編輯:關於Android編程
前文常用的控件介紹了不少,現在就來討論一下手機開發中常用到的畫圖。要掌握Android的畫圖,首先就要了解一下,基本用到的如下一些圖形接口:
1.Bitmap,可以來自資源/文件,也可以在程序中創建,實際上的功能相當於圖片的存儲空間;
2.Canvas,緊密與Bitmap聯系,把Bitmap比喻內容的話,那麼Canvas就是提供了眾多方法操作Bitamp的平台;
3.Paint,與Canvas緊密聯系,是"畫板"上的筆刷工具,也用於設置View控件上的樣式;
4.Drawable,如果說前三者是看不見地在內存中畫圖,那麼Drawable就是把前三者繪圖結果表現出來的接口。Drawable多個子類,例如:位圖(BitmapDrawable)、圖形(ShapeDrawable)、圖層(LayerDrawable)等。
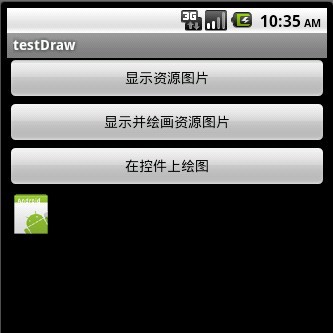
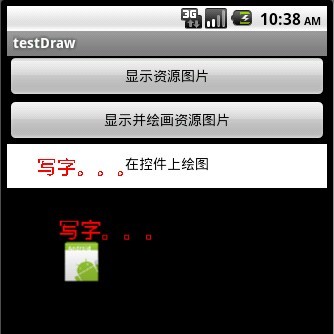
本文主要講解如何在ImageView畫圖,以及如何直接在Button(繼承View的控件)上面繪制自定義圖像。如下圖所示:

直接把資源圖片畫出來:

在ImageView上畫圖以及繪字:

直接在控件背景上畫圖:
main.xml的源碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/Button01" android:layout_width="fill_parent" android:layout_height="44px" android:text="顯示資源圖片"></Button> <Button android:id="@+id/Button02" android:layout_width="fill_parent" android:layout_height="44px" android:text="顯示並繪畫資源圖片"></Button> <Button android:id="@+id/Button03" android:layout_height="44px" android:layout_width="fill_parent" android:text="在控件上繪圖"></Button> <ImageView android:id="@+id/ImageView01" android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView> </LinearLayout>
Java程序的源碼如下:
package com.testDraw;
import android.app.Activity;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class testDraw extends Activity {
ImageView iv;
Button btn1,btn2,btn3,btn4;
Resources r;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv=(ImageView)this.findViewById(R.id.ImageView01);
btn1=(Button)this.findViewById(R.id.Button01);
btn2=(Button)this.findViewById(R.id.Button02);
btn3=(Button)this.findViewById(R.id.Button03);
btn1.setOnClickListener(new ClickEvent());
btn2.setOnClickListener(new ClickEvent());
btn3.setOnClickListener(new ClickEvent());
r = this.getResources();
}
class ClickEvent implements View.OnClickListener {
public void onClick(View v) {
if(v==btn1)//顯示資源圖片
{//功能等效
//iv.setBackgroundResource(R.drawable.icon);//打開資源圖片
Bitmap bmp=BitmapFactory.decodeResource(r, R.drawable.icon);//打開資源圖片
iv.setImageBitmap(bmp);
}
else if(v==btn2)//顯示並繪畫資源圖片
{
Bitmap bmp=BitmapFactory.decodeResource(r, R.drawable.icon);//只讀,不能直接在bmp上畫
Bitmap newb = Bitmap.createBitmap( 300, 300, Config.ARGB_8888 );
Canvas canvasTemp = new Canvas( newb );
canvasTemp.drawColor(Color.TRANSPARENT);
Paint p = new Paint();
String familyName ="宋體";
Typeface font = Typeface.create(familyName,Typeface.BOLD);
p.setColor(Color.RED);
p.setTypeface(font);
p.setTextSize(22);
canvasTemp.drawText("寫字。。。",50,50,p);
canvasTemp.drawBitmap(bmp, 50, 50, p);//畫圖
iv.setImageBitmap(newb);
}
else if(v==btn3)//直接在Button上繪圖
{
Bitmap newb = Bitmap.createBitmap( btn3.getWidth(), btn3.getHeight(), Config.ARGB_8888 );
Canvas canvasTemp = new Canvas( newb );
canvasTemp.drawColor(Color.WHITE);
Paint p = new Paint();
String familyName = "宋體";
Typeface font = Typeface.create(familyName, Typeface.BOLD);
p.setColor(Color.RED);
p.setTypeface(font);
p.setTextSize(20);
canvasTemp.drawText("寫字。。。", 30, 30, p);
Drawable drawable = new BitmapDrawable(newb);
btn3.setBackgroundDrawable(drawable);
}
}
}
}
 Android中Fragment管理及重疊問題的解決方法
Android中Fragment管理及重疊問題的解決方法
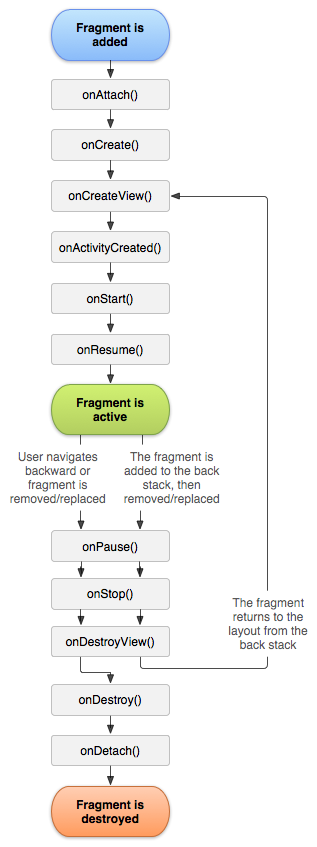
一、Fragment介紹fragment在3.0被引入以後,項目使用fragment越來越多,特別是主界面是底部tab頁點擊切換更換內容,當然啦, Fragment 在項
 深入解讀Android的Volley庫的功能結構
深入解讀Android的Volley庫的功能結構
Volley 是一個 HTTP 庫,它能夠幫助 Android app 更方便地執行網絡操作,最重要的是,它更快速高效。我們可以通過開源的 AOSP 倉庫獲取到 Voll
 Android 自定義View 實現較美觀的loading進度條的繪制
Android 自定義View 實現較美觀的loading進度條的繪制
1、首先繪制得底部的邊框:左右兩個半圓環,中間上下兩條平行線 //邊框背景 mPaint.setColor(mProgre
 StickHeaderItemDecoration--RecyclerView使用的固定頭部裝飾類
StickHeaderItemDecoration--RecyclerView使用的固定頭部裝飾類
目錄概述StickHeaderItemDecoration是用於顯示固定頭部的item裝飾類,擴展來自系統的ItemDecoration.本文參考了一部分sticky-h