編輯:關於Android編程
本文實例講述了Android顯示網絡圖片的方法,分享給大家供大家參考。具體方法如下:
一般來說,在Android中顯示一張網絡圖片其實是非常簡單的,下面就是一個非常簡單的例子:
步驟1:
① 創建你的Activity,本例中以ViewWebImageActivity說明;
② ViewWebImageActivity中的代碼如下:
復制代碼 代碼如下:String imageUrl = "http://www.jb51.net/images/logo.gif"; //這就是你需要顯示的網絡圖片---網上隨便找的
Bitmap bmImg;
ImageView imView;
Button button1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imView = (ImageView) findViewById(R.id.imview);
imView.setImageBitmap(returnBitMap(imageUrl));
}
public Bitmap returnBitMap(String url) {
URL myFileUrl = null;
Bitmap bitmap = null;
try {
myFileUrl = new URL(url);
} catch (MalformedURLException e) {
e.printStackTrace();
}
try {
HttpURLConnection conn = (HttpURLConnection) myFileUrl.openConnection();
conn.setDoInput(true);
conn.connect();
InputStream is = conn.getInputStream();
bitmap = BitmapFactory.decodeStream(is);
is.close();
} catch (IOException e) {
e.printStackTrace();
}
return bitmap;
}
③ 其中,returnBitMap(String url) 方法就是具體實現網絡圖片轉換成bitmap。
步驟2:
修改你的main.xml文件如下:
復制代碼 代碼如下:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/imview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
< /LinearLayout>
步驟3:
在你的AndroidManifest.xml文件的節點上面添加,這是由於Android有很多的權限限制,否則圖片是不能在你的模擬器上顯示的。
希望本文所述對大家的Android程序設計有所幫助。
 android圖像繪制(四)自定義一個SurfaceView控件
android圖像繪制(四)自定義一個SurfaceView控件
自定義控件(類似按鈕等)的使用,自定義一個SurfaceView。 如某一塊的動態圖(自定義相應),或者類似UC浏覽器下面的工具欄。 如下圖示例: 自定義類代
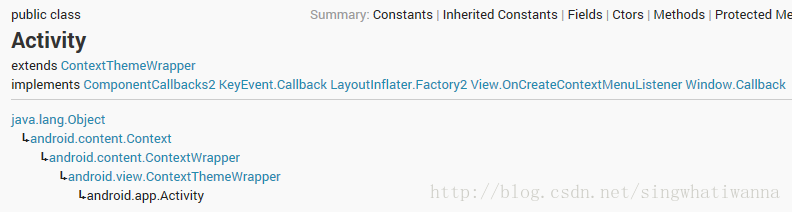
 Android Context上下文理解
Android Context上下文理解
Android中有個我們熟悉又陌生的對象Context(上下文),當我們啟動Activity的時候需要上下文,當我們使用dialog的時候我們需要上下文,但是上下文對象到
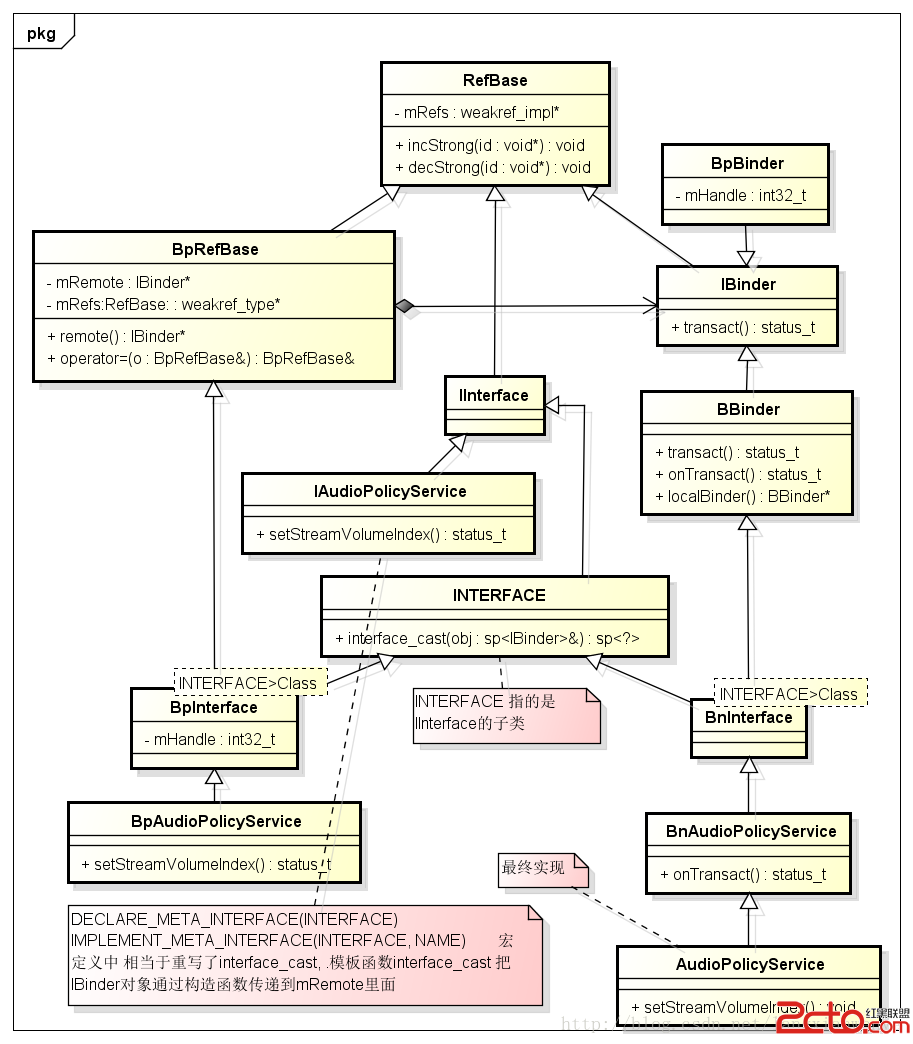
 Android framework回顧(3)binder利用及IBinder BpRefbase IInterface INTERFACE 之間關系
Android framework回顧(3)binder利用及IBinder BpRefbase IInterface INTERFACE 之間關系
status_t AudioSystem::setStreamVolumeIndex(audio_stream_type_t stream, int index, aud
 android創建手勢識別示例代碼
android創建手勢識別示例代碼
這篇的內容使用到的是android.gesture包,具體的例子參考的是Sample中GestureBuilder程序。1、手勢創建手勢創建主要用到GestureOver