編輯:關於Android編程
為了打造流暢的用戶導航體驗,我們不得不依賴智能手機最常見的一個功能:觸摸。
觸摸改變應用程序的視圖是現在最流行一種導航設計。在本文中,我們將經過必要的幾步來實現應用內的橫向滑動導航。
本文毫無遲疑地使用了代碼優先的方法 。讓我們看一下滑動導航需要完成的主要代碼片段。
public class MainActivity extends Activity {
SectionsPagerAdapter mSectionsPagerAdapter;
ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSectionsPagerAdapter = new SectionsPagerAdapter(getFragmentManager());
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mSectionsPagerAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
public class SectionsPagerAdapter extends FragmentPagerAdapter {
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new MoviesFragment();
case 1:
return new TVShowsFragment();
case 2:
return new SongsFragment();
}
return null;
}
@Override
public int getCount() {
// Show 3 total pages.
return 3;
}
}
}
我們的Main Activity包含了ViewPager組件,它封裝了幾個不同的菜單屏,每一屏有一個不同的fragment。我們要做的第一件事就是聲明一個FragmentPagerAdapter,用它在不用的菜單fragment間切換。正如你在上面代碼中看到的,我們聲明了一個SectionsPagerAdapter,它繼承自FragmentPagerAdaper類。然後在onCreate方法中將它實例化.
對於SectionsPagerAdapter類,需要重寫兩個方法。第一個方法是getCount()方法,它返回導航的的fragment數量。第二個也是最中的getItem()方法,它用來實例化並返回相關的fragment,它的顯示基於它在菜單中的位置。
這些不同的菜單fragment必須繼承fragment類,然後填充自己的布局,讓我們看下其中的一個類:
public class MoviesFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.movies_fragment, container, false);
return rootView;
}
}
把這些放到一起就為我們的安卓應用程序創建了一個非常直觀的滑動的導航。我們辛苦完成的Native Ads在不影響用戶體驗的前提下可以很好的讓應用程序盈利。快速集成原生、In-stream和可定制的廣告單元,這兒可以檢出Native Ads的SDK。
 Android UI設計系列之自定義TextView屬性實現帶下劃線的文本框(4)
Android UI設計系列之自定義TextView屬性實現帶下劃線的文本框(4)
在Android開發過程中,如果Android系統自帶的屬性不能滿足我們日常開發的需求,那麼就需要我們給系統控件添加額外的屬性了。假如有個需求是實現帶下劃線的文本顯示(下
 Android開發之自定義View專題(一):自定義柱形圖
Android開發之自定義View專題(一):自定義柱形圖
博主之前做的項目中,需要用到報表功能,之前在網上百度谷歌各種結果,沒有一個是能夠滿足博主的老板的需求的,無奈之前博主只好自己去研究。終於研究出了一個不錯的結果。先上效果圖
 Android 4.4 Kitkat Phone工作流程淺析(八)__Phone狀態分析
Android 4.4 Kitkat Phone工作流程淺析(八)__Phone狀態分析
前置文章: 《Android 4.4 Kitkat Phone工作流程淺析(一)__概要和學習計劃》 《Android 4.4 Kitkat Phone工作
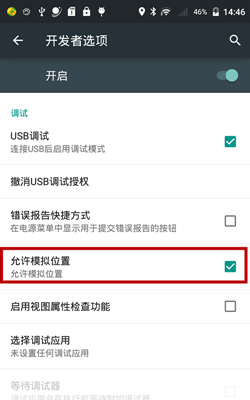
 Android 使用模擬位置(支持Android 6.0)
Android 使用模擬位置(支持Android 6.0)
開啟系統設置中的模擬位置Android 6.0 以下:【開發者選項 -> 允許模擬位置】Android 6.0 及以上:【開發者選項 -> 選擇模擬位置信息應