方法,則進入的是專用於浏覽器的特殊線程,如果涉及的UI更新,則要通過handler來操作。這樣點擊鏈接後會調用你手機中的market軟件,如圖二。安裝之後就能播放flash了。有一個a.swf在assets下,如圖三所示。
復制代碼 代碼如下:String url="file:///android_asset/a.swf";
mWebView.loadUrl(url);
當然一開始要對WebView進行一些設置:
WebSettings setting=mWebView.getSettings();
setting.setPluginState(PluginState.ON);
setting.setJavaScriptEnabled(true);
android4.0以上還得開啟硬件加速,在manifest文件中,這個activity標簽下加上如下屬性:
復制代碼 代碼如下:android:hardwareAccelerated="true"
demo完整實例代碼點擊此處本站下載。
WebView播放flash,兼容問題還不少,我不太推薦使用。
希望本文所述對大家的Android程序設計有所幫助。
 Android學習筆記之RadioButton的使用詳解
Android學習筆記之RadioButton的使用詳解
(1)選用radioGroup的圖標 (2)控制的類是 package com.lc.radiobutt
 Qt on Android:使用JNI與第三方jar包
Qt on Android:使用JNI與第三方jar包
很多朋友在論壇和QQ群裡問到這個,今天有時間寫了個簡單的示例。 功能很簡單,允許你輸入一個web頁面地址,使用Java的下載類庫下載後用QTextEdit顯示出來。 &n
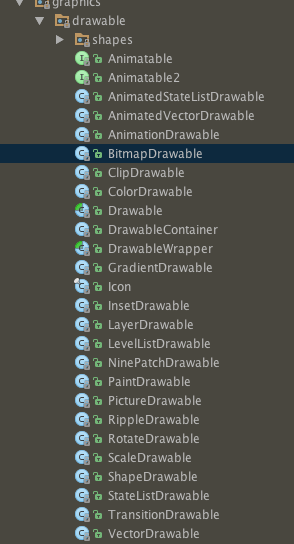
 Android各種各樣的Drawable-更新中
Android各種各樣的Drawable-更新中
概述通常情況下,我們很少直接使用Drawable的實現類,大部分的情況下還是使用xml的方式進行開發。只有在程序中需要動態的修改drawable的屬性時,才需要使用具體的
 opengles繪制紋理(一)
opengles繪制紋理(一)
矩陣變換類package test.com.opengles7_1;import android.opengl.Matrix;/** * Created by hbin