編輯:關於Android編程
上一篇關於Android中ListView的介紹講的是如何制作一個具有兩行文本的自定義控件,作為ListView的Item的使用方法。本文接下來也是圍繞ListView和Item,更加深入地介紹它們的用法。
首先,先來看看本文代碼運行的結果,本文的Item比上一篇中的Item多出左邊的圖標:

main.xml的源代碼,跟上一篇的一樣,這裡就不作解釋了,直接貼出item.xml的代碼,就是它實現ImageItem的UI:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:paddingBottom="4dip"
android:paddingLeft="12dip">
<ImageView
android:layout_width="wrap_content"
android:id="@+id/itemImage" android:layout_height="fill_parent">
</ImageView>
<TextView
android:text="TextView01"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/itemTitle" android:layout_toRightOf="@+id/itemImage" android:textSize="20dip">
</TextView>
<TextView
android:text="TextView02"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/itemText" android:layout_toRightOf="@+id/itemImage" android:layout_below="@+id/itemTitle">
</TextView>
</RelativeLayout>
解釋一下 item.xml的代碼:這裡使用了RelativeLayout布局,控件的關鍵的屬性是:
itemTitle的屬性 android:layout_toRightOf="@+id/itemImage" ,itemTitle在itemImage的右邊;
itemText的屬性 android:layout_toRightOf="@+id/itemImage",ItemText在itemImage的右邊, android:layout_below="@+id/itemTitle", itemText 在 itemTitle的下面。
最後,貼出JAVA的源代碼,代碼中的重點是LayoutInflate的用法。LayoutInflate的使用方法如下:
LayoutInflater的作用是,把一個View的對象與XML布局文件關聯並實例化。
View的對象實例化之後,可以通過findViewById()查找布局文件中的指定Id的組件。
Java代碼如下:
package com.testListView;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class testListView extends Activity {
ListView listView;
String[] titles={"標題1","標題2","標題3","標題4"};
String[] texts={"文本內容A","文本內容B","文本內容C","文本內容D"};
int[] resIds={R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.setTitle("BaseAdapter for ListView");
listView=(ListView)this.findViewById(R.id.listView1);
listView.setAdapter(new ListViewAdapter(titles,texts,resIds));
}
public class ListViewAdapter extends BaseAdapter {
View[] itemViews;
public ListViewAdapter(String[] itemTitles, String[] itemTexts,
int[] itemImageRes) {
itemViews = new View[itemTitles.length];
for (int i = 0; i < itemViews.length; i++) {
itemViews[i] = makeItemView(itemTitles[i], itemTexts[i],
itemImageRes[i]);
}
}
public int getCount() {
return itemViews.length;
}
public View getItem(int position) {
return itemViews[position];
}
public long getItemId(int position) {
return position;
}
private View makeItemView(String strTitle, String strText, int resId) {
LayoutInflater inflater = (LayoutInflater) testListView.this
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 使用View的對象itemView與R.layout.item關聯
View itemView = inflater.inflate(R.layout.item, null);
// 通過findViewById()方法實例R.layout.item內各組件
TextView title = (TextView) itemView.findViewById(R.id.itemTitle);
title.setText(strTitle);
TextView text = (TextView) itemView.findViewById(R.id.itemText);
text.setText(strText);
ImageView image = (ImageView) itemView.findViewById(R.id.itemImage);
image.setImageResource(resId);
return itemView;
}
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
return itemViews[position];
return convertView;
}
}
}
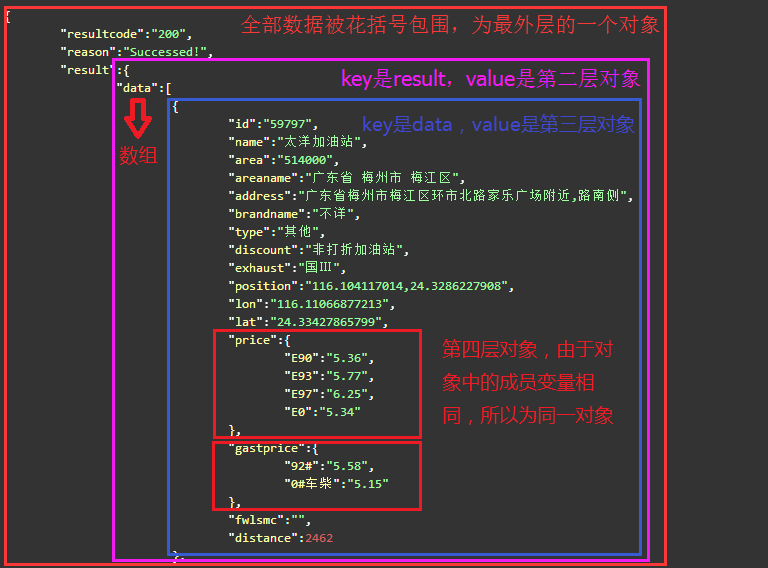
 Android基礎——JSON數據的全方位解析
Android基礎——JSON數據的全方位解析
本篇文章包括以下內容: JSON是什麼 JSONObject的解析和存儲 JSONObject的解析和存儲(抽象) JSONArray的解析和存儲 模擬周邊加油站JSO
 輕松實現Android仿淘寶地區選擇功能
輕松實現Android仿淘寶地區選擇功能
最近用淘寶客戶端的時候,編輯地址的時候有個地區選擇的功能。看上面的效果覺得挺酷,滾動的時候,是最後一個從下面飛上來挨著前一個。就自己鼓搗一個出來玩玩。說了效果可能不太直觀
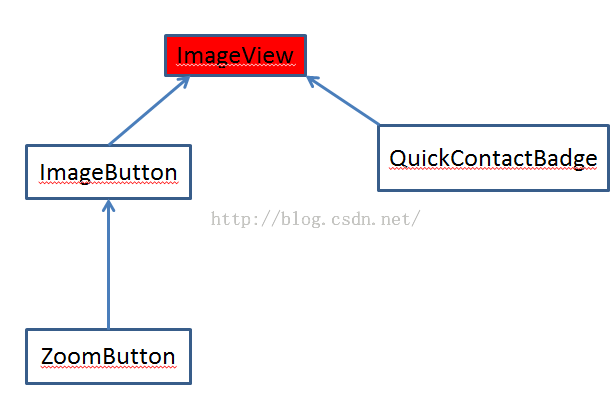
 UI組件之ImageView及其子類(一)ImageView顯示圖片
UI組件之ImageView及其子類(一)ImageView顯示圖片
ImageView家族的繼承關系如圖:ImageView繼承自View組件,它的主要功能室顯示圖片,還可以顯示Drawable對象。ImageView直接子類是Image
 Android初識之Activity組件
Android初識之Activity組件
之前自己的編程完全是在PC上進行的,而且主要是在算法和數據結構上。由於某些需要加之認識到Android的重要性,且大學走到現在基本上沒什麼課了,空閒時間很多,於是就開始學