編輯:關於Android編程
實現的原理,是檢測浏覽器的 USER-AGENT 這個header,然後根據正則表達式來確定客戶端類型。
如果都不匹配,Fallback回退策略是顯示對應的頁面,讓用戶自己選擇。
適合采用二維碼掃描方式下載APP:
JSP版本的代碼如下所示:其他服務端版本請百度搜索。
<%@page import="java.util.regex.Matcher"%>
<%@page import="java.util.regex.Pattern"%>
<%@ page language="java" pageEncoding="UTF-8"%>
<%!
// \b 是單詞邊界(連著的兩個(字母字符 與 非字母字符) 之間的邏輯上的間隔),字符串在編譯時會被轉碼一次,所以是 "\\b"
// \B 是單詞內部邏輯間隔(連著的兩個字母字符之間的邏輯上的間隔)
String androidReg = "\\bandroid|Nexus\\b";
String iosReg = "ip(hone|od|ad)";
Pattern androidPat = Pattern.compile(androidReg, Pattern.CASE_INSENSITIVE);
Pattern iosPat = Pattern.compile(iosReg, Pattern.CASE_INSENSITIVE);
public boolean likeAndroid(String userAgent){
if(null == userAgent){
userAgent = "";
}
// 匹配
Matcher matcherAndroid = androidPat.matcher(userAgent);
if(matcherAndroid.find()){
return true;
} else {
return false;
}
}
public boolean likeIOS(String userAgent){
if(null == userAgent){
userAgent = "";
}
// 匹配
Matcher matcherIOS = iosPat.matcher(userAgent);
if(matcherIOS.find()){
return true;
} else {
return false;
}
}
%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
//
String userAgent = request.getHeader( "USER-AGENT" ).toLowerCase();
System.out.println("userAgent: "+userAgent);
if(null == userAgent){
userAgent = "";
}
if(likeAndroid(userAgent)){
System.out.println("likeAndroid: "+true);
response.sendRedirect("http://m.iyhjy.com/download.jsp?platform=android");
return;
//request.getRequestDispatcher("/download.html").forward(request,response);
} else if(likeIOS(userAgent)){
System.out.println("likeIOS: "+true);
response.sendRedirect("http://itunes.apple.com/us/app/id714751061");
return;
//request.getRequestDispatcher("/index.html").forward(request,response);
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>下載客戶端 - 永恆記憶</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="p_down">
<div>
<a href="index.html">
<img src="images/p_logo.png" class="p_logo" />
</a>
</div>
<a href="itms-services://?action=download-manifest&url=http://m.iyhjy.com/upload/client/yhjyios.plist" class="apple download"><img src="images/p_down_apple.png" /></a>
<a href="http://m.iyhjy.com/download.jsp?platform=android" class="download"><img src="images/p_down_and.png" /></a>
</div>
</body>
</html>
 TabLayout 遇到那些坑
TabLayout 遇到那些坑
我在和ViewPager一起使用時,遇到了一些坑,按照官方給出的示例,我寫出來的代碼是這樣的布局代碼 java代碼public class MainActi
 分享10個很棒的學習Android開發的網站
分享10個很棒的學習Android開發的網站
我推薦的網站,都是我在學習Android 開發過程中發現的好網站,給初學者一些建議,少走一些彎路。Android Developers作為一個Android 開發者,官網
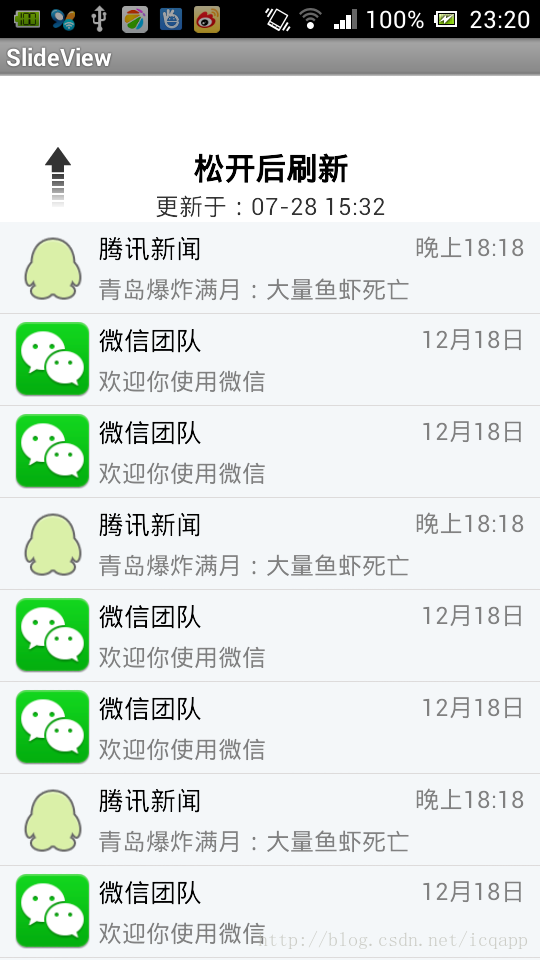
 Android下拉刷新上拉加載更多左滑動刪除
Android下拉刷新上拉加載更多左滑動刪除
一、前言老規矩,別的不說,這demo是找了很相關知識集合而成的,可以說對我這種小白來說是絞盡腦汁!程序員講的是無圖無真相!現在大家一睹為快!二、比較關鍵的還是scroll
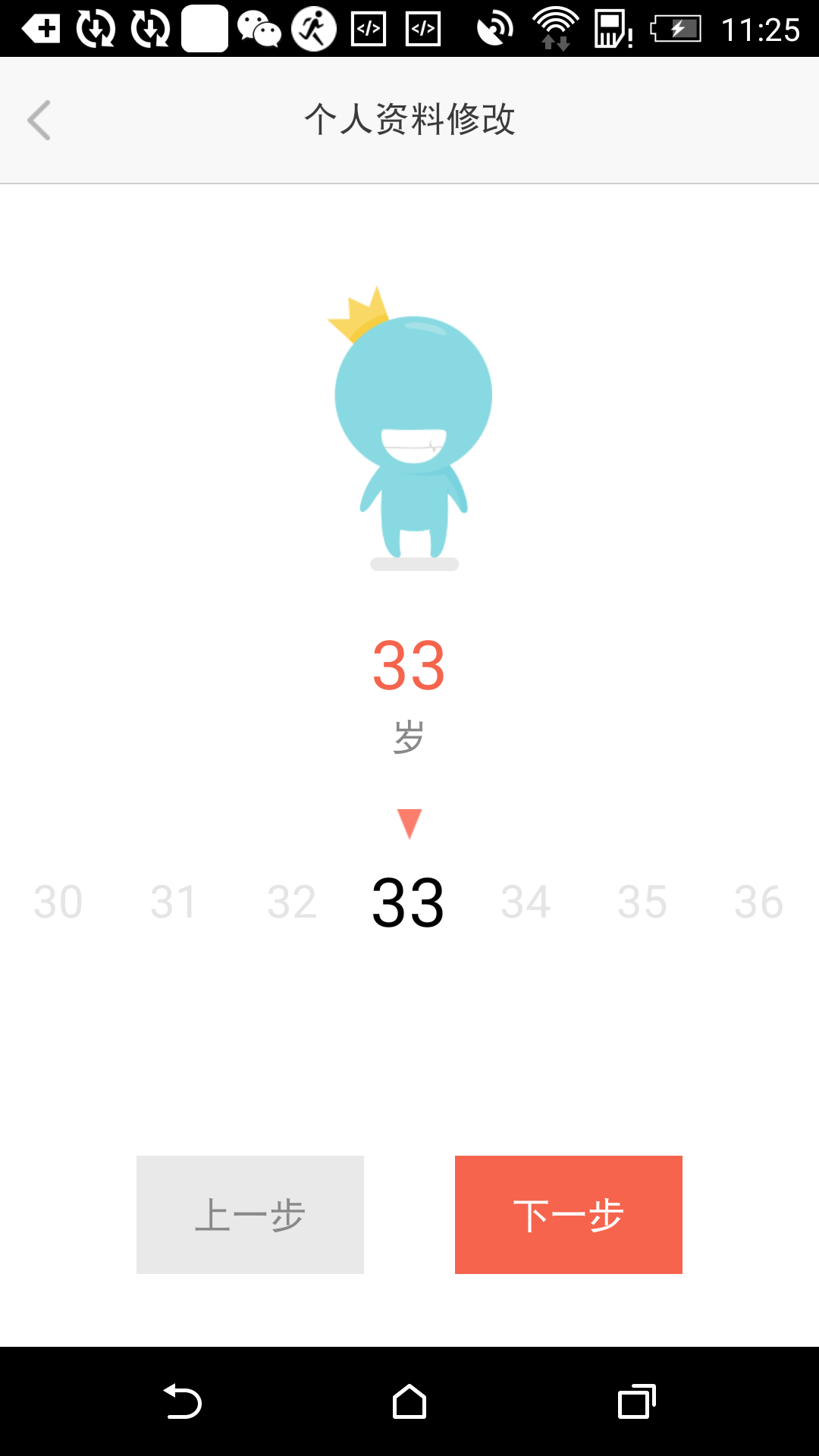
 Android使用RecyclerView實現水平滾動控件
Android使用RecyclerView實現水平滾動控件
前言相信大家都知道Android滾動控件的實現方式有很多, 使用RecyclerView也比較簡單. 做了一個簡單的年齡滾動控件, 讓我們來看看RecyclerView的