編輯:關於Android編程
在最近幾年裡,移動互聯網高速發展、市場潛力巨大。繼計算機、互聯網之後,移動互聯網正掀起第三次信息技術革命的浪潮,新技術、新應用不斷湧現。今天這篇文章向大家推薦10大優秀的移動 Web 開發框架,幫助開發者更加高效的開發移動Web應用。
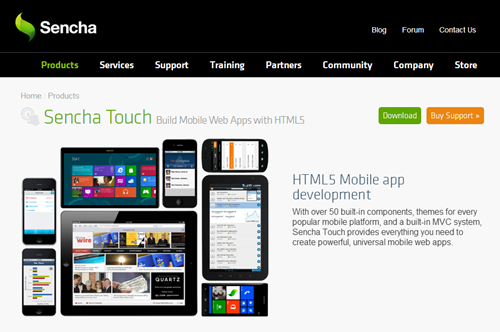
Sencha Touch Framework
Sencha Touch 是世界上第一個基於 HTML5 的移動 Web 開發框架,支持最新的 HTML5 和 CSS3 標准,全面兼容 Android 和 Apple iOS 設備,提供了豐富的 WEB UI 組件,可以快速的開發出運行於移動終端的應用程序。

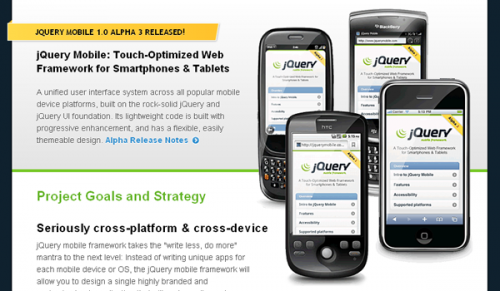
jQuery Mobile
jQuery Mobile 框架把“write less, do more”精神提升到更高的層次。jQuery 移動框架可以幫助你設計一個可運行於所有流行智能手機和平板平台的應用程序,而不需要為每種移動終端都開發一個特別的版本。

jQTouch
jQTouch 是一款 jQuery 的插件,用於手機上實現動畫、列表導航、默認應用樣式等各種常見UI效果。支持 iPhone、Android 等手機。

The M Project
The-M-Project 是一個包含各種UI組件,基於 jQuery 開發 HTML5 應用程序的移動Web應用框架,支持 iOS、Android、Palm webOS和BlackBerry 等平台。

DHTMLX Touch – HTML5 JavaScript Framework for Mobile
DHTMLX Touch 是一個基於 HTML5 的免費 JavaScript 庫,用於構建跨平台的移動 Web 應用程序。這不只是一組UI部件,而是一個完整的框架,它允許你為手機等觸摸設備創建強大的Web應用程序。

WebApp.Net
WebApp.Net 提供了很多的 API,因此可以幫助你節省很多工作了。不需要花時間去進行 Ajax 調用的編碼,因為已經內置了,另外還有很多其它內置功能,提供了詳細的文檔和應用演示。

Wijmo – jQuery UI Widgets
Wijmo 混合了 JavaScript、CSS3、SVG 和 HTML5,擁有30多個組件,是 jQuery UI 的一個擴展。

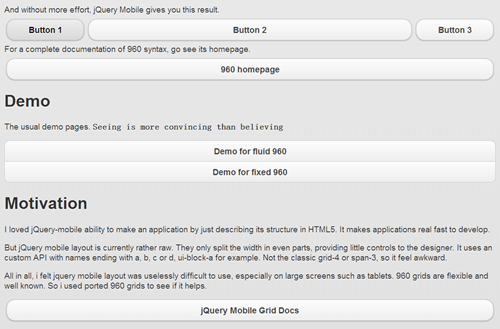
960 Grid on jQuery-Mobile
jquery-mobile-960 是一個用於移動 Web 開發的網格框架,綜合了 960.gs 的靈活性和 jQuery Mobile 的方便性。它的目的是讓 jQuery Mobile 布局更加的靈活,使得應用應許在移動終端更加易用。

SproutCore HTML5 Application Framework
SproutCore 是一個 HTML5 移動 Web 開發框架,它的目標是在無需浏覽器插件的情況下,在浏覽器中位應用程序提供極佳的桌面效果。

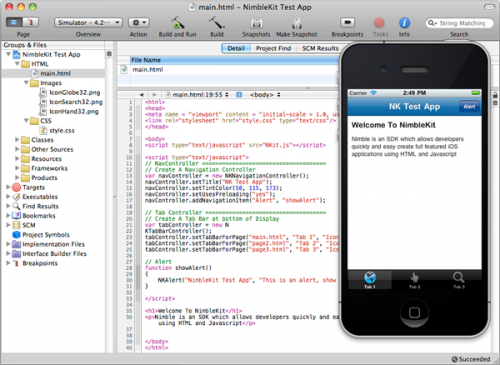
NimbleKit
NimbleKit 是為 iOS 設備構建應用程序最快速的方式,你不需要知道 Objective-C 或者 iOS SDK,你只需結合 JavaScript 代碼編寫 HTML 頁面就可以了。

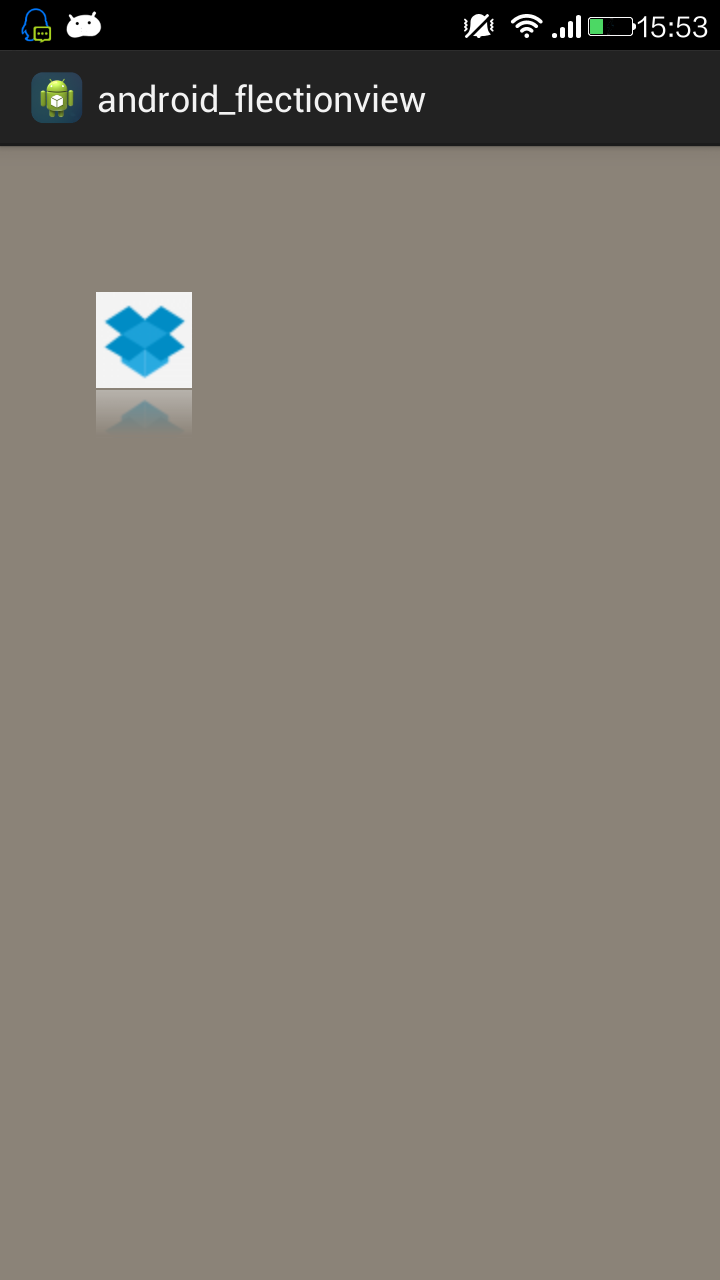
 Android中使用Matrix控制圖形變換和制作倒影效果的方法
Android中使用Matrix控制圖形變換和制作倒影效果的方法
最近在使用Matrix進行繪圖的操作。對Matrix的一些方法有了一些更深的體會,記下來,以便日後復習。Matrix常用的方法:一、變換方法:Matrix提供了trans
 Android 接口回調實例
Android 接口回調實例
Android接口回調方法處處涉及到,比如常用的Button點擊事件就是一個接口回調,可見掌握熟練使用接口回調方法的重要性。接口回調的簡單解釋就是:比如我這個類實現了一個
 仿iPhone風格對話框(附件包含例子/jar包/jar包源碼)
仿iPhone風格對話框(附件包含例子/jar包/jar包源碼)
效果圖:這個對框完全繼承、仿照AlertDialog,只是實現了自定義效果。另外,沒有實現setIcon,因為iphone中的對話框多數都沒有圖標。附件包含例子、jar包
 android開發之ExpandableListView的使用,實現類似QQ好友列表
android開發之ExpandableListView的使用,實現類似QQ好友列表
由於工作需要,今天簡單研究了一下ExpandableListView,做了一個類似QQ列表的Demo,和大家分享一下。效果圖如下:先來看看主布局文件: 這裡