編輯:關於Android編程
在Android程序中很多客戶端軟件和浏覽器軟件都喜歡用Tab分頁標簽來搭建界面框架。讀者也許會馬上想到使用TabHost 與 TabActivity的組合,其實最常用的不是它們,而是由GridView與ActivityGroup的組合。每當用戶在GridView選中一項,ActivityGroup就把該項對應的Activity的Window作為View添加到ActivityGroup所指定的容器(LinearLayout)中。
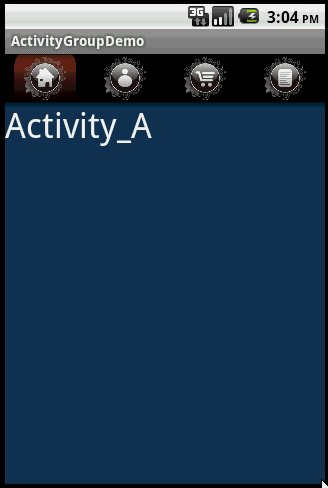
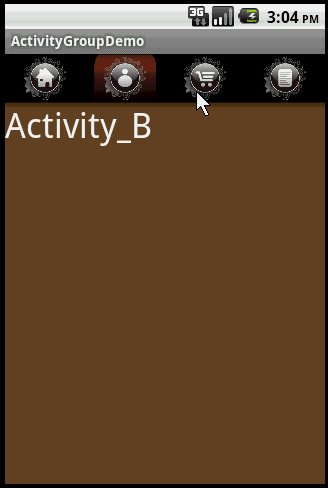
先來貼出本例運行的效果圖如下:

ImageAdapter是本實例的關鍵之一,它繼承於BaseAdapter,並加入一些自定義的方法。ImageAdapter的源碼如下:
package com.ActivityGroupDemo;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
/**
*
* @author GV
*
*/
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private ImageView[] imgItems;
private int selResId;
public ImageAdapter(Context c,int[] picIds,int width,int height,int selResId) {
mContext = c;
this.selResId=selResId;
imgItems=new ImageView[picIds.length];
for(int i=0;i<picIds.length;i++)
{
imgItems[i] = new ImageView(mContext);
imgItems[i].setLayoutParams(new GridView.LayoutParams(width, height));//設置ImageView寬高
imgItems[i].setAdjustViewBounds(false);
//imgItems[i].setScaleType(ImageView.ScaleType.CENTER_CROP);
imgItems[i].setPadding(2, 2, 2, 2);
imgItems[i].setImageResource(picIds[i]);
}
}
public int getCount() {
return imgItems.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
/**
* 設置選中的效果
*/
public void SetFocus(int index)
{
for(int i=0;i<imgItems.length;i++)
{
if(i!=index)
{
imgItems[i].setBackgroundResource(0);//恢復未選中的樣式
}
}
imgItems[index].setBackgroundResource(selResId);//設置選中的樣式
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView=imgItems[position];
} else {
imageView = (ImageView) convertView;
}
return imageView;
}
}
其中SetFocus(int)這個方法是個關鍵點,即實現選中的效果。例如有ABCD4個Item,其中C被選中了,那麼除C以外的Item都被設置為未被選中的樣式,而C則設置為選中的樣式。
接下來就開始寫主Activity,主Activity包含GridView控件,名為gvTopBar,有2點是需要注意一下的。
1.SetNumColumns():必須要使用setNumColumns來設置列數,因為這個GridView只有一行,即所有的Item都在同一行,Item數量即為列數。
2.setSelector(new ColorDrawable(Color.TRANSPARENT)):把系統默認選中的背景色透明化,因為我們已經在BaseAdapter中加入了SetFocus()來改變選中的樣式。
package com.ActivityGroupDemo;
import android.app.Activity;
import android.app.ActivityGroup;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.content.IntentFilter;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
/**
*
* @author GV
*
*/
public class ActivityGroupDemo extends ActivityGroup {
private GridView gvTopBar;
private ImageAdapter topImgAdapter;
public LinearLayout container;// 裝載sub Activity的容器
/** 頂部按鈕圖片 **/
int[] topbar_image_array = { R.drawable.topbar_home,
R.drawable.topbar_user, R.drawable.topbar_shoppingcart,
R.drawable.topbar_note };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gvTopBar = (GridView) this.findViewById(R.id.gvTopBar);
gvTopBar.setNumColumns(topbar_image_array.length);// 設置每行列數
gvTopBar.setSelector(new ColorDrawable(Color.TRANSPARENT));// 選中的時候為透明色
gvTopBar.setGravity(Gravity.CENTER);// 位置居中
gvTopBar.setVerticalSpacing(0);// 垂直間隔
int width = this.getWindowManager().getDefaultDisplay().getWidth()
/ topbar_image_array.length;
topImgAdapter = new ImageAdapter(this, topbar_image_array, width, 48,
R.drawable.topbar_itemselector);
gvTopBar.setAdapter(topImgAdapter);// 設置菜單Adapter
gvTopBar.setOnItemClickListener(new ItemClickEvent());// 項目點擊事件
container = (LinearLayout) findViewById(R.id.Container);
SwitchActivity(0);//默認打開第0頁
}
class ItemClickEvent implements OnItemClickListener {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
SwitchActivity(arg2);
}
}
/**
* 根據ID打開指定的Activity
* @param id GridView選中項的序號
*/
void SwitchActivity(int id)
{
topImgAdapter.SetFocus(id);//選中項獲得高亮
container.removeAllViews();//必須先清除容器中所有的View
Intent intent =null;
if (id == 0 || id == 2) {
intent = new Intent(ActivityGroupDemo.this, ActivityA.class);
} else if (id == 1 || id == 3) {
intent = new Intent(ActivityGroupDemo.this, ActivityB.class);
}
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
//Activity 轉為 View
Window subActivity = getLocalActivityManager().startActivity(
"subActivity", intent);
//容器添加View
container.addView(subActivity.getDecorView(),
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
}
}
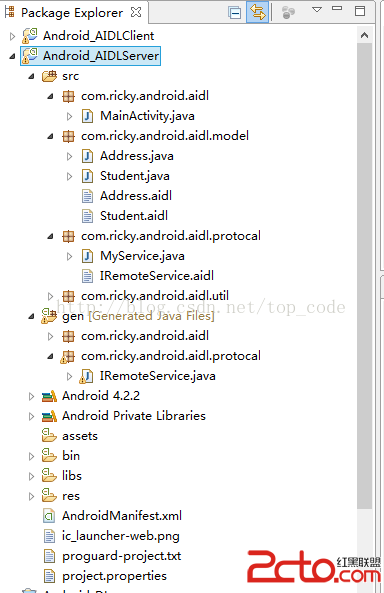
 Android AIDL開發
Android AIDL開發
Introduction 在Android中, 每個應用程序都運行在自己的進程中,擁有獨立的內存空間。但是有些時候我們的應用程序需要跟其它的應用程序進行通信,這個時候該
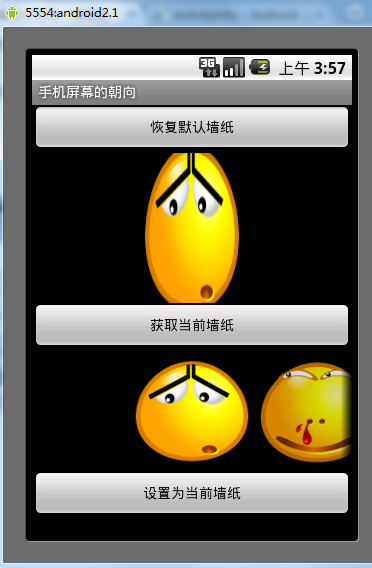
 Android實現手機壁紙改變的方法
Android實現手機壁紙改變的方法
本文實例講述了Android實現手機壁紙改變的方法。分享給大家供大家參考。具體如下:main.xml布局文件:<?xml version=1.0 encod
 android 實現帶清除效果的EditText(附帶抖動效果)
android 實現帶清除效果的EditText(附帶抖動效果)
Android一直沒有提供類似於ios中自帶清除效果的輸入框(ios只要只要添加屬性即可實現),所以在Android當中 想要實現此效果就需要使用自定義控件
 Android master key漏洞
Android master key漏洞
我也來說說android master key 漏洞,官方稱為ANDROID-8219321。 先是在看雪上看到android