編輯:關於Android編程
在這裡我們要使用Android ListView來實現顯示股票行情,效果圖如下,紅色表示股票價格上漲,綠色表示股票價格下跌。

第一步、定義color.xml如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="color_dark_grey">#808080</color>
<color name="color_black">#000000</color>
<color name="color_green">#00FF00</color>
<color name="color_red">#FF0000</color>
<color name="color_white">#FFFFFF</color>
</resources>
第二步、定義style.xml文件如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Define the list items style begin -->
<style name="list_item_seperator_layout">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">1dip</item>
<item name="android:background">@color/color_dark_grey</item>
</style>
<style name="list_item_cell_seperator_layout">
<item name="android:layout_width">1dip</item>
<item name="android:layout_height">fill_parent</item>
<item name="android:background">@color/color_dark_grey</item>
</style>
<!-- Define the list items style end -->
</resources>
第三步、定義ListHeader的layout文件,stock_list_header.xml如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="3">
<TableRow
android:id="@+id/stock_list_header_row">
<View
/>
<TextView
android:id="@+id/stock_list_header_code"
android:text="@string/stock_code"
android:layout_width="60dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
<TextView
android:id="@+id/stock_list_header_symbol"
android:text="@string/stock_symbol"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
<TextView
android:id="@+id/stock_list_header_last_price"
android:text="@string/stock_last_price"
android:layout_width="60dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
<TextView
android:id="@+id/stock_list_header_price_change"
android:text="@string/stock_price_change"
android:layout_width="50dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
<TextView
android:id="@+id/stock_list_header_price_change_percentage"
android:text="@string/stock_price_change_percent"
android:layout_width="50dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
</TableRow>
</TableLayout>
</LinearLayout>
<View />是用來在每個單元格之間顯示出一條垂直的分割線,使單元格之間相互分割開來。
第四步、定義ListItem的布局文件,stock_list_item.xml如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TableLayout
android:id="@+id/stock_list_item_table_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="3">
<TableRow
android:id="@+id/stock_list_row">
<View
/>
<TextView
android:id="@+id/stock_code"
android:layout_width="60dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip" />
<View
/>
<TextView
android:id="@+id/stock_symbol"
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
<TextView android:id="@+id/stock_last_price"
android:layout_width="60dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
<TextView
android:id="@+id/stock_change_price"
android:layout_width="50dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
<TextView
android:id="@+id/stock_change_percentage"
android:layout_width="50dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="2dip"
/>
<View
/>
</TableRow>
</TableLayout>
</LinearLayout>
第五步、定義stock list activity的layout文件stock_list.xml如下:
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<View
/>
<include
layout="@layout/stock_list_header"
/>
<View
/>
<ListView
android:id="@+id/stock_list_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollingCache="true"
android:cacheColorHint="#00000000"
android:fastScrollEnabled="true"
android:focusable="true"
android:divider="@color/color_dark_grey"
android:dividerHeight="1dip"
/>
</LinearLayout>
<View />是為了在Header的上下方顯示一條線來分割header和list.可能有人會問,為什麼這裡不直接用ListView控件的header呢?
這是因為我們為了使ListView在滾動過程中header始終固定在List的最上方,不會隨著ListView的滾動而消失。
到此為止,layout布局文件基本上定義完了,下面就是如何在代碼中實現了。
StockListActivity.java
復制代碼 代碼如下:
package com.android.msoft.mfinance.ui;
import com.android.msoft.mfinance.R;
import com.android.msoft.mfinance.provider.Stock;
import com.android.msoft.mfinance.provider.StockMarket.StockMarketColumns;
import com.android.msoft.mfinance.ui.MFinancePreferenceActivity.BGColor;
import com.android.msoft.mfinance.ui.MFinancePreferenceActivity.TextSize;
import com.android.msoft.mfinance.ui.MFinancePreferenceActivity.UpDownColor;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.database.Cursor;
import android.os.Bundle;
import android.preference.PreferenceManager;
import android.util.Log;
import android.util.TypedValue;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.WindowManager;
import android.widget.ListView;
import android.widget.TableRow;
import android.widget.TextView;
public class StockListActivity extends Activity {
private static final String TAG = "com.android.msoft.mfinance.ui.StockListActivity";
private SharedPreferences mPreference;
private TextView mCodeTextView;
private TextView mSymbolTextView;
private TextView mLastPriceTextView;
private TextView mPriceChangeTextView;
private TextView mPriceChangePercentageTextView;
private ListView mStockListView;
private TableRow mStockListHeader;
private float mTextSize;
private int mBgColor;
private int mDownTextColor;
private int mUpTextColor;
private Cursor mStockListCursor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.stock_list);
mPreference = PreferenceManager.getDefaultSharedPreferences(this);
refreshDisplayPreference();
mStockListHeader = (TableRow) findViewById(R.id.stock_list_header_row);
mCodeTextView = (TextView) findViewById(R.id.stock_list_header_code);
mSymbolTextView = (TextView) findViewById(R.id.stock_list_header_symbol);
mLastPriceTextView = (TextView) findViewById(R.id.stock_list_header_last_price);
mPriceChangeTextView = (TextView) findViewById(R.id.stock_list_header_price_change);
mPriceChangePercentageTextView = (TextView) findViewById(R.id.stock_list_header_price_change_percentage);
mStockListView = (ListView) findViewById(R.id.stock_list_view);
refreshStockListHeader();
mStockListCursor = getContentResolver().query(
Stock.CONTENT_URI_STOCK_WITH_MARKET, null, null, null,
StockMarketColumns.CHANGE_PRICE_PERCENT + " DESC");
StockListAdapter listViewAdpater = new StockListAdapter(this,
mStockListCursor);
mStockListView.setAdapter(listViewAdpater);
}
@Override
protected void onDestroy() {
if (!mStockListCursor.isClosed()) {
mStockListCursor.close();
}
super.onDestroy();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.stock_list_option_menu, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.stock_list_option_menu_settings:
Intent intent = new Intent(this, MFinancePreferenceActivity.class);
startActivity(intent);
break;
}
return super.onOptionsItemSelected(item);
}
private void refreshDisplayPreference() {
UpDownColor upAndDownColor = MFinancePreferenceActivity.UpDownColor
.valueOf(mPreference.getString("up_down_color", "RED_GREEN"));
if (0 == upAndDownColor.value) { // UP: RED DOWN: GREEN
mUpTextColor = getResources().getColor(R.color.color_red);
mDownTextColor = getResources().getColor(R.color.color_green);
} else { // DOWN: RED UP: GREEN
mUpTextColor = getResources().getColor(R.color.color_green);
mDownTextColor = getResources().getColor(R.color.color_red);
}
TextSize textSize = MFinancePreferenceActivity.TextSize
.valueOf(mPreference.getString("text_size", "NORMAL"));
mTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
textSize.value, getResources().getDisplayMetrics());
int colorResId = R.color.color_black;
BGColor bgColor = MFinancePreferenceActivity.BGColor
.valueOf(mPreference.getString("bg_color", "BLACK"));
switch (bgColor.value) {
case 0:
colorResId = R.color.color_black;
break;
case 1:
colorResId = R.color.color_white;
break;
default:
Log.e(TAG, "invalid bg color");
}
mBgColor = getResources().getColor(colorResId);
}
public float getTextSize() {
return mTextSize;
}
public int getBgColor() {
return mBgColor;
}
public int getUpTextColor() {
return mUpTextColor;
}
public int getDownTextColor() {
return mDownTextColor;
}
private void refreshStockListHeader() {
mCodeTextView.setTextSize(mTextSize);
mSymbolTextView.setTextSize(mTextSize);
mLastPriceTextView.setTextSize(mTextSize);
mPriceChangeTextView.setTextSize(mTextSize);
mPriceChangePercentageTextView.setTextSize(mTextSize);
mStockListHeader.setBackgroundColor(mBgColor);
mStockListView.setBackgroundColor(mBgColor);
}
}
StockListAdapter.java
復制代碼 代碼如下:
package com.android.msoft.mfinance.ui;
import com.android.msoft.mfinance.provider.Stock.StockColumns;
import com.android.msoft.mfinance.provider.StockMarket.StockMarketColumns;
import android.content.Context;
import android.database.Cursor;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
public class StockListAdapter extends BaseAdapter {
private static final String TAG = "com.android.msoft.mfinance.ui.StockListAdapter";
private Cursor mStockListCursor;
private Context mContext;
private final int sCodeIndex;
private final int sSymbolIndex;
private final int sBoardIndex;
private final int sLastPriceIndex;
private final int sChangePriceIndex;
private final int sChangePricePercentIndex;
public StockListAdapter(Context context, Cursor cursor) {
mStockListCursor = cursor;
mContext = context;
sCodeIndex = mStockListCursor.getColumnIndex(StockColumns.CODE);
sSymbolIndex = mStockListCursor.getColumnIndex(StockColumns.SYMBOL);
sBoardIndex = mStockListCursor.getColumnIndex(StockColumns.BOARD);
sLastPriceIndex = mStockListCursor
.getColumnIndex(StockMarketColumns.LAST_PRICE);
sChangePriceIndex = mStockListCursor
.getColumnIndex(StockMarketColumns.CHANGE_PRICE);
sChangePricePercentIndex = mStockListCursor
.getColumnIndex(StockMarketColumns.CHANGE_PRICE_PERCENT);
}
@Override
public int getCount() {
Log.d(TAG, "Stock list count:" + mStockListCursor.getCount());
return mStockListCursor.getCount();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
StockListItem listItem;
mStockListCursor.moveToPosition(position);
if (null == convertView) {
String code = mStockListCursor.getString(sCodeIndex);
String symbol = mStockListCursor.getString(sSymbolIndex);
String board = mStockListCursor.getString(sBoardIndex);
float lastPrice = mStockListCursor.getFloat(sLastPriceIndex);
float changePrice = mStockListCursor.getFloat(sChangePriceIndex);
float changePercent = mStockListCursor
.getFloat(sChangePricePercentIndex);
listItem = new StockListItem(mContext, code, symbol, board,
lastPrice, changePrice, changePercent);
} else {
listItem = (StockListItem) convertView;
}
return listItem;
}
}
StockListItem.java
復制代碼 代碼如下:
package com.android.msoft.mfinance.ui;
import com.android.msoft.mfinance.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.widget.LinearLayout;
import android.widget.TextView;
public class StockListItem extends LinearLayout {
public StockListItem(Context context, String code, String symbol,
String board, float lastPrice, float changePrice,
float changePercent) {
super(context);
StockListActivity stockListActivity = (StockListActivity) context;
float textSize = stockListActivity.getTextSize();
LayoutInflater factory = LayoutInflater.from(context);
factory.inflate(R.layout.stock_list_item, this);
TextView codeTextView = (TextView) findViewById(R.id.stock_code);
codeTextView.setTextSize(textSize);
codeTextView.setText(code);
TextView symbolTextView = (TextView) findViewById(R.id.stock_symbol);
symbolTextView.setTextSize(textSize);
symbolTextView.setText(symbol);
TextView lastPriceTextView = (TextView) findViewById(R.id.stock_last_price);
lastPriceTextView.setTextSize(textSize);
lastPriceTextView.setText(Float.toString(lastPrice));
TextView changePriceTextView = (TextView) findViewById(R.id.stock_change_price);
changePriceTextView.setTextSize(textSize);
changePriceTextView.setText(Float.toString(changePrice));
TextView ChangePercentTextView = (TextView) findViewById(R.id.stock_change_percentage);
ChangePercentTextView.setTextSize(textSize);
ChangePercentTextView.setText(Float.toString(changePercent));
if (changePrice > 0) {
int textColor = stockListActivity.getUpTextColor();
// codeTextView.setTextColor(textColor);
// symbolTextView.setTextColor(textColor);
lastPriceTextView.setTextColor(textColor);
changePriceTextView.setTextColor(textColor);
ChangePercentTextView.setTextColor(textColor);
}
else if (changePrice < 0)
{
int textcolor="stockListActivity.getDownTextColor(); codetextview.settextcolor(textcolor);
symboltextview.settextcolor(textcolor);
lastpricetextview.settextcolor(textcolor); changepricetextview.settextcolor(textcolor);
changepercenttextview.settextcolor(textcolor)
}
}
}
到此就大功告成了,這個例子我們是通過View來畫線條分割各個單元格的,另外我們還可以通過定義不同的背景色,通過背景色來達到相似的效果,這個不難,就不寫了。
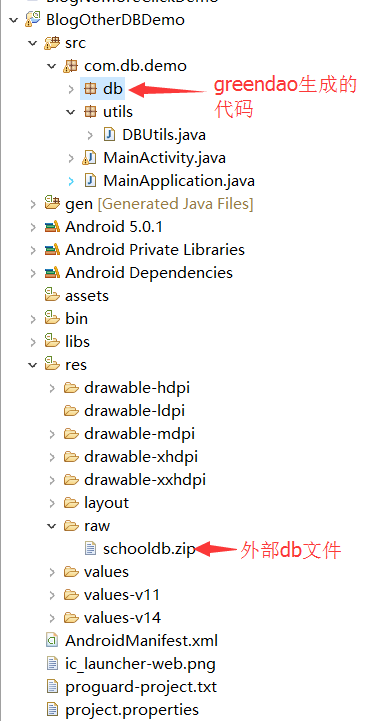
 【Android】GreenDao操作外部DB數據庫文件
【Android】GreenDao操作外部DB數據庫文件
1.背景所謂外部數據庫文件此處指的就是一個在外部單獨創建的db文件,假設有這麼一個場景,我們項目中有一些本地數據,不需要接口去獲取的(不需要進行網絡操作),寫死的數據,比
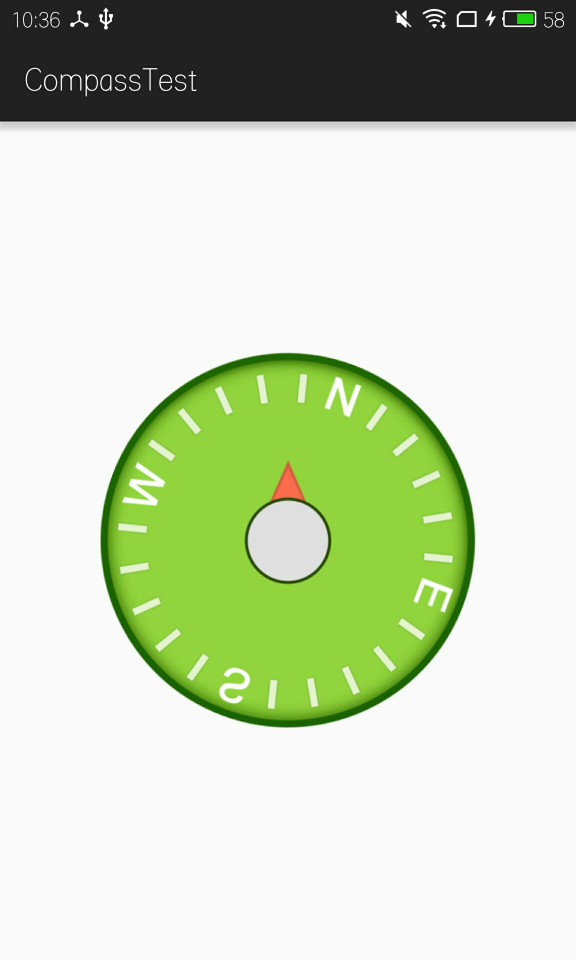
 Android特色開發,使用傳感器
Android特色開發,使用傳感器
1、傳感器簡介手機中內置的傳感器是一種微型的物理設備,它能夠探測、感受到外界的信號,並按一定規律轉換成我們所需要的信息。Android手機通常都會支持多種類型的傳感器,如
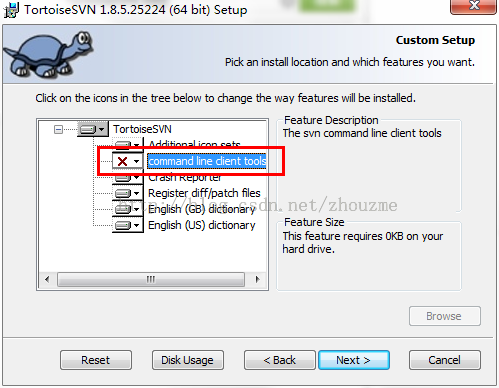
 Android Studio與SVN版本控制程序的協作使用指南
Android Studio與SVN版本控制程序的協作使用指南
AndroidStudio 的SVN 安裝和使用方法與我以前用的其他IDE 都有很大差別,感覺特麻煩,網上相關資料很少,貌似現在 Git 比較流行,之前有用過 githu
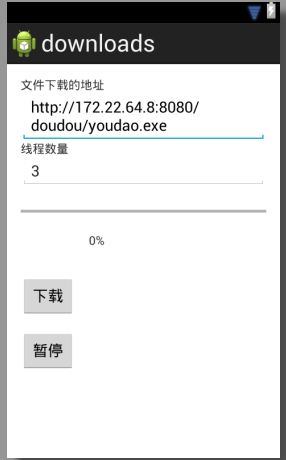
 Android編程開發實現帶進度條和百分比的多線程下載
Android編程開發實現帶進度條和百分比的多線程下載
本文實例講述了Android編程開發實現帶進度條和百分比的多線程下載。分享給大家供大家參考,具體如下:繼上一篇《java多線程下載實例詳解》之後,可以將它移植到我們的安卓